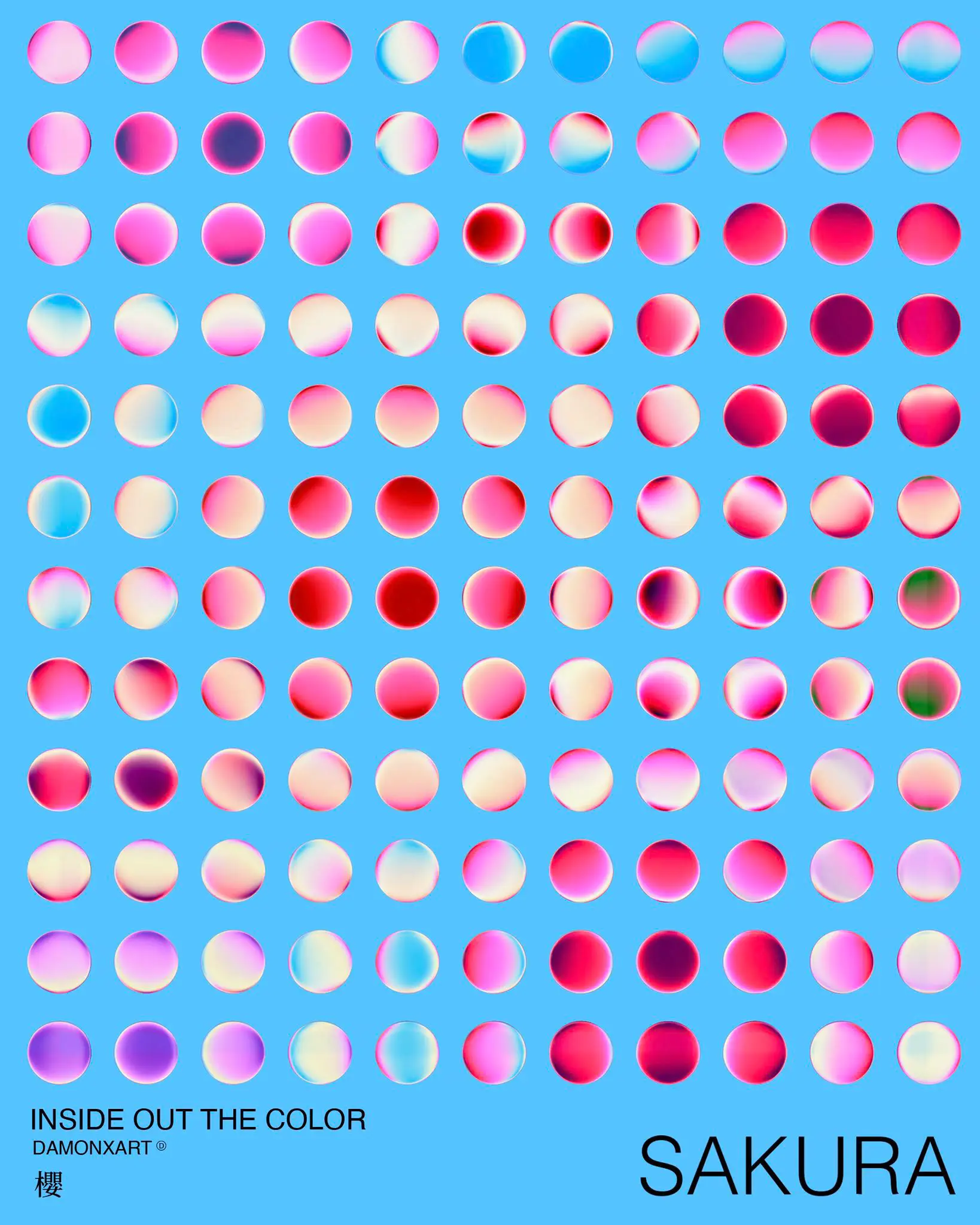
本期封面来自一位很擅长做渐变的设计师,灵感来自日本樱花

愚人节 Figma 发布的 FigPals 就不展开讨论了,倒是一些小更新很棒,现在可以通过图层右侧一键收起所有图层了,要知道这个操作是我做设计时用的最多的操作之一了。还有现在当用户选择形状时,圆角半径调整控件将直接内联显示,可以更快速、更方便地调整形状的圆角。

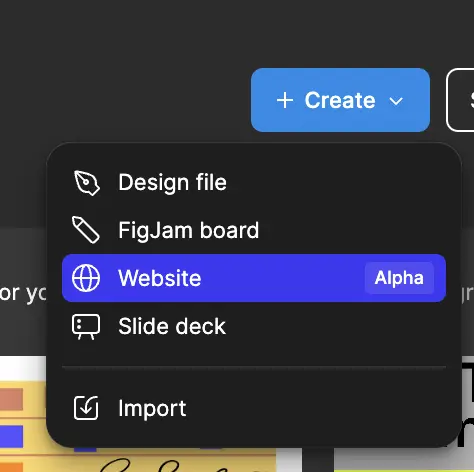
最近网上都在传这张图,原作者已经删了,我那天发了一下很快 Figma 的人就找上门了,要求删掉并给了一点商城优惠码表示感谢……我记得至少一年前就传出类似的截图剧透过 Figma 要做网站服务了,周刊里也提到过,现在应该是正式内测了。感觉 Framer 未来会很危险,毕竟 Figma 自己的设计编辑能力比 Framer 强太多了,如果 TO website 部分做到和 Framer 差不多好用,肯定会抢走大部分用户。


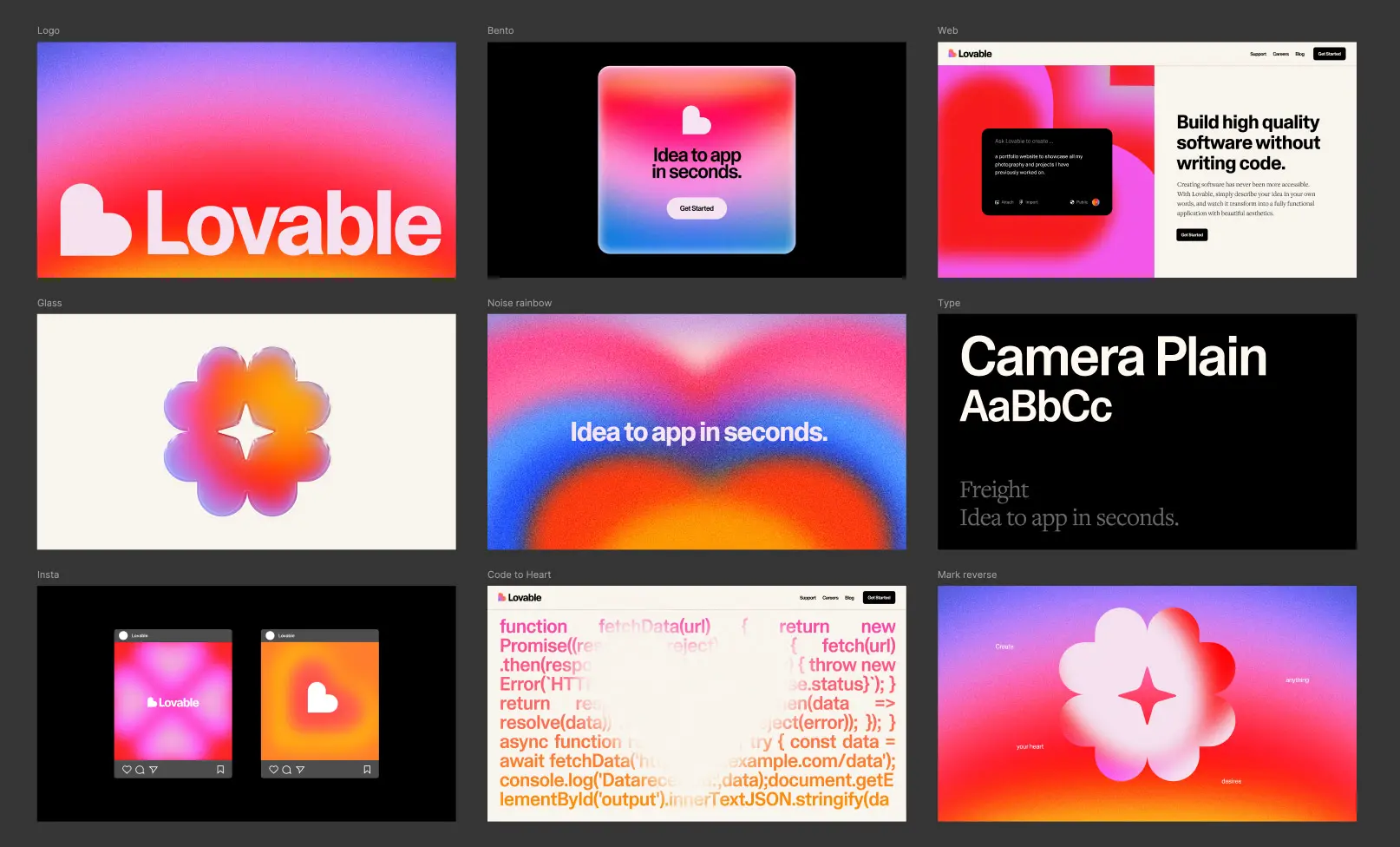
最近经常看到 Nick Pattison 的作品,他曾是 Pentagram 的品牌设计师,现在自己出来单干了,知名的客户包括 Lovable,以及前不久那个很火的全新设计工具 Paper 等。对于初创公司来说,一开始请不起顶级大牌 agency,找这些顶级设计师真是非常划算的选择,比如他的报价只要 20K 美金/月,相比直接找 Pentegram 真是便宜太多了,相当于不要钱了。
Resources↘
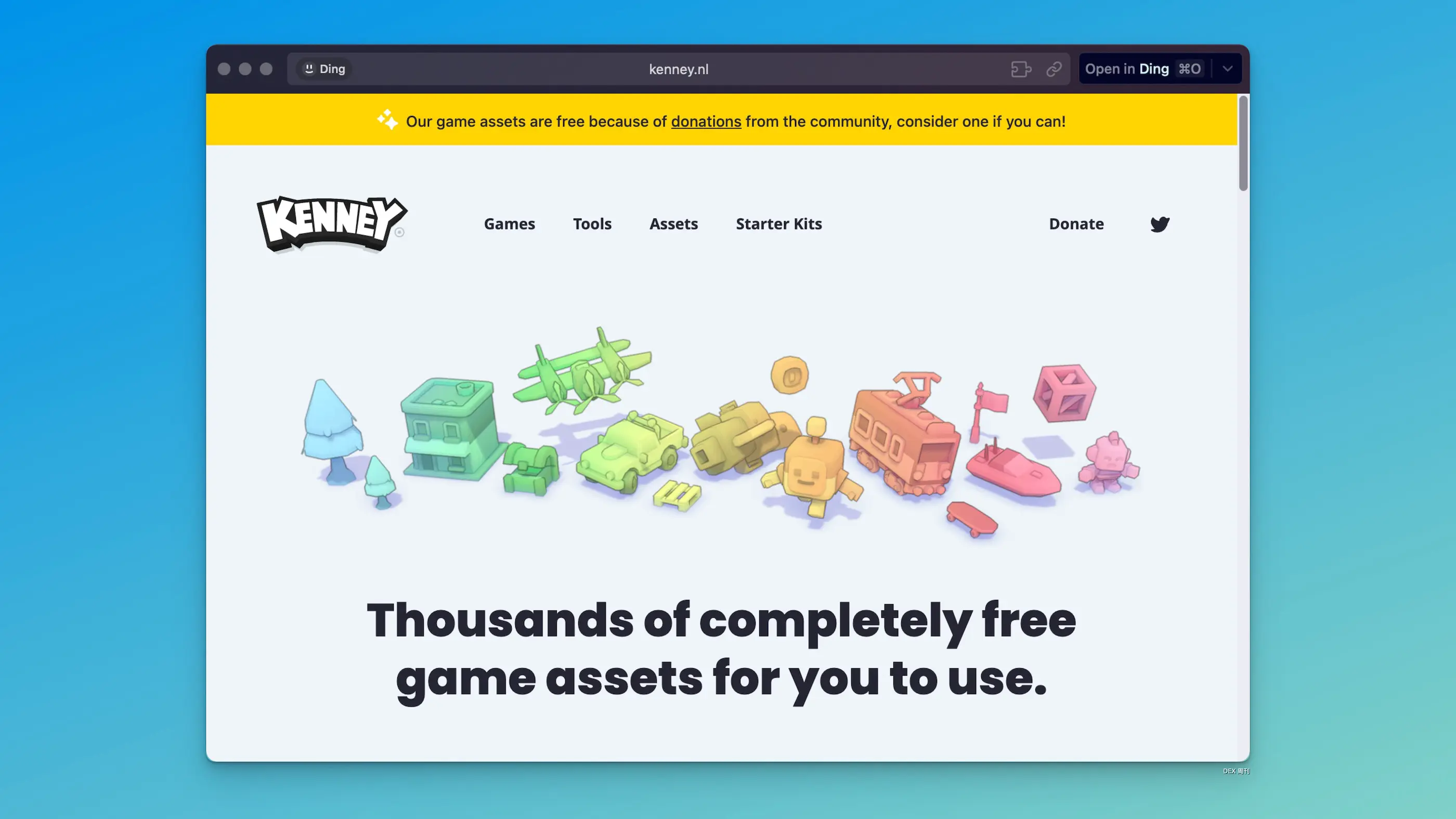
Kenney
研究像素艺术设计时发现了这个网站,一个提供大量免费游戏资源的平台,很多像素素材其实也可以用在网站设计上,声音素材也很不错。

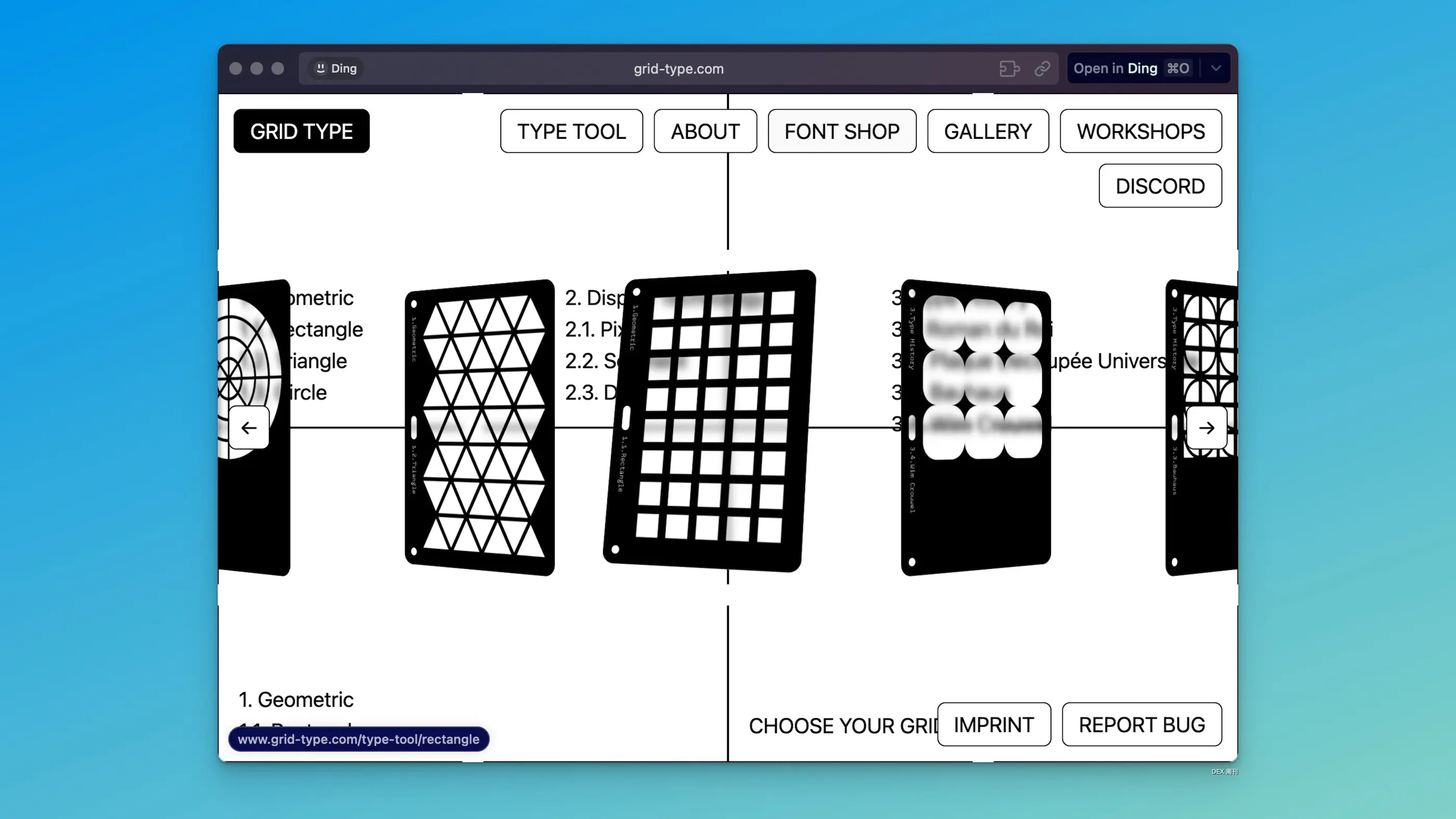
GridType
这是我见过的最有趣的字体设计工具,该网站提供了多个主要分类,包括几何形状(如矩形、三角形和圆形)、显示技术(像素、分段和点阵)以及字体历史。