Moonvy 月维提前祝大家劳动节快乐
🏆 产品推荐
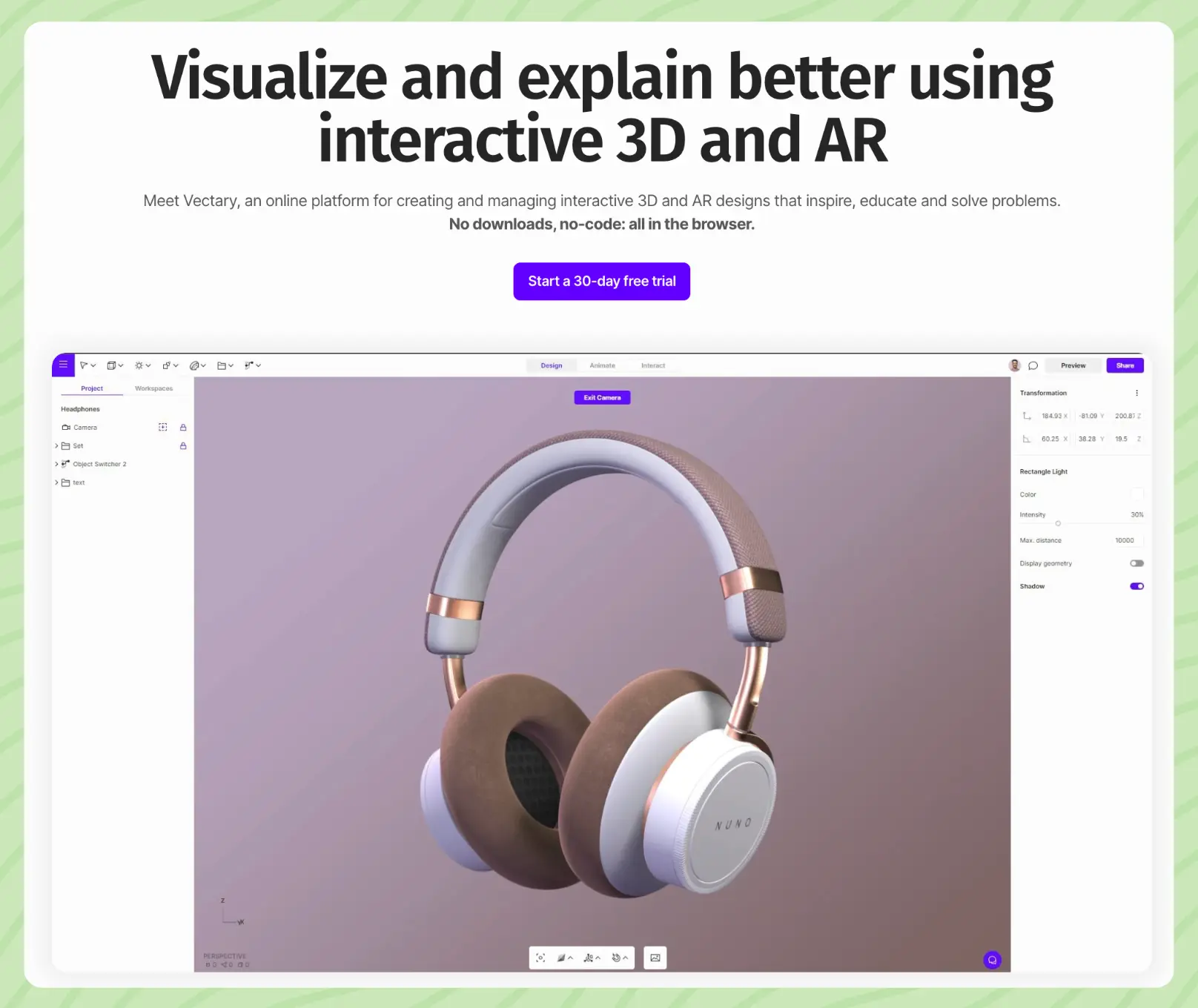
在线 3D 建模工具:Vectary
Vectary 是一个在线平台,用于创建和管理交互式 3D 和 AR 设计,可以对接开发落地制作建模交互,免费试用30天,交互采用时间轴方式更加直观。同类还有之前介绍的 Spline 。
投稿人:Atoi

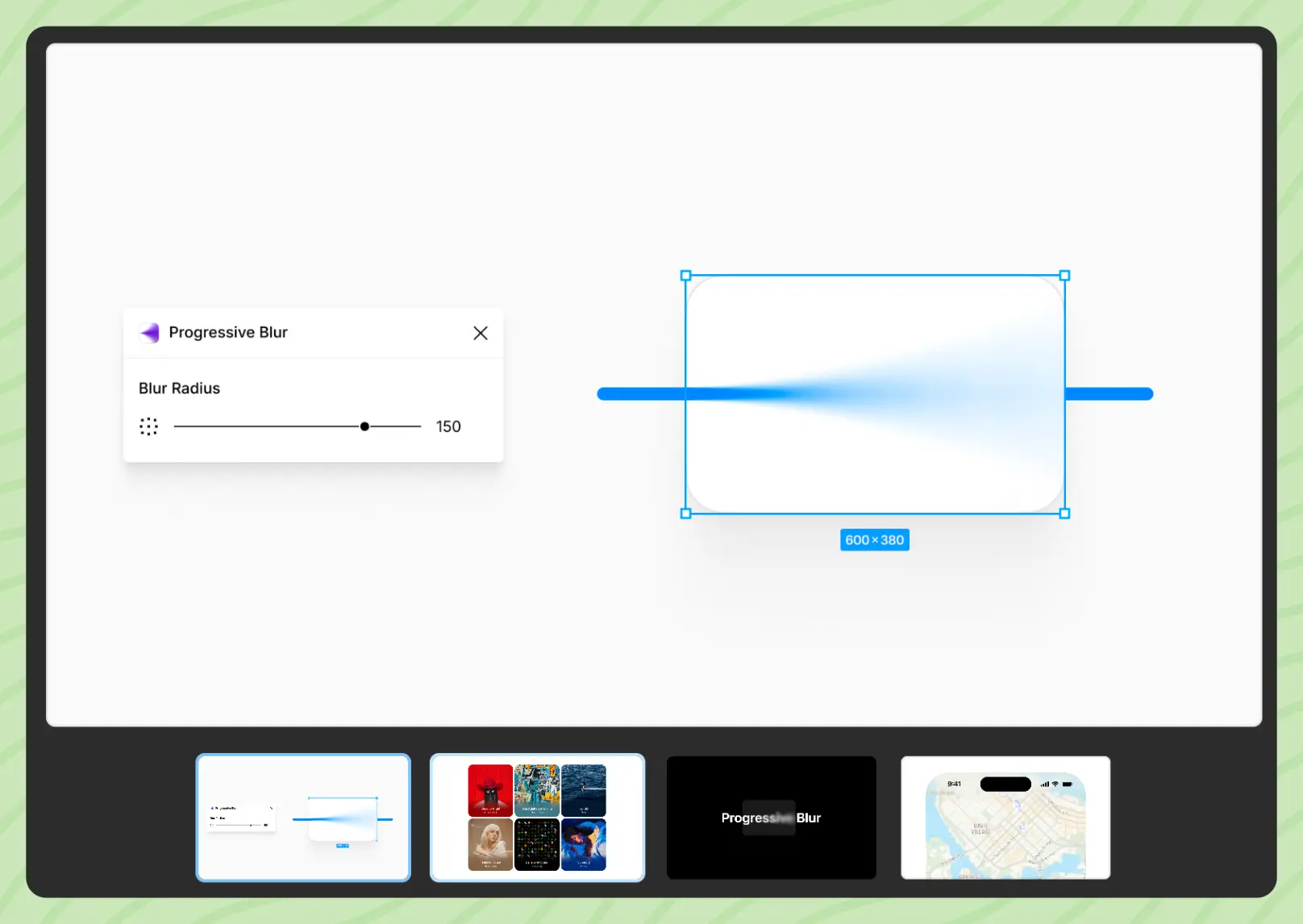
Figma 渐进模糊插件:Progressive Blur
插件中非常简单的创建渐变式的模糊效果,很好用👍
https://www.figma.com/community/plugin/1362669306042132547/progressive-blur

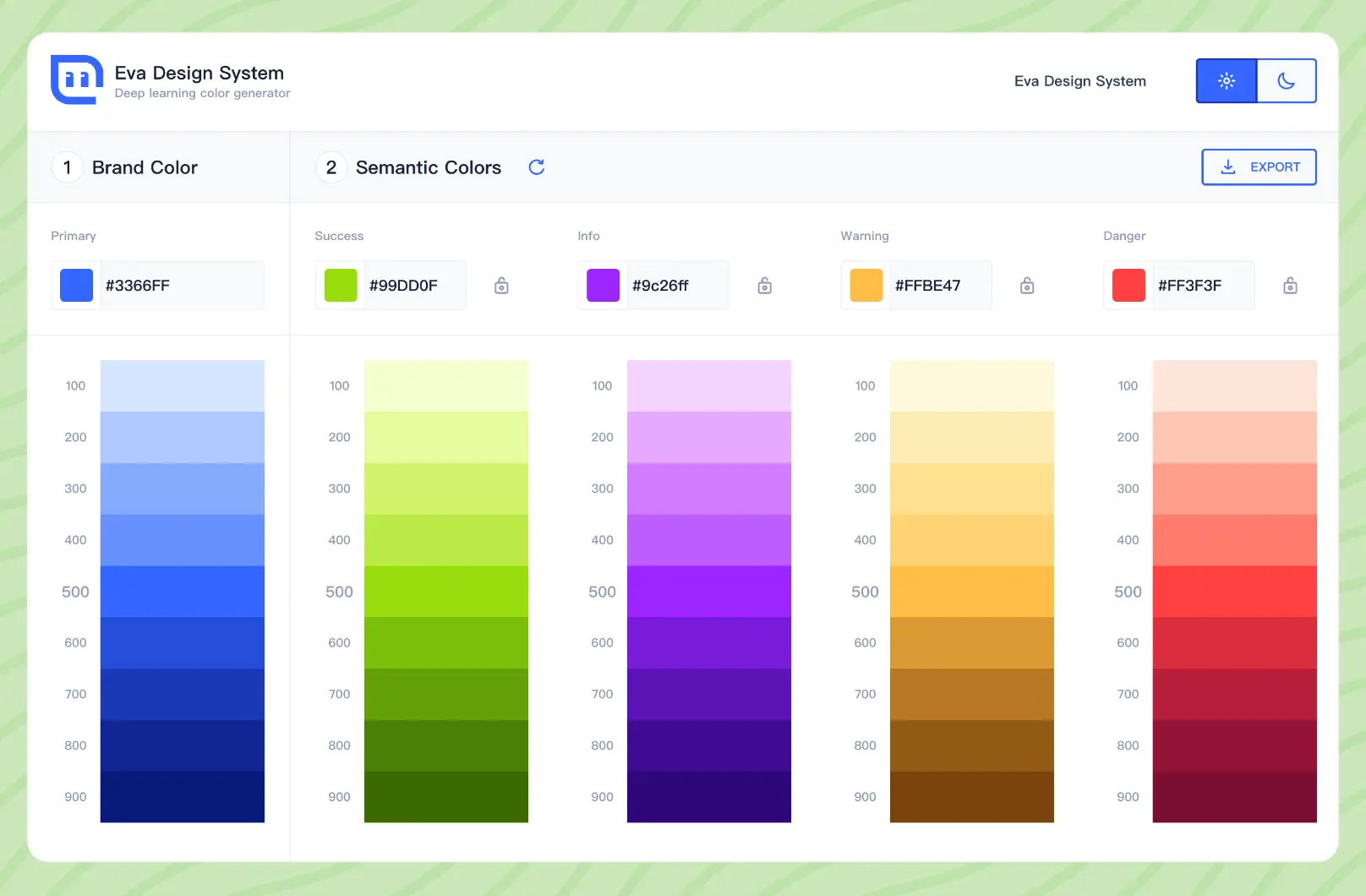
在线生成色板工具:Eva Design System
通过指定基准色生成主色和相应功能色的梯度色板,操作简单生成效果直观。
投稿人:小姓李

📖 推荐文章
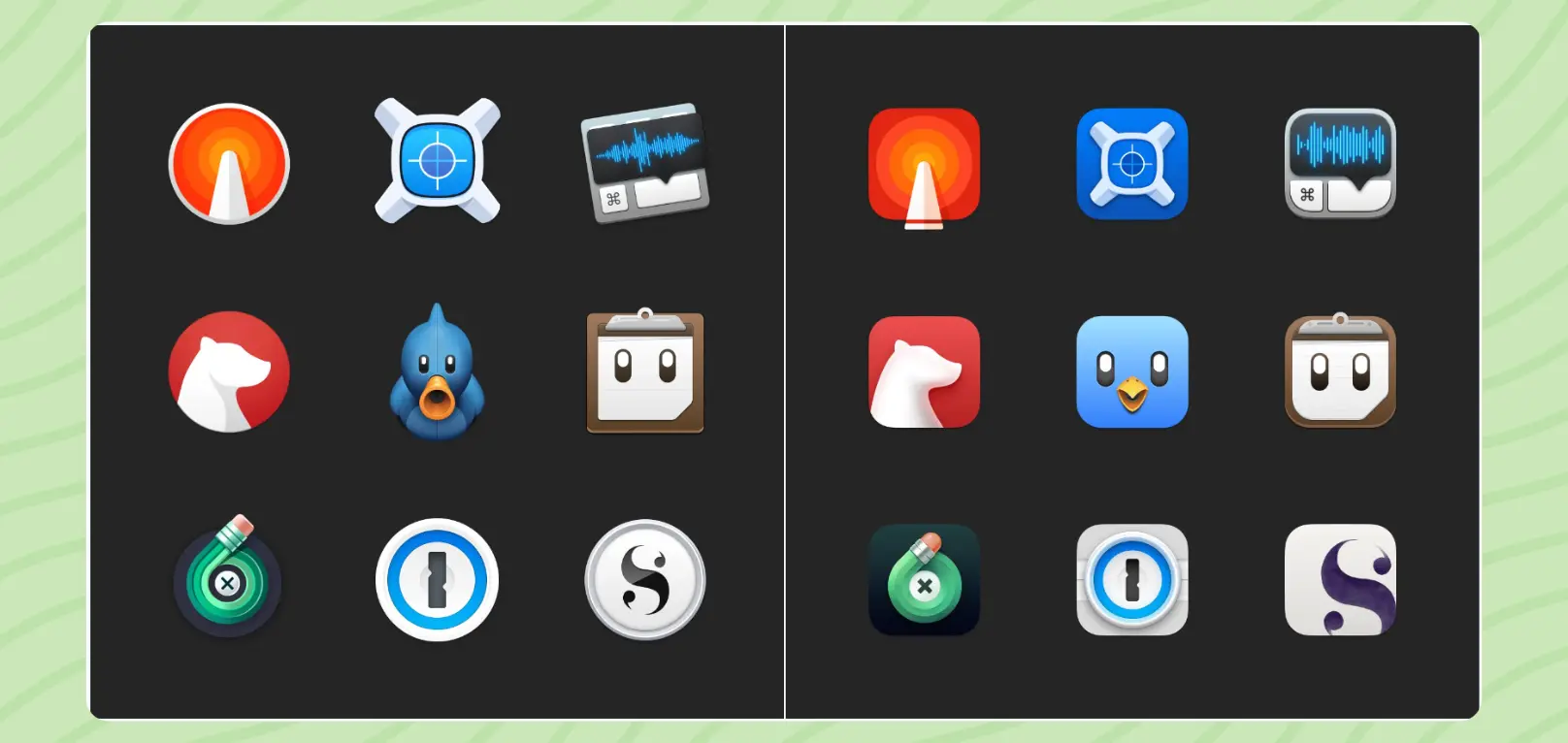
macOS 图标的大惊喜
文章讨论了 macOS Big Sur 更新后图标设计的变化。作者指出,一些应用程序的图标设计在更新时融入了更多的创意和品牌特色,而另一些则只是简单地将旧图标放在白色背景上。文章中还展示了一些重新设计的图标,如Outlook、Chrome、Slack、Firefox和VSCode,这些设计尝试打破传统的圆角矩形边界,为图标增加了更多维度和视觉吸引力。作者认为,这是一个有趣的视觉探索,为用户的日常带来了一些乐趣。
https://blog.jim-nielsen.com/2024/big-sur-ification-of-macos-icons/

🎊 设计素材
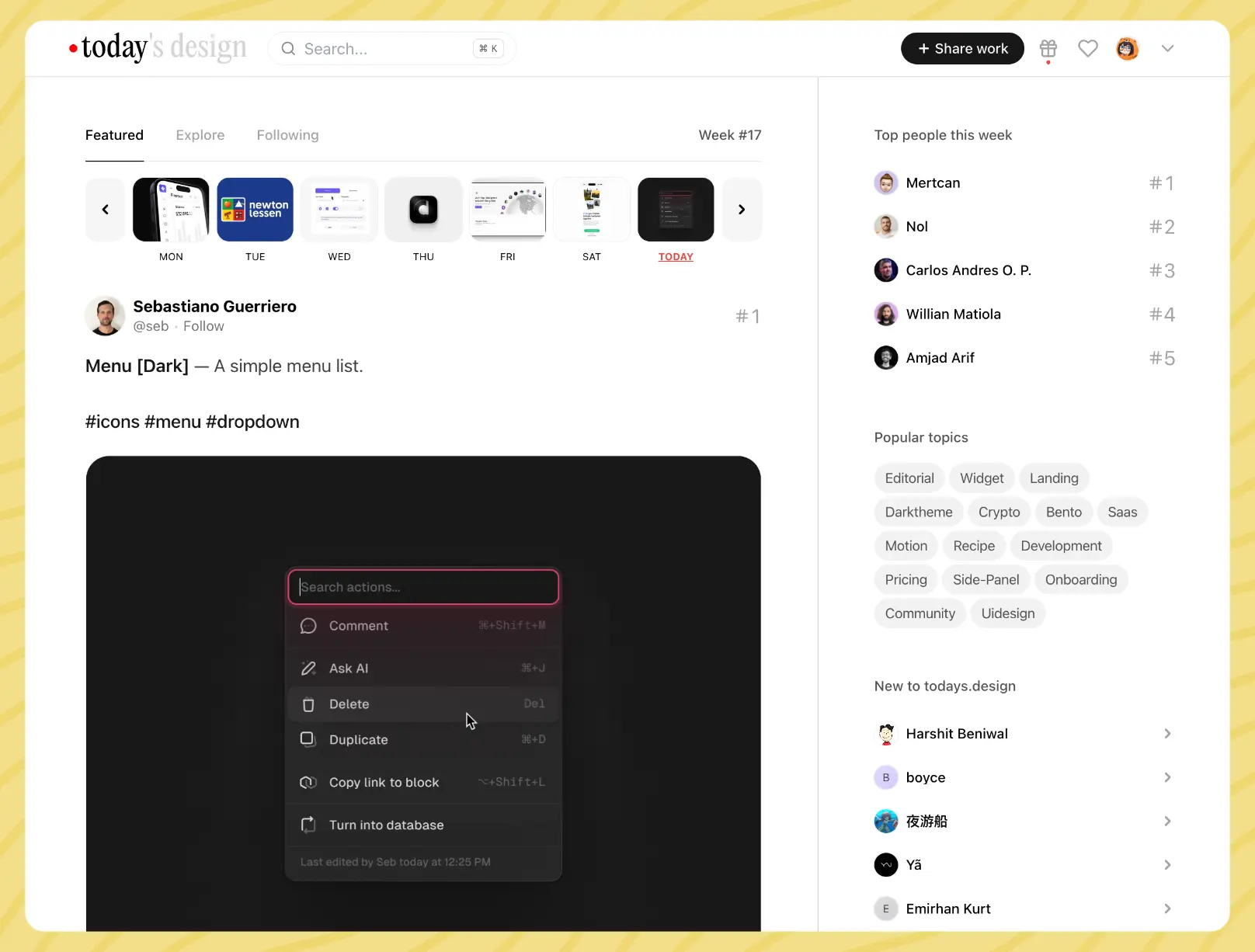
设计师社区:todays design
社区中设计师们分享 UI、UX 相关的设计图以及交互,目前社区是申请和邀请制。之前分享过的「 Layers」是同类型的设计师社区工具。

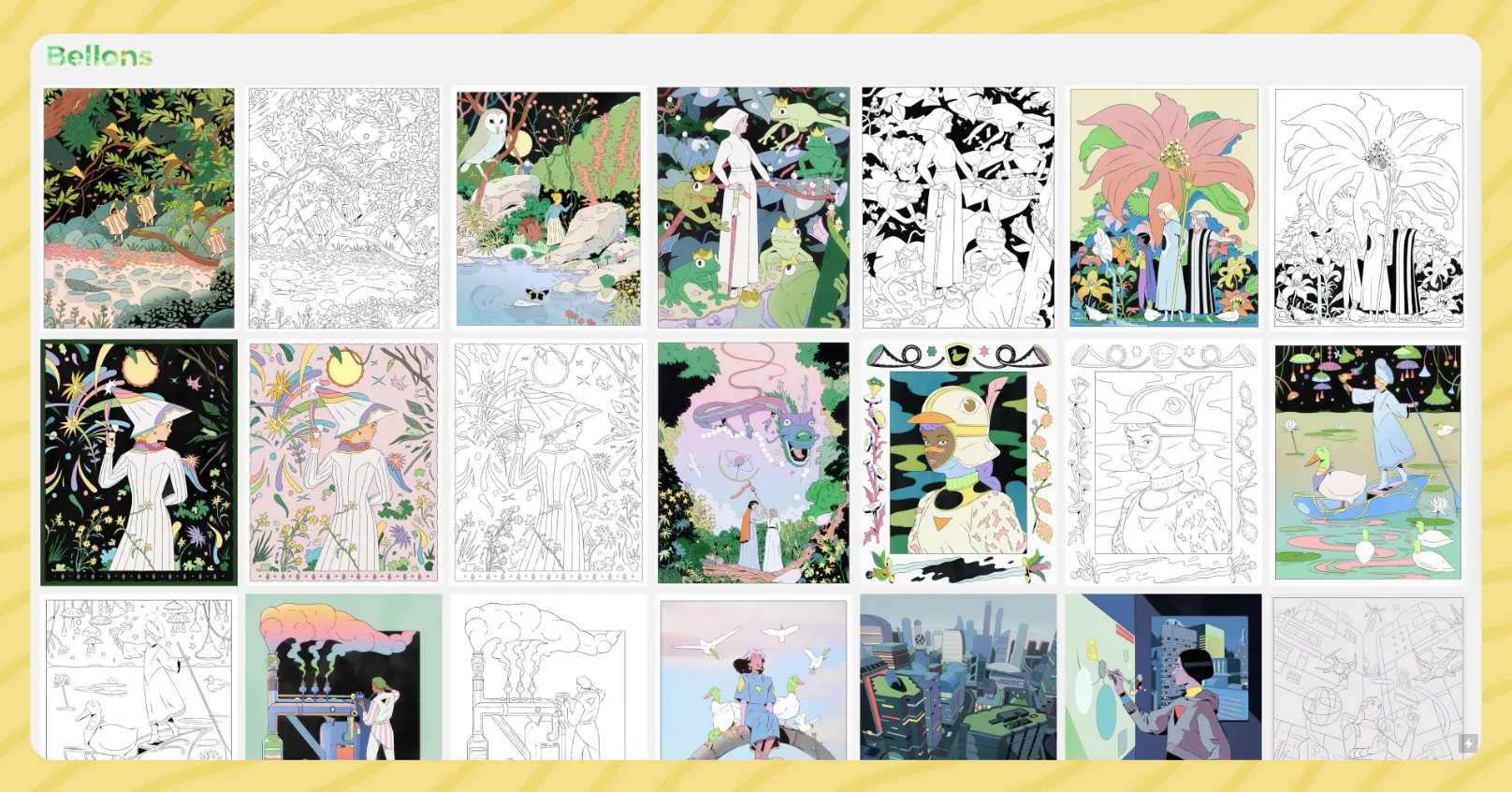
插画欣赏网站:Bellons
适合插画爱好者来配色或者灵感,同时提供线框图以及填色图

渐变文本样式教程文件
多层渐变色的文本效果适合用在海报中使用,有兴趣的可以跟着作者的步骤操作。
https://www.figma.com/community/file/1149363950812233776

Hugeicons 图标库
3800+免费图标库,每个提供 7 种样式,同时也提供了 Figma 图标插件 Hugeicons Pro - Icon Library

🏖 随便看看
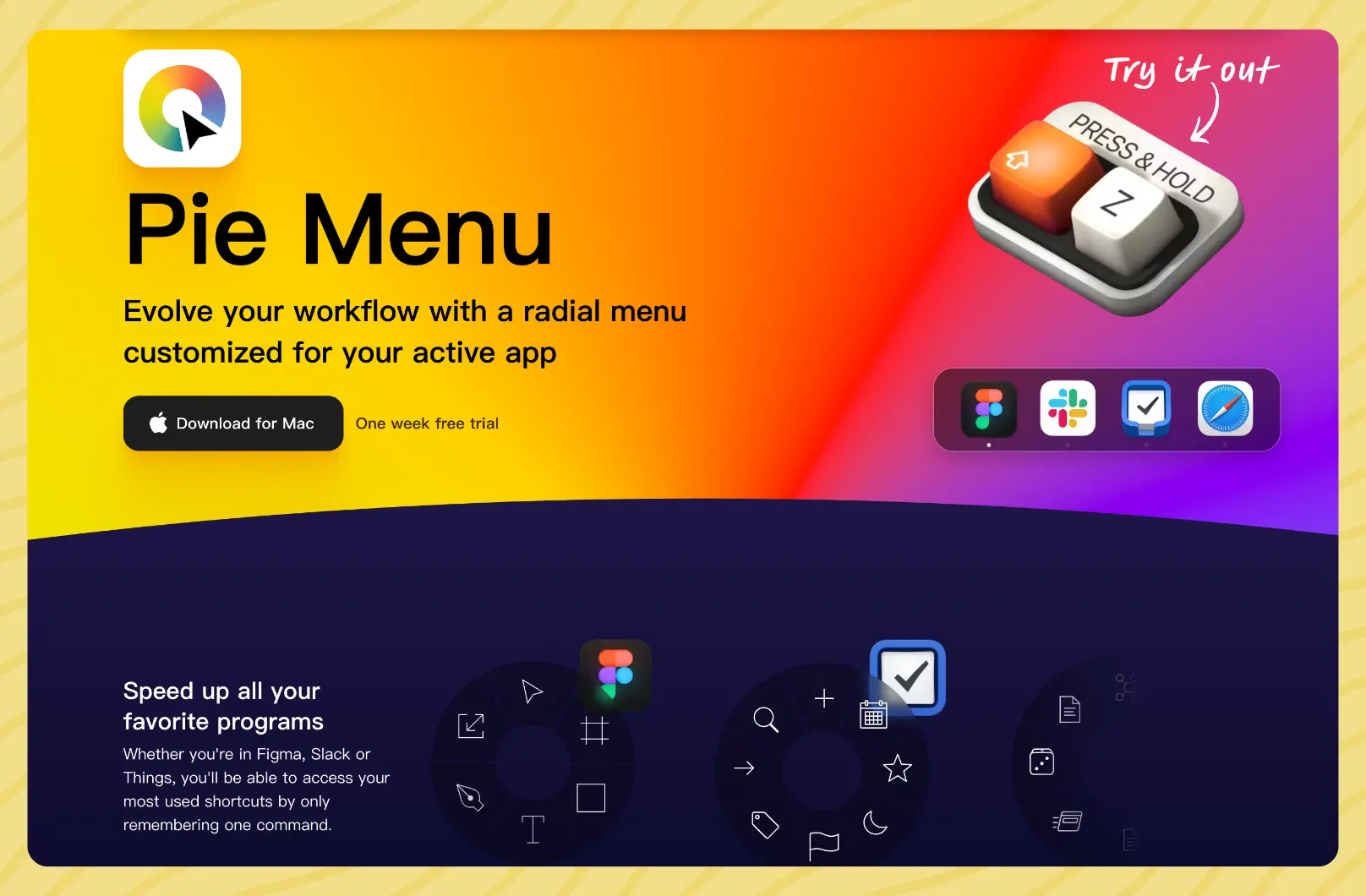
在 Figma 呼出环形工具栏程序:Pie Menu
这是一个快捷方式工具,支持将在 Figma 中快捷键启动应用呼出圆环的快捷方式
投稿人:Atoi

📰 招聘消息
不定期增加「招聘消息」版块,希望可以帮大家找到合适的工作机会 (^▽^),联系时可以备注「四喜茶茶推荐」
腾讯 FiT 通讯业务招聘「视觉设计师」

iFREE GROUP 团队招聘「 UI 设计师 」
这是一家位于广州的公司 —— iFREE GROUP。
专注于电信、物联网、边缘计算和智慧城市的发展,业务包含物联网和相关解决方案、5G 和全球连接以及旅行解决方案等。
UED 团队目前开放了一个新的 UI 设计师岗位,如果你也乐于探索新事物,关注海内外的新产品和技术,自我驱动力强,喜欢分享,欢迎加入我们!
我们的日常工作中,使用 Notion、Figma 和 Linear 等工具,我们重视协作和交流,如果你日常也在使用这些工具那就更好了!
我们希望你: - 有 1-3 年的设计经验,具有设计流程、产品迭代过程及基本的技术开发知识; - 高效理解产品和交互设计思路,敏锐判断视觉设计的可行性并设计高质量的视觉方案; - 重视细节,追求像素级精神,热爱交互动效; - 有良好的沟通能力,具有团队合作精神,善于总结; - 熟悉 Figma 的使用(或类似工具如即时设计、MasterGo 和 Sketch 等);
欢迎投递简历及作品集至: [email protected]