
Figma Config 2025 结束了,想必大家已经看到很多文章也体验过了。很多人开始调侃说 Figma is the new Adobe,好像这次井喷式更新后 Figma 变成了 Adobe 或 Canva 那样的庞然大物就是坏事,但其实现在 Figma 65% 的用户都不是设计师了,除了大量开发者还有产品经理专门使用 Sildes,Draw、Sites 和 Buzz 之后肯定会带来大量 web 开发者、插画师和运营设计人员,区别就是 Figma 不像 Adobe 那么割裂,所有功能都在一个软件里的体验肯定更舒服。
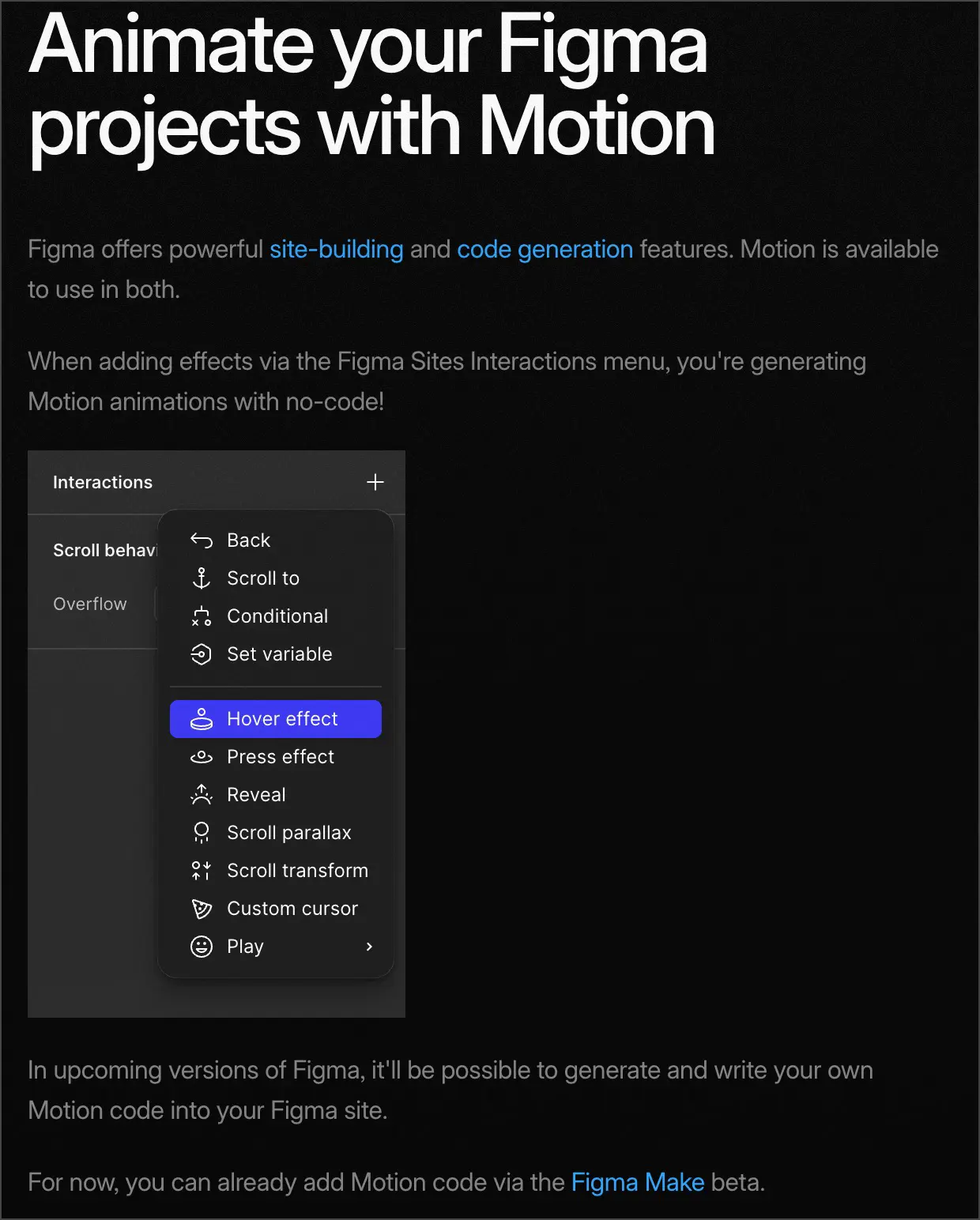
Figma Sites

Motion 创始人更新了篇文章透露 Figma Sites 也是使用了他们家的框架,不知道作为投资人的 Framer 对此怎么想,可能也是有意为之,这等于是客户和投资人正面竞争了?我原本以为 Figma 自己的设计工具能力对 Framer 已经是很大的优势了,没想到他们还得寸进尺先发制人发布了更牛逼的 Draw,设计能力更强了。所以现在很多人也在说 Framer 已死什么的,但我觉得以 Framer 的水平很快就能赶上,况且他们最早的 Figma Classic 就是有设计编辑能力的,只需要再拿回来就好了,据说 Framer 很快就会发布非常王炸的更新了。
既然有了 Sites 理所应当加上 Gird 布局了,等了好几年才把这个功能发布,可能就是等今年吧。
不过 Sites 功能现在还很拉跨,生成的网页背后的代码质量太垃圾了,根本就没有任何语义化的 HTML ,全是 DIV,具体可以看这个视频的讲解。不过嵌入 Spline、Lottie 动画等应该是可以的,也给了一堆模版,但都是很简单的。目前是可以免费使用绑定域名,明年肯定会按流量和页面数量收费的,就看更新的速度和价格优势了,否则还是打不过 Framer 的。
目前来看 Framer 还是遥遥领先,内置 web 元素、布局、插件、CMS、庞大的模版市场,这些 Figma 还都没有,而且需要花大量时间慢慢积累,而 Framer 除了设计能力其他都很成熟了。
第一个公开版嘛,可以理解。
Figma Draw
本次发布会最让人喜欢的功能了吧,直接让 Figma 的设计能力大幅提升。值得一提的是老牌知名设计师 @maxvoltar 也参与了这个项目,看来除了卖键盘还有很多副业啊。


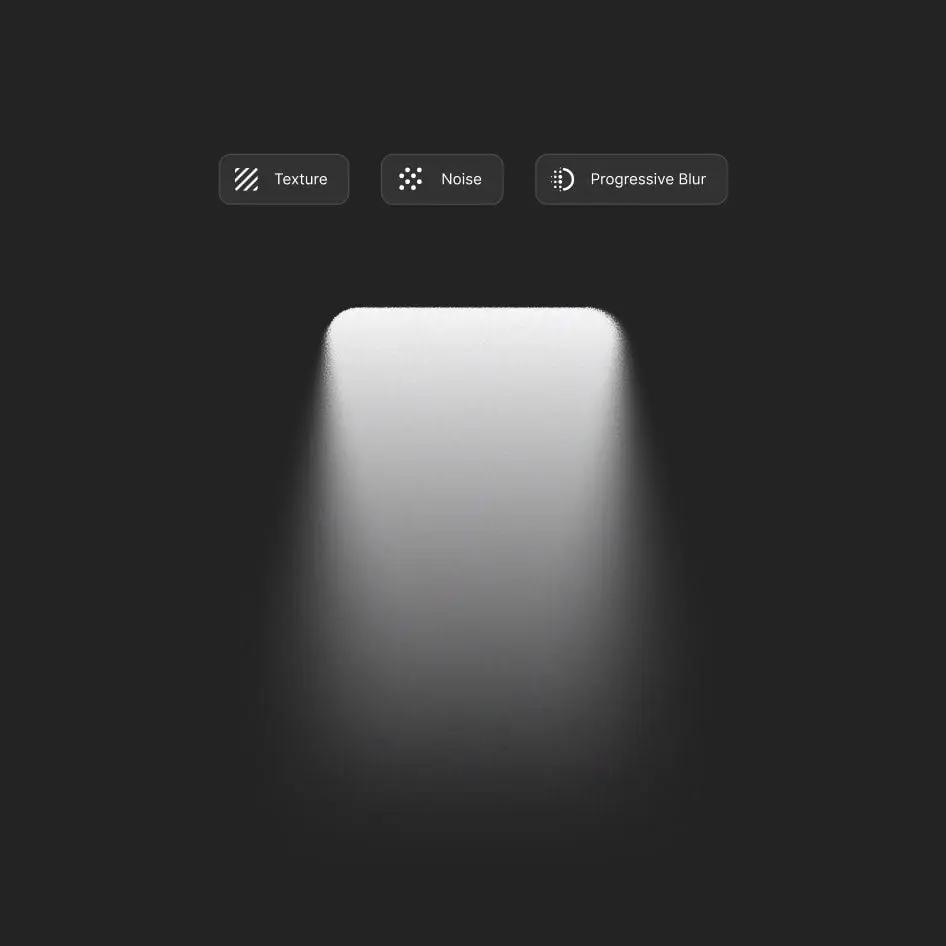
渐进模糊虽然不是啥新鲜东西,但这次原生支持让设计这种效果变得无比简单了,Progressive Blur + Texture + Noise 组合拳更是能做出很多非常华丽的效果。网友们已经玩出花来了。其他还有这个、这个教程、做人像也不错,还有封面图这个。

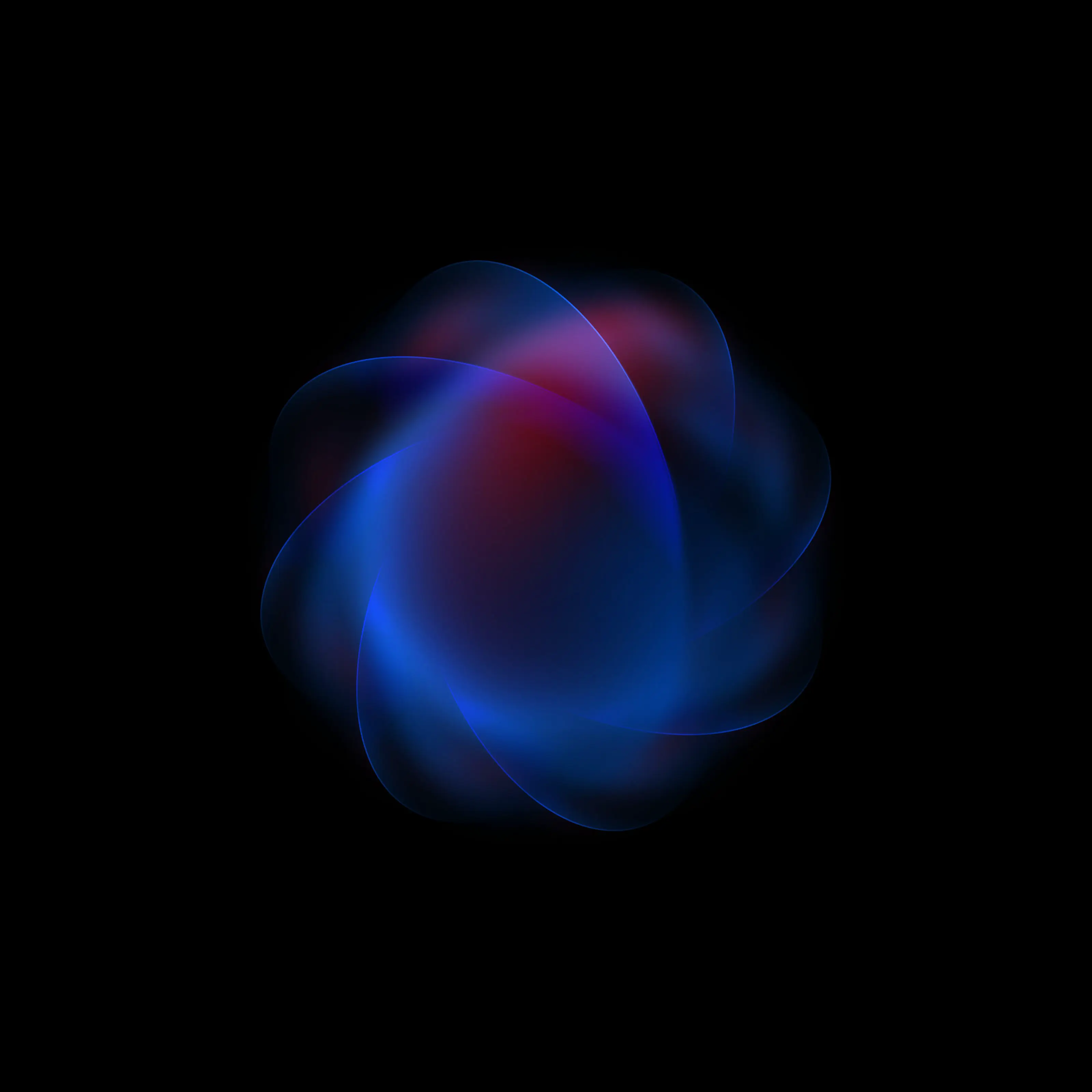
新的旋转复制(Repeat Transform)功能也非常好,制作这样的 logo 不费吹灰之力就完成了。该功能图标位置在右上角。

配合 Progressive Blur 也可以玩出不错的效果。
其他还包括:
- 笔刷工具:和 PS 那种传统笔刷还不太一样,它可以动态改变描边,玩法很多。这东西其实是为了之后 iPad 版打基础的吧,毕竟用平板画画才更符合现代人的手感。目前可以使用 Mac 屏幕镜像曲线救国,体验还行。
- Text on path:制作环绕文字效果再也不用插件,而且远比插件实现的效果好。
- 钢笔工具:编辑功能比之前强太多了,可以更灵活的选择瞄点和路径编辑。
- Pattern fill:这其实是从 Framer 那里学来的,看来他们真的有认真研究竞品。
