📰 设计资讯
Figma 要涨价了
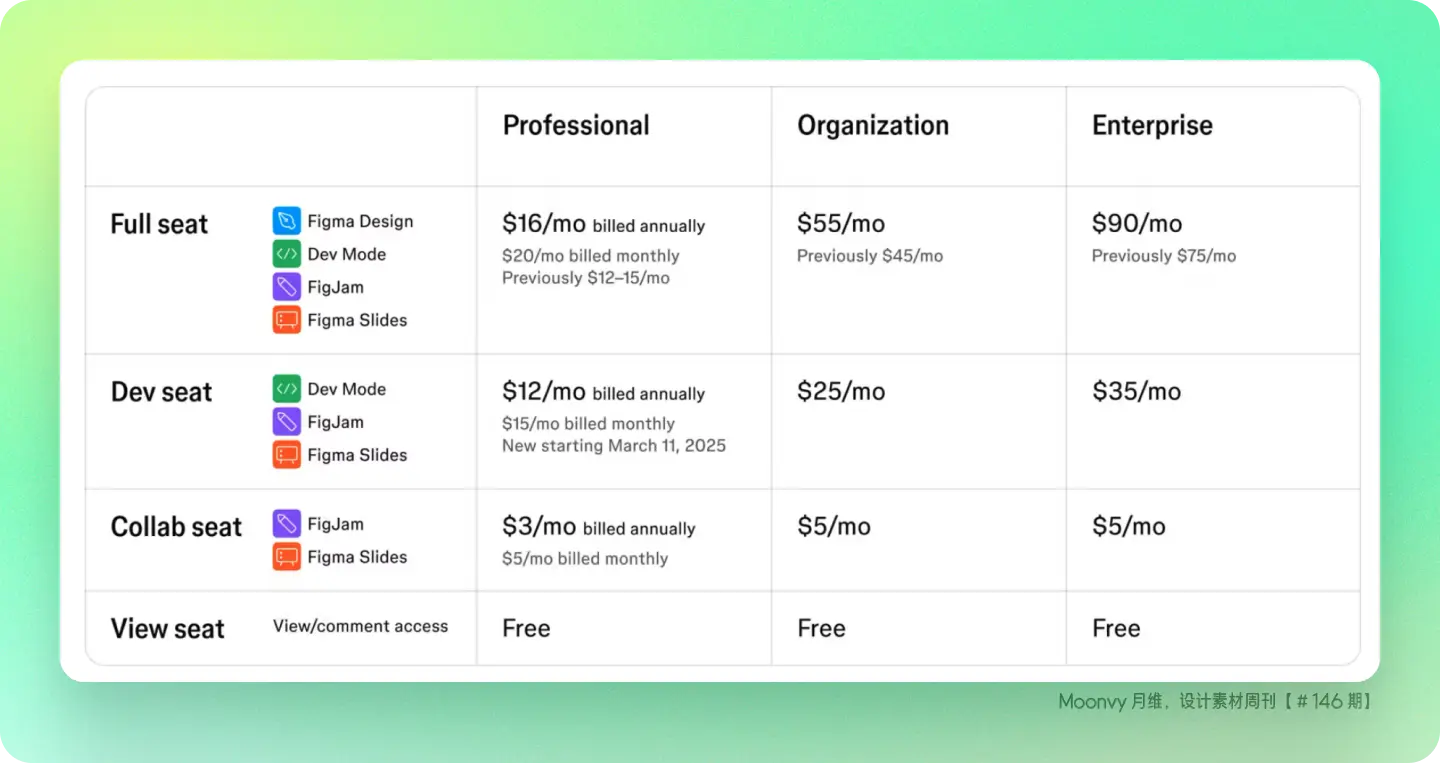
Figma 最近宣布将于 2025年3月11日起实施新的定价模式:
-
全功能席位
- 专业版:从每月$12-$15上涨至$16(按年计费),涨幅约7%-33%。
- 机构版:从每月$45上涨至$55,涨幅约22%。
- 企业版:从每月$75上涨至$90,涨幅约20%。
-
新增席位类型
- 新增的开发席位和协作席位将提供更灵活的选择,帮助团队优化成本,但具体定价未详细说明。
-
功能捆绑
- 新的定价模式将Figma Design、FigJam和Figma Slides捆绑销售,用户只需订阅一个席位即可访问所有功能。
按新的收费标准来看,设计师使用 Figma 进行协作,开发者使用「 Moonvy月维交付工具」这样对公司开说成本会比较低。
https://www.figma.com/blog/billing-experience-update-2025/

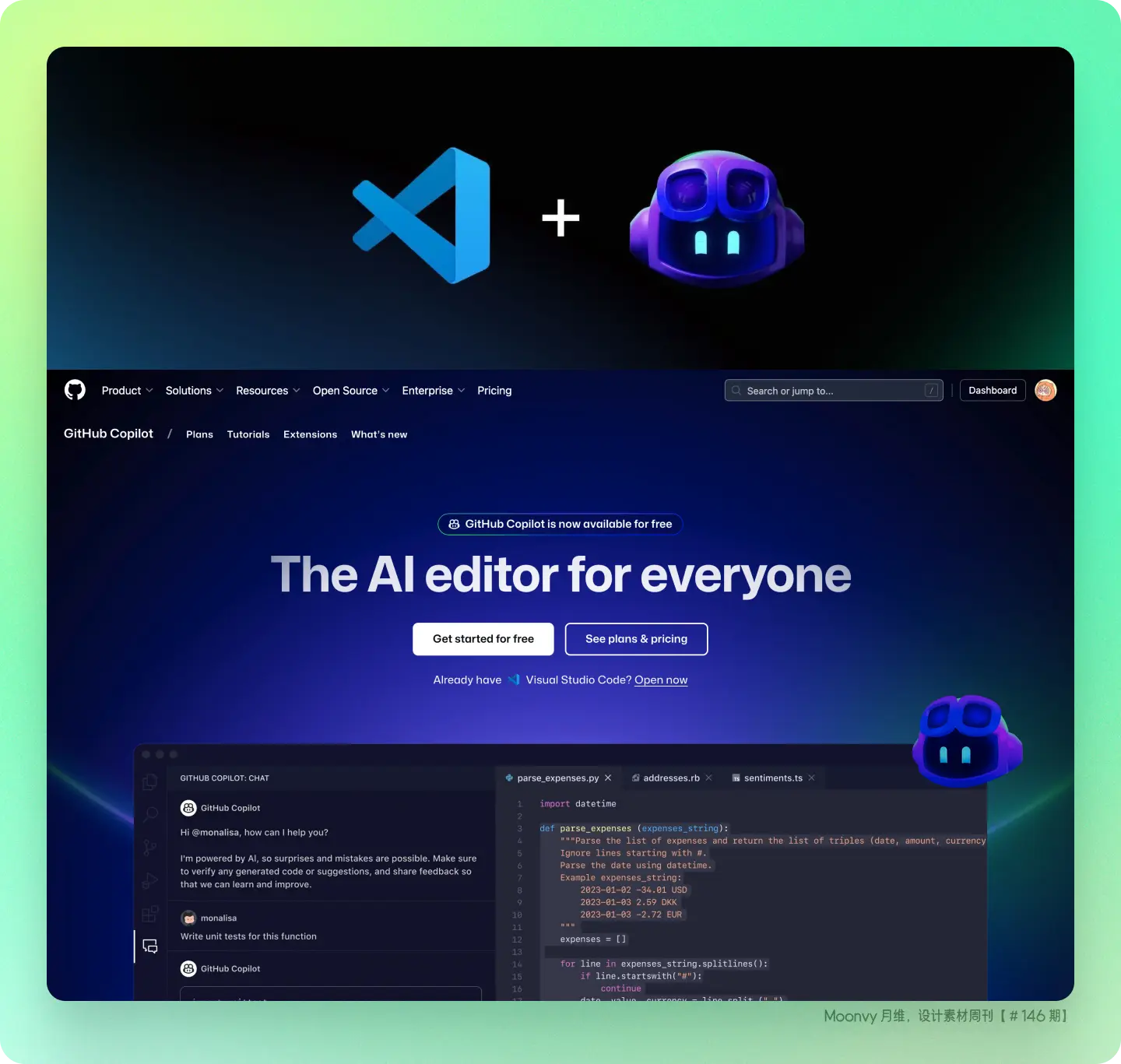
Visual Studio Code 可以免费使用 GitHub Copilot(Github AI 辅助驾驶)
Visual Studio Code 昨天宣布 GitHub Copilot 免费可供所有人使用
免费套餐包含:
- 每月 2000 次代码和每月 50 次聊天请求
- 还可以通过 GitHub Copilot Free 访问 GPT-4o 和 Claude Sonnet 模型
https://x.com/code/status/1870137617557152110

Figma 汉化版客户端更新 v124.7.4
我们将 FigmaEX + 汉化版客户端 Mac、Windows 都升级到了最新的 v124.7.4 版本,有时间的时候可以前往 月维的网站 FigmaEX 里去下载新版(如果下载过程失败或者比较慢需要换个浏览器再下载,或者使用备用站点)。
网站: https://moonvy.com/figmaEX/
更新教程: https://www.bilibili.com/video/BV1Y2SKYzEq1/

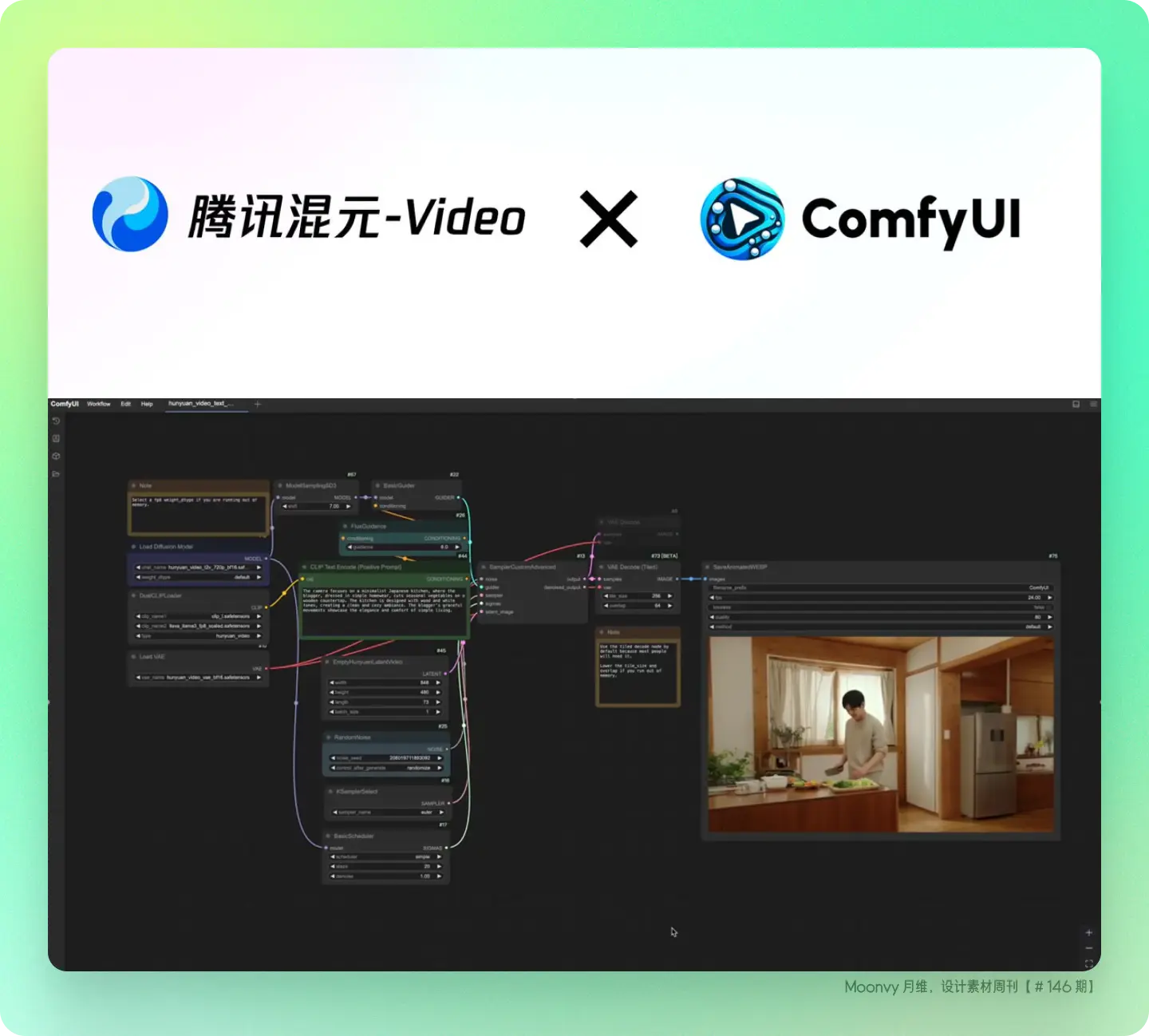
ComfyUI 原生支持腾讯混元模型
ComfyUI 宣布,突破性的 13B 开源视频模型 腾讯混元-Video,现已在 ComfyUI 中获得原生支持! 它附带统一的图像和视频生成结构
https://x.com/ComfyUI/status/1870137963193217172

🏆 产品推荐
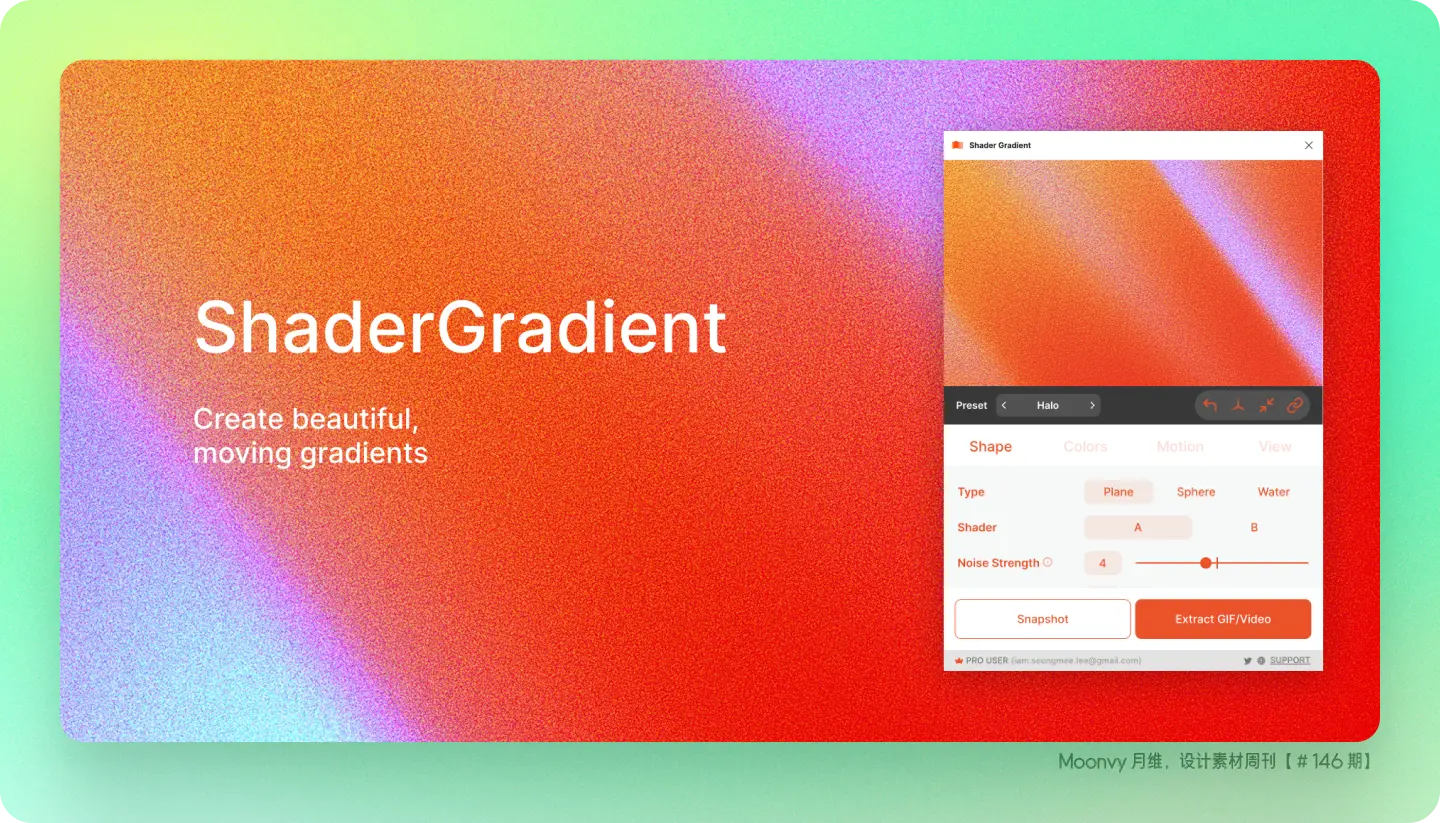
Figma 色调渐变插件
创建漂亮的移动梯度,在三维中设计独特的梯度。
- 设计独特的 3D 渐变 -你可以改变颜色、形状、运动、光照、颗粒效果等等
- 快照 - 提取渐变的静态图像。 作为 GIF 添加 - 通过将渐变添加为 GIF,保持它在 Figma 中动态显示。
- 导出为 GIF/视频 - 支持下载渐变的动态格式(.gif / .webm)
https://www.figma.com/community/plugin/1203016883447870818/shadergradient

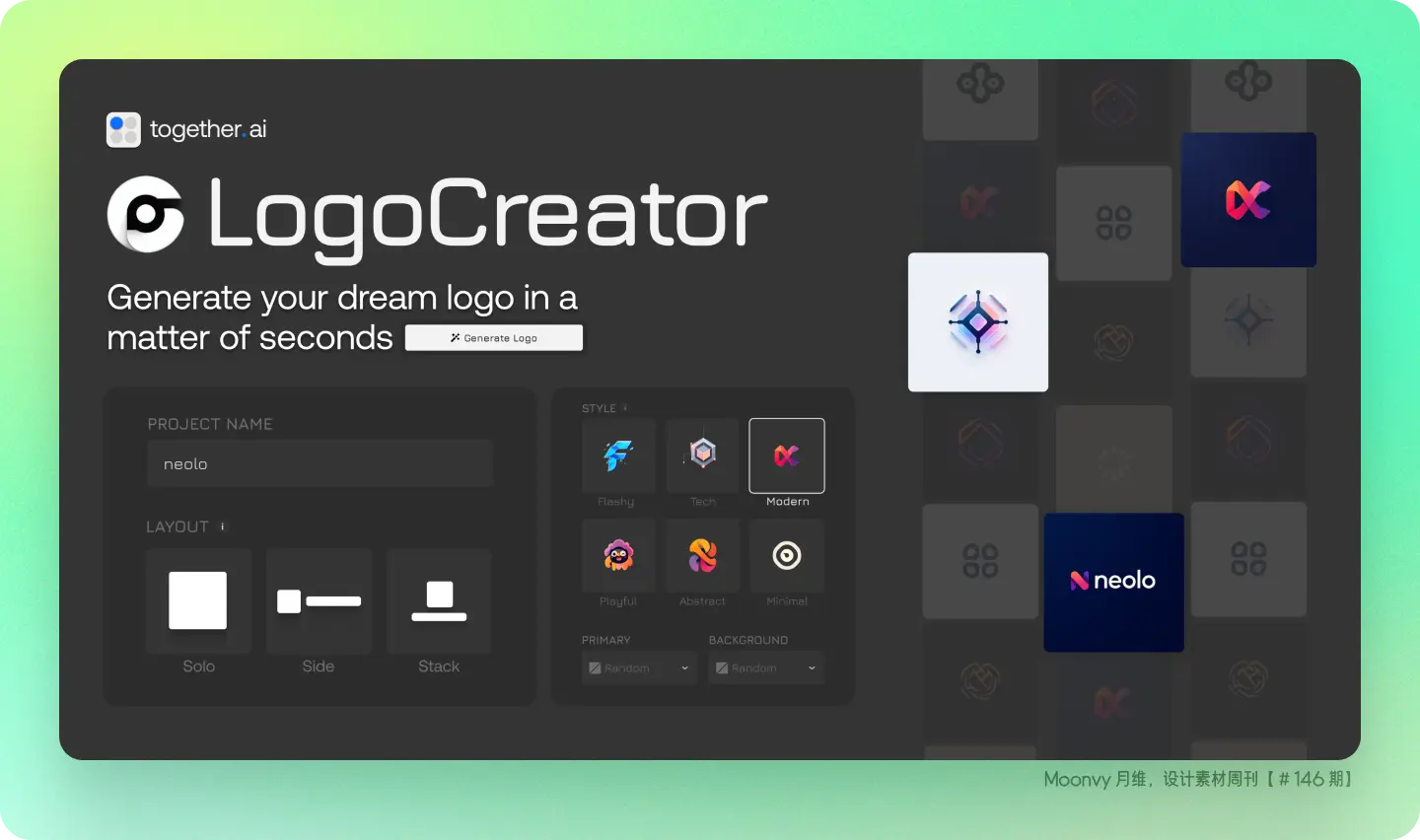
开源的 AI logo(徽标)生成器
LogoCreator 是一款免费开源的 AI logo(徽标)生成器,帮助用户在几秒钟内创建徽标,支持自定义样式。它由 Together AI 上的 Flux 提供支持,并使用 TypeScript 构建的 Next.js 应用框架。
https://github.com/Nutlope/logocreator

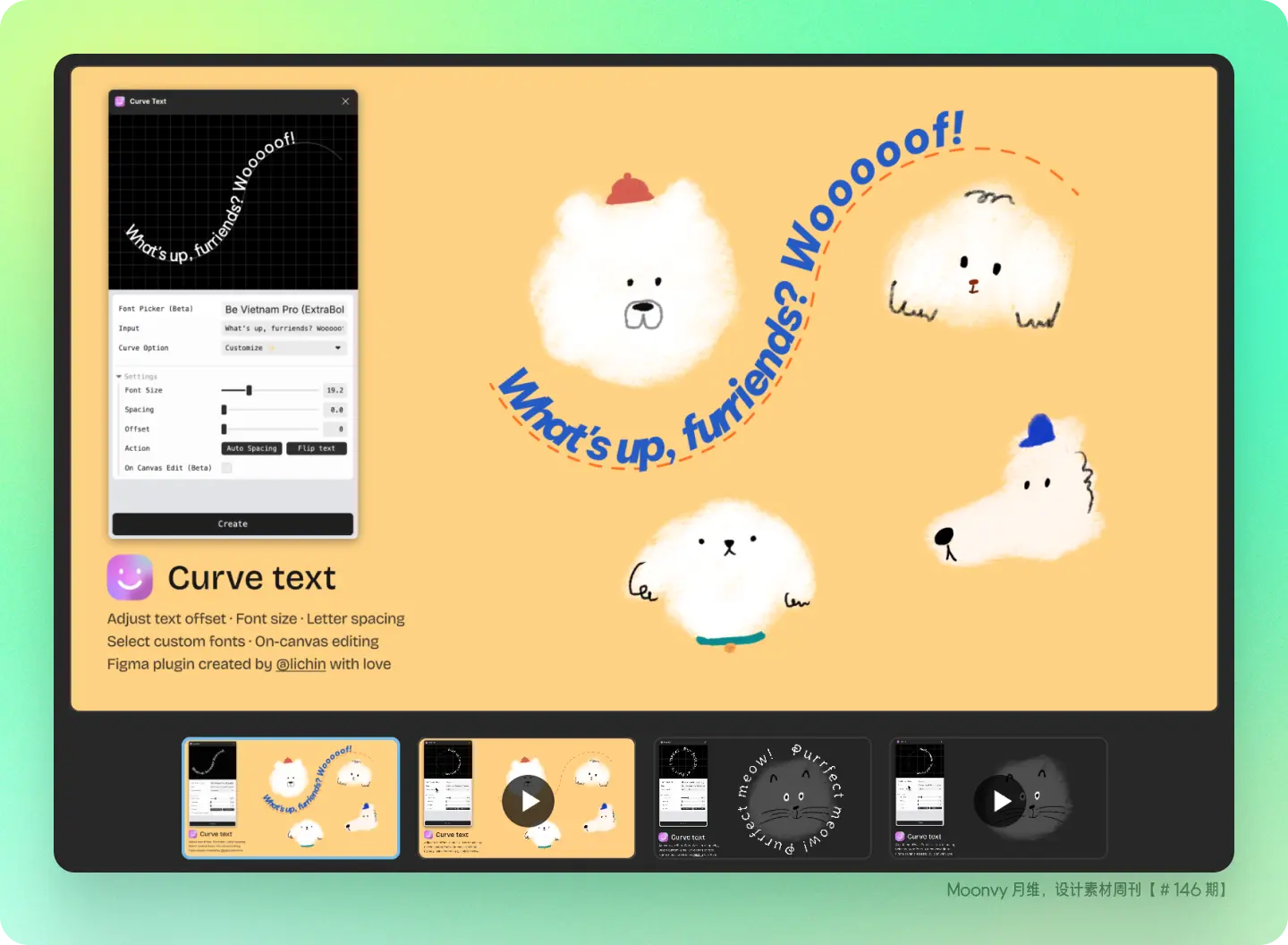
Figma 路径文本插件:Curve Text
这款插件之前介绍过,但仍然有陆续询问的,最近节日比较多使用场景比较常用,就再推荐一次。
插件可以创建圆形、方形、路径等文字环绕的效果,可以调整字体、字号、稀疏等设置。
https://www.figma.com/community/plugin/1331748701210388011/curve-text

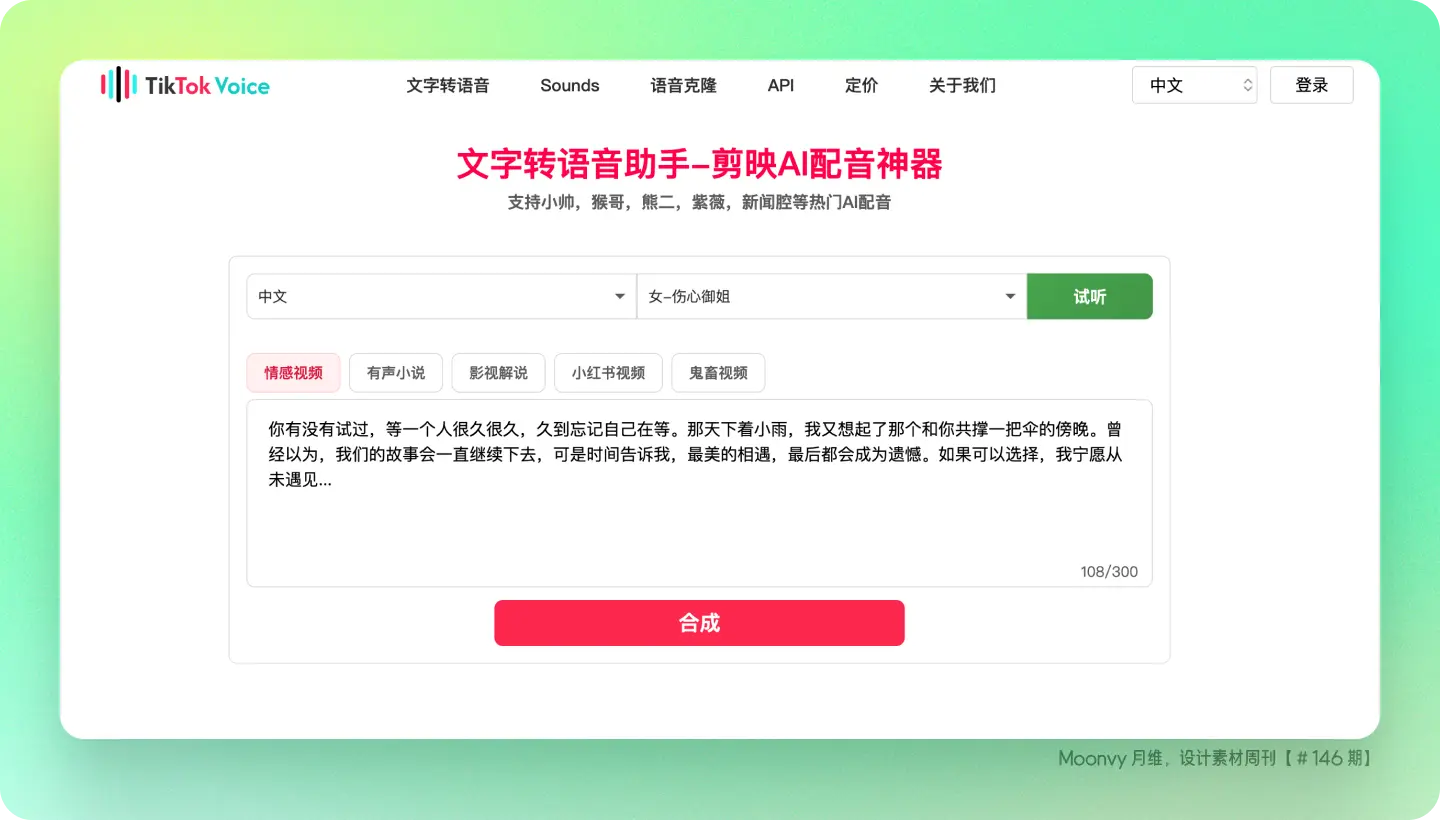
文字转语音助手-AI配音工具
TikTok Voice 支持小帅,猴哥,熊二,紫薇,新闻腔等热门AI配音,免费版每月1000字符限制,每天生成5次。

🎊 设计素材
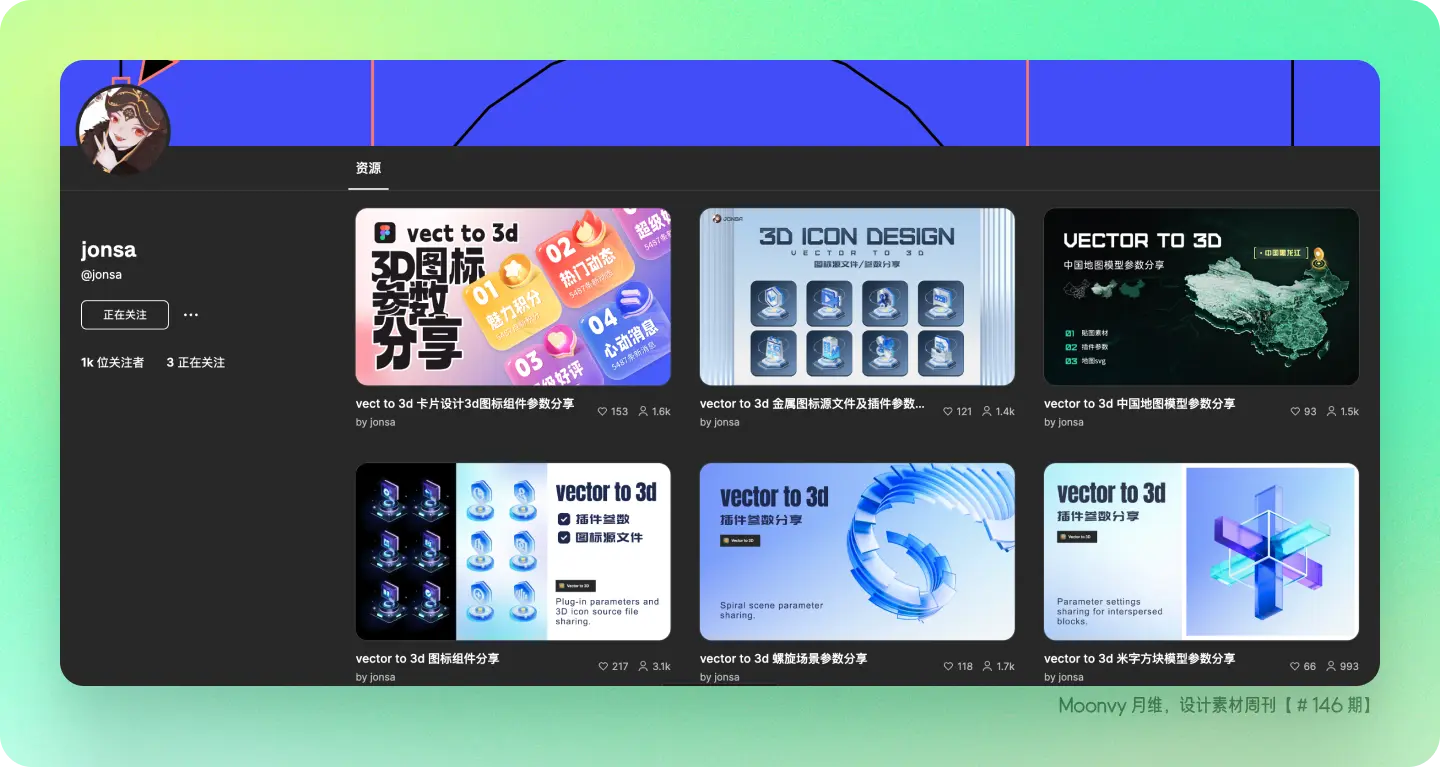
免费的 3D 素材
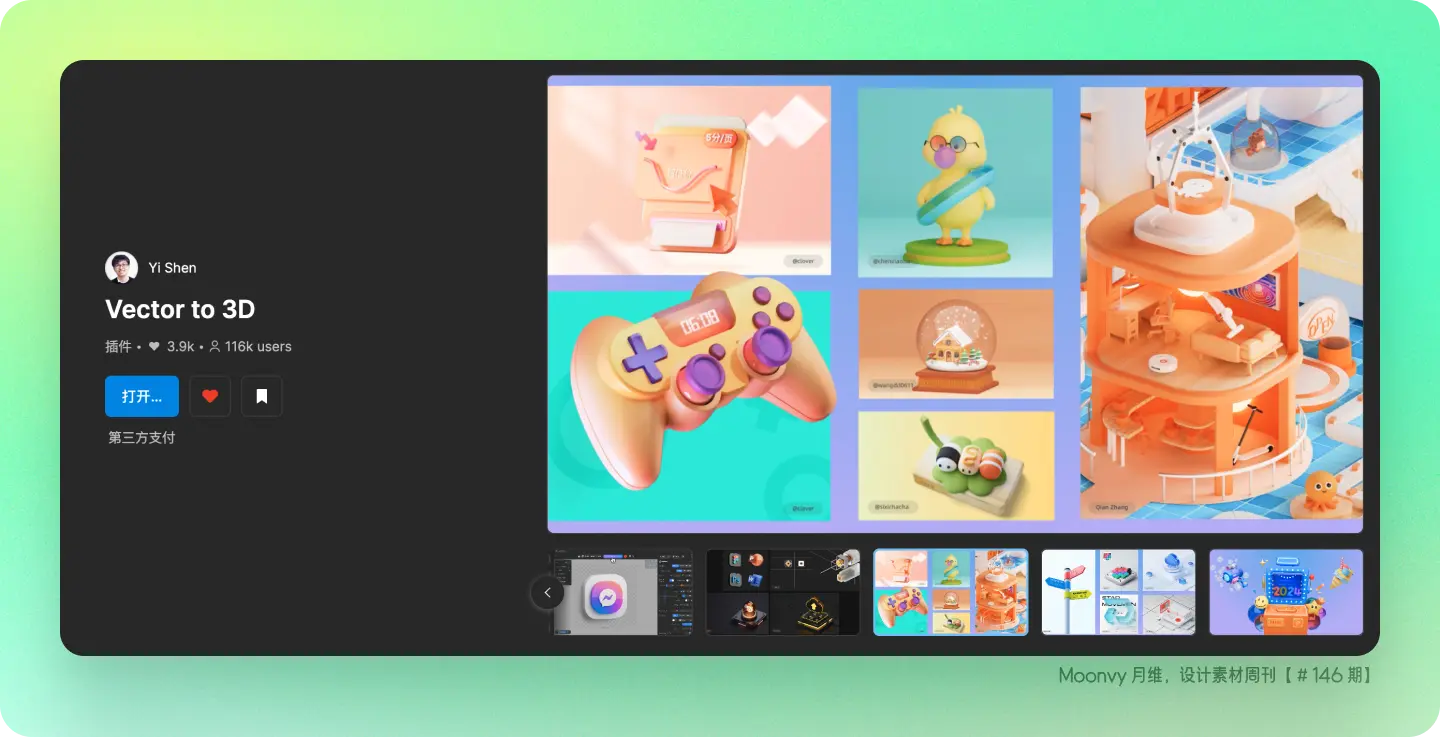
这些素材和内容使用插件 Vector to 3D 制作,这是其中3位优秀的创作者。文章的最后有八折劵可以使用。
https://www.figma.com/@coyhuase

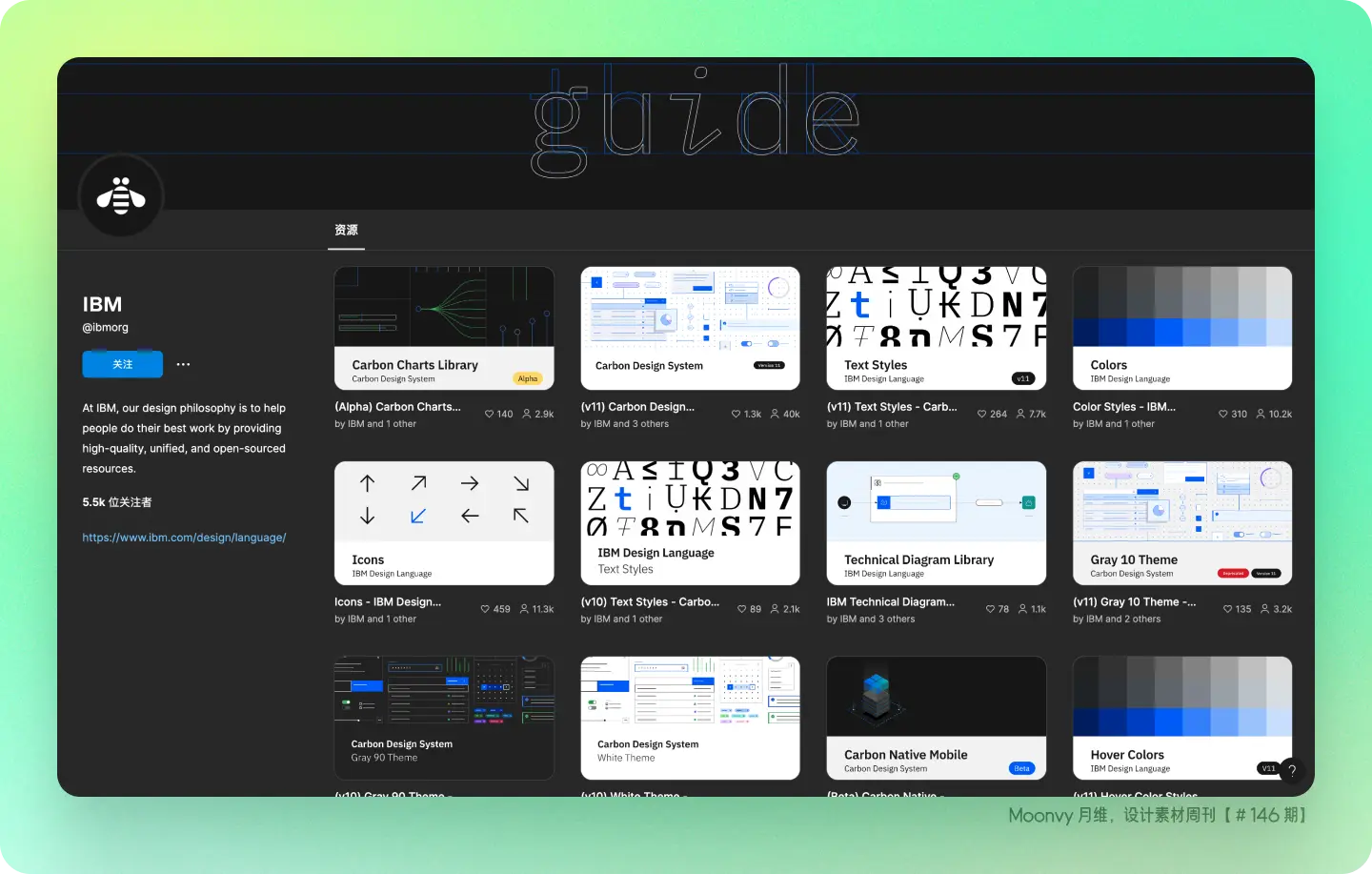
IBM 设计资源
包含设计组件规范、图标、样式等设计相关的资源源文件分享。

🏖 随便看看
2024年入手的最佳插件之一:Vector to 3D
在 Figma 中以简单的方式将路径、形状生成 3D 模型,并且支持 3D 软件中的打光、材质、变形、渲染等专业功能,而且近期增加了动画、凹凸贴图等新功能,年底了跟作者要了一批八折劵给大家,插件是一次付费永久使用的,不是订阅制。(Figma 社区中可以搜索插件名有其他创作者提供的免费素材可以直接使用)
https://mbd.pub/o/bread/ZZecl5dr?af_user=2175663&discount_code=ORRJTQ

CSS 新 LOGO
自CSS问世之初,它并未拥有正式的官方识别标识。直到CSS3标准发布之后,CSS才获得了其首个官方盾牌标识。十多年来,这个盾本文来自标志情报局,牌成为了CSS语言的标志性符号。
今年8月初,谷歌Chrome团队的CSS开发者Adam Argyle发起了一项设计新 Logo 的征集活动,活动吸引了来自世界各地设计师和开发者热情参与。经过数月的公众意见收集和设计迭代,11月12日,CSS 团队经过投票选出了最终的CSS官方标识设计方案。
https://www.logonews.cn/css-new-logo.html