📰 设计资讯
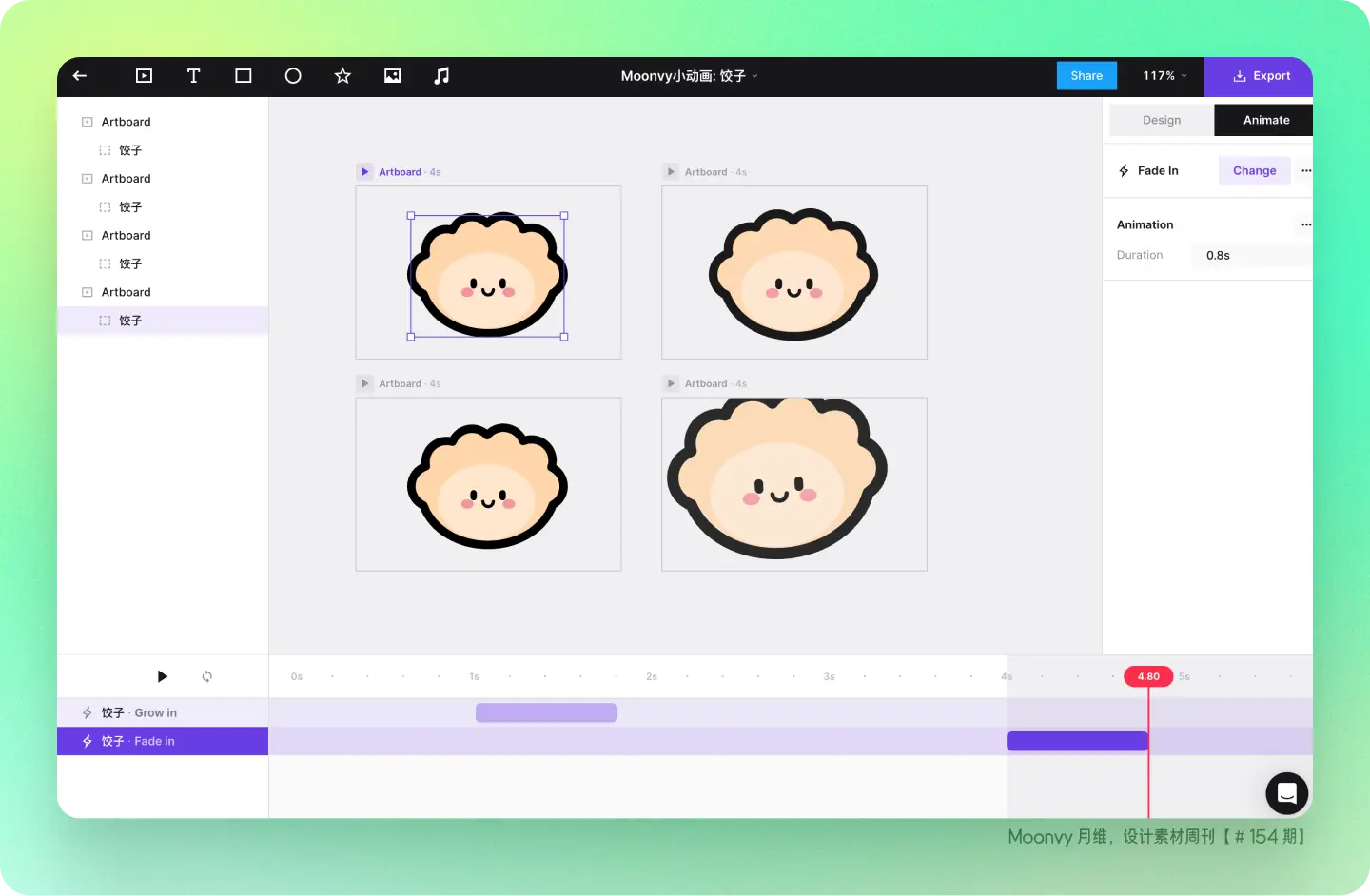
动画编辑工具:Jitter 新增无限画布
现在可以在一个文件里创建多个动画,类似 Figma 画布中的 Frame。制作同组动画时预览和编辑都能更方便了。

🏆 产品推荐
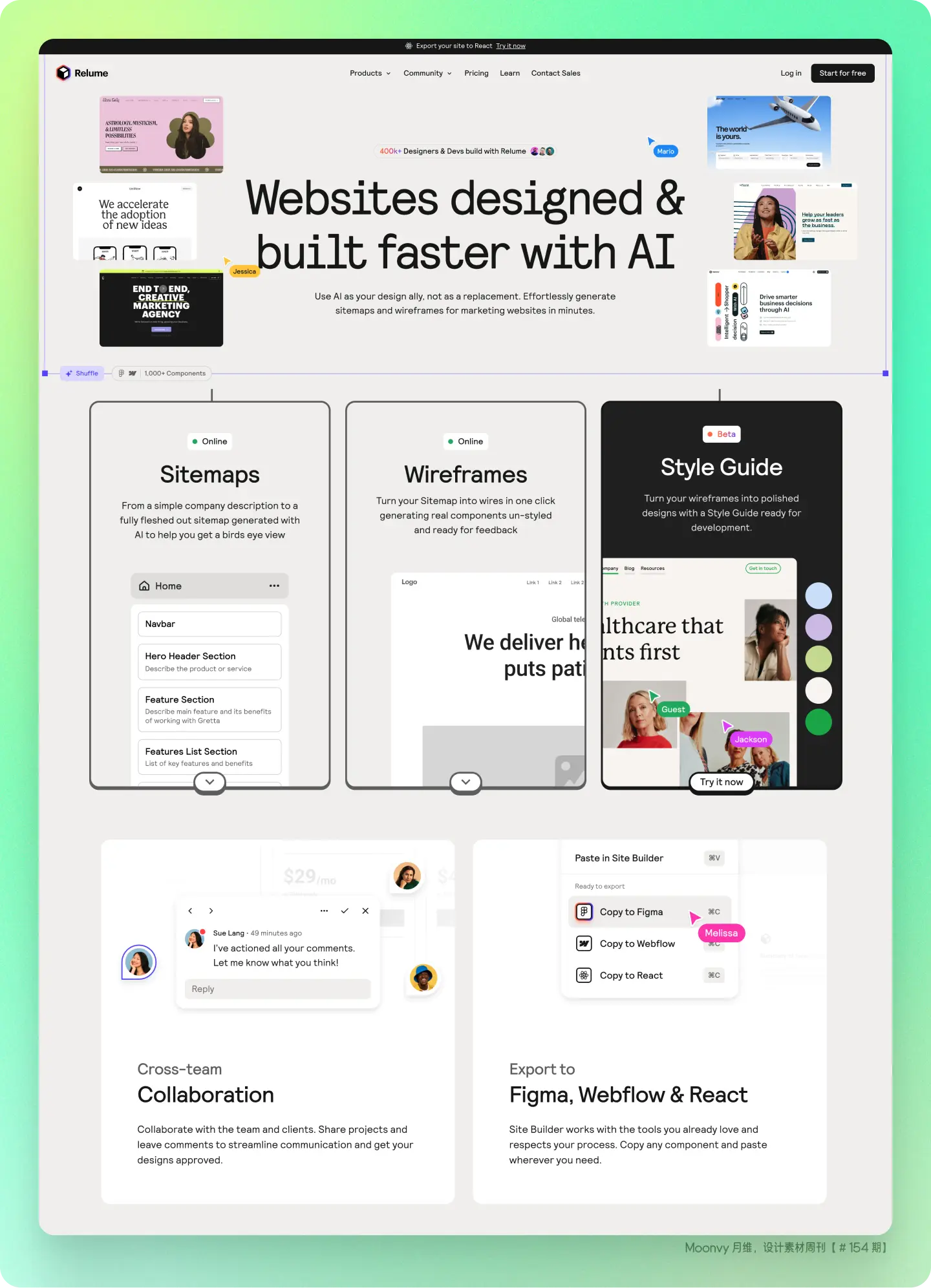
AI 设计工具:Relume
使用人工智能更快地设计和构建网站,快捷生成网站的站点地图和线框图、设计图,并且支持导出到内容到 Figma、Webflow 和 React 中。

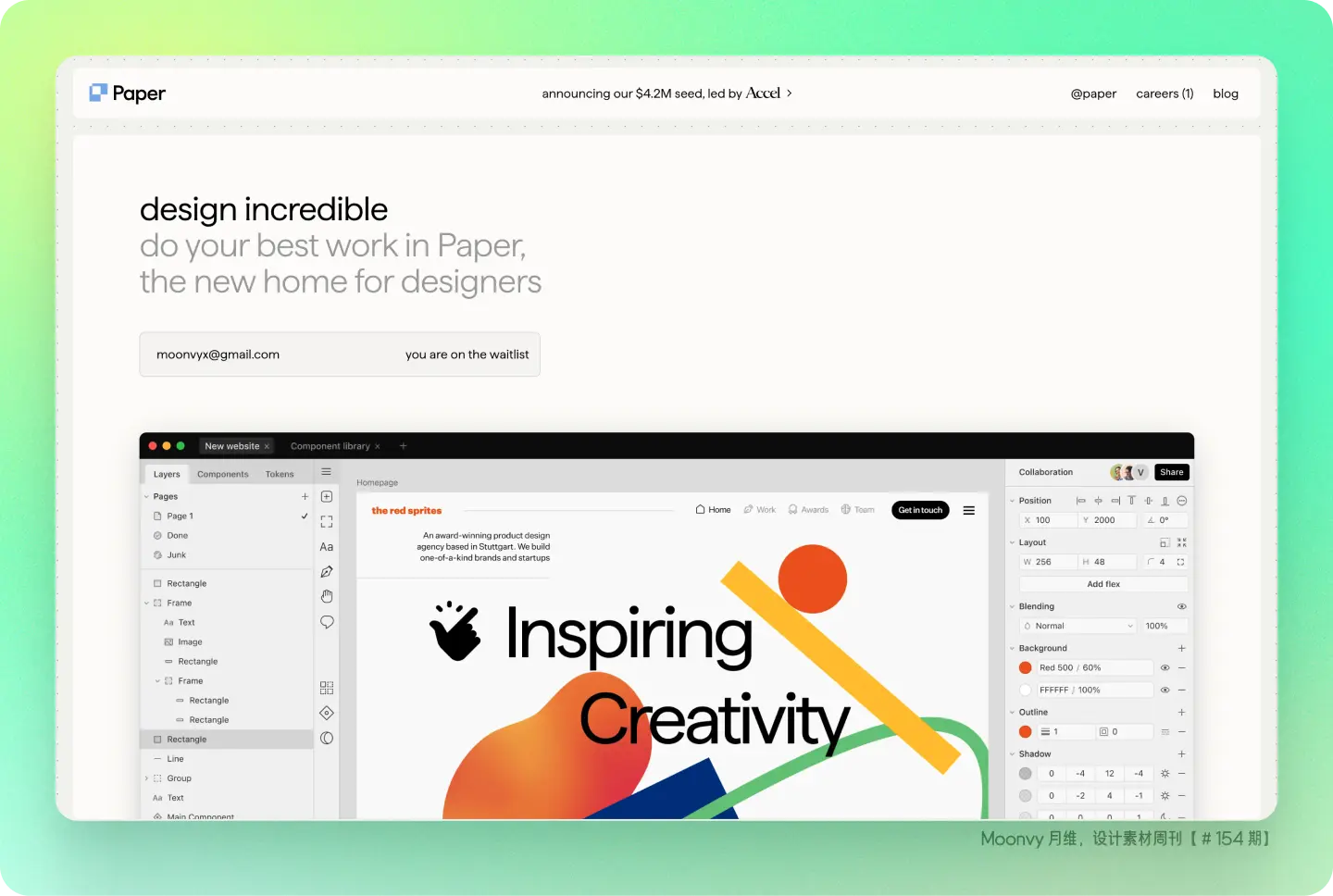
新UI设计工具:Paper
偶然看到的一个设计工具,目前只有一张图片展示,图片中看一些细节,设计图的组织方式页面、组件、Tokens,还能看到能给页面添加状态,是完成、Done或者是废弃。常用工具栏放在了左侧,小小的期待一下。

🎊 设计素材
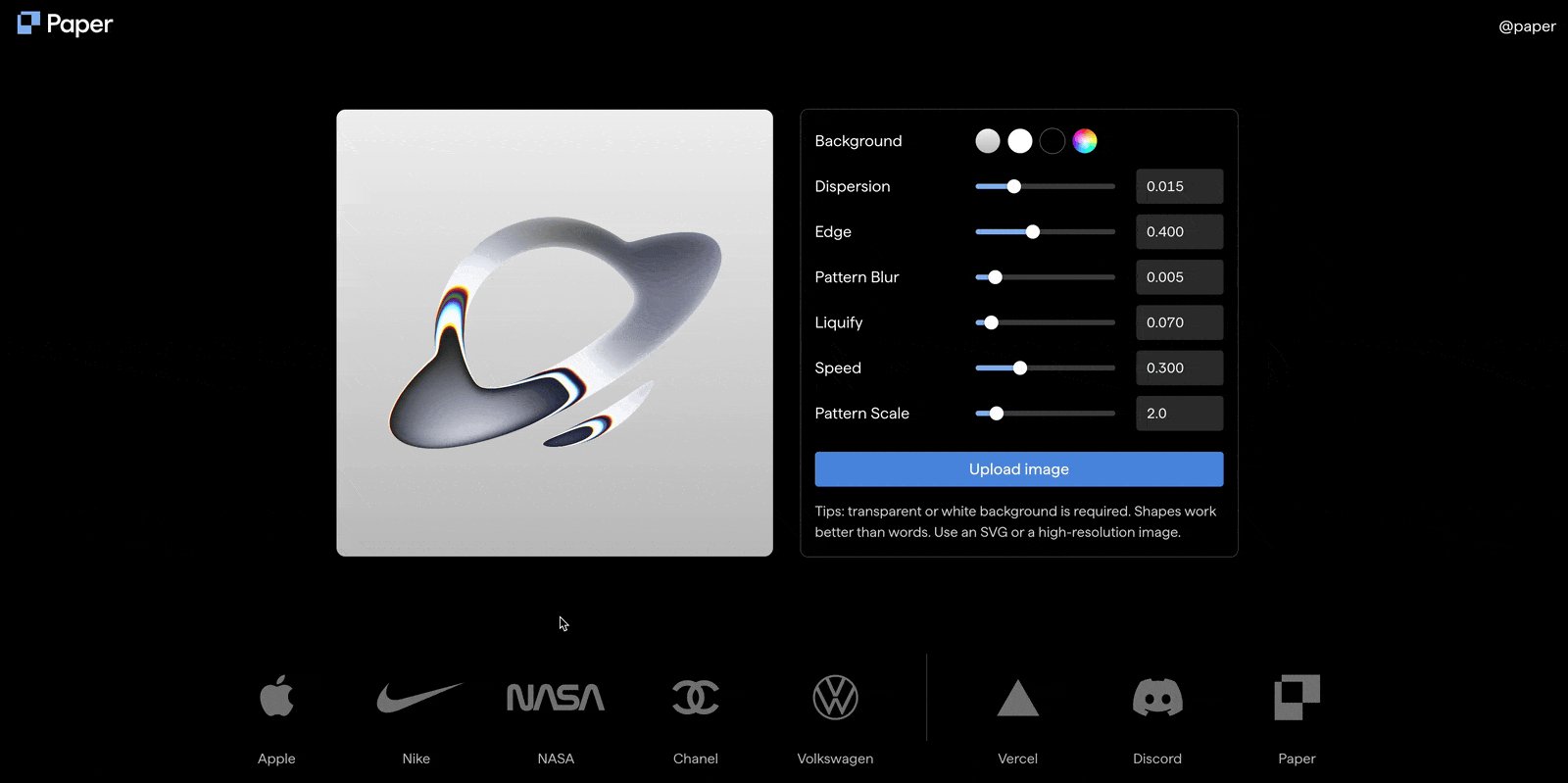
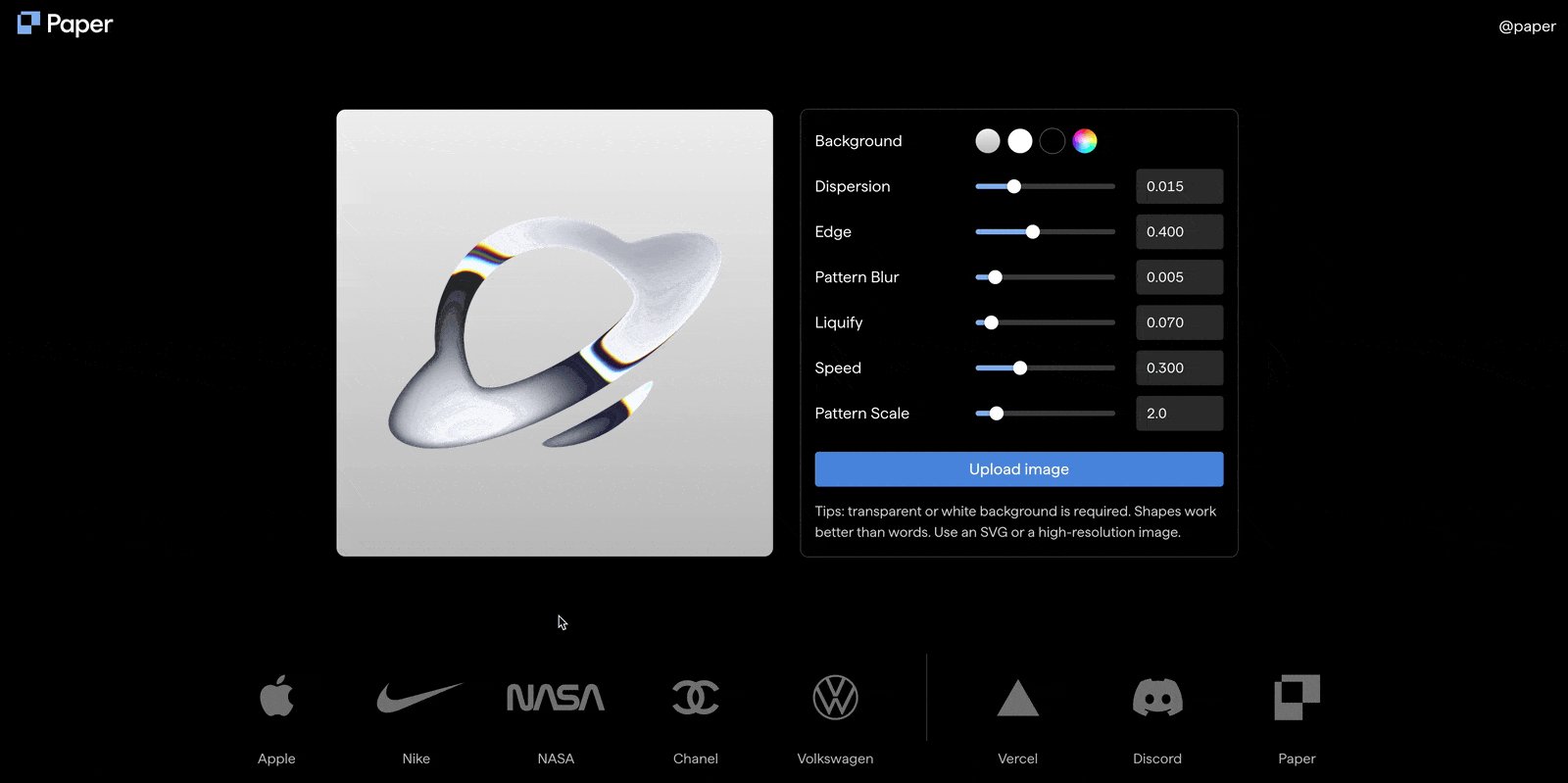
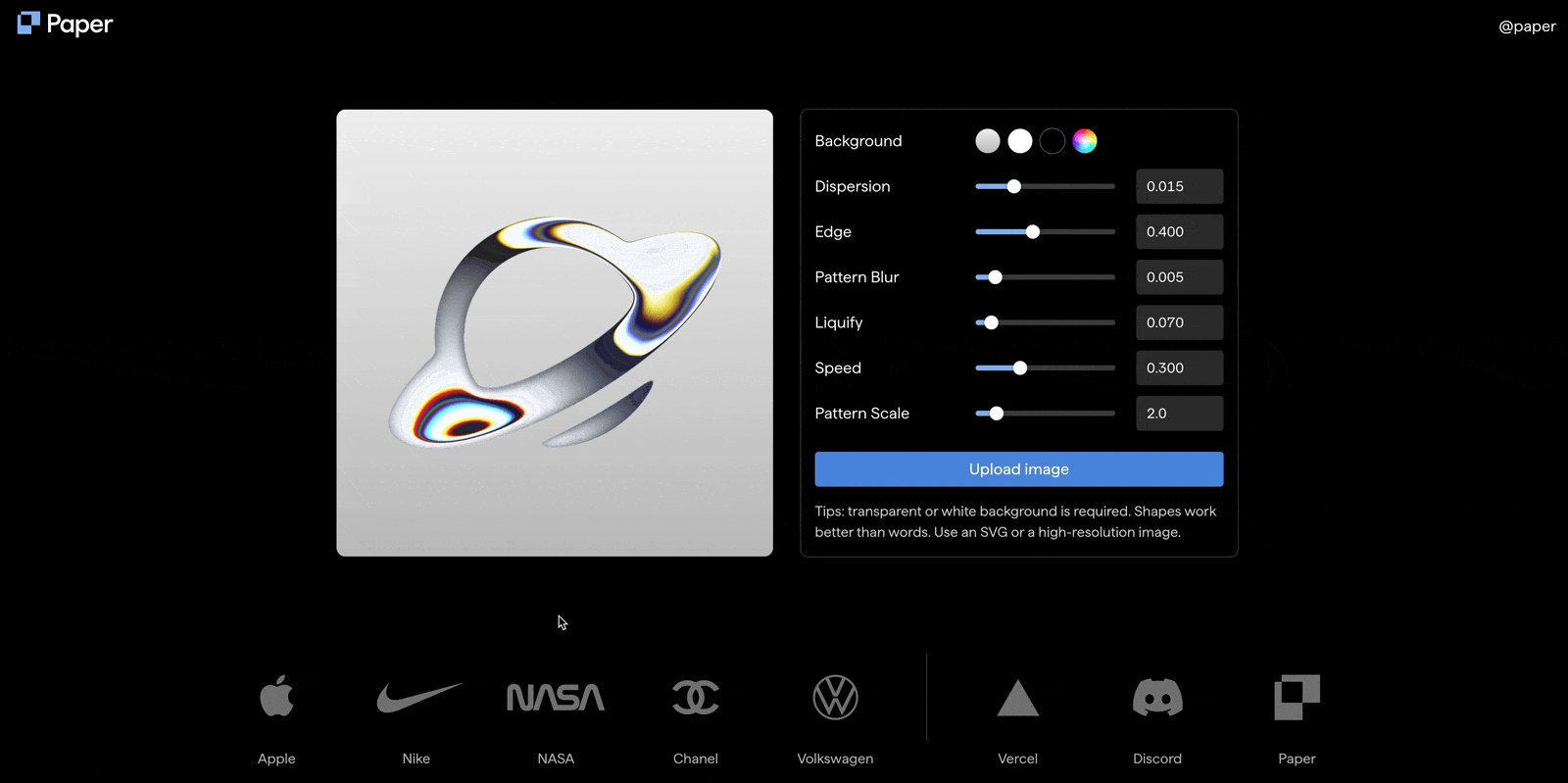
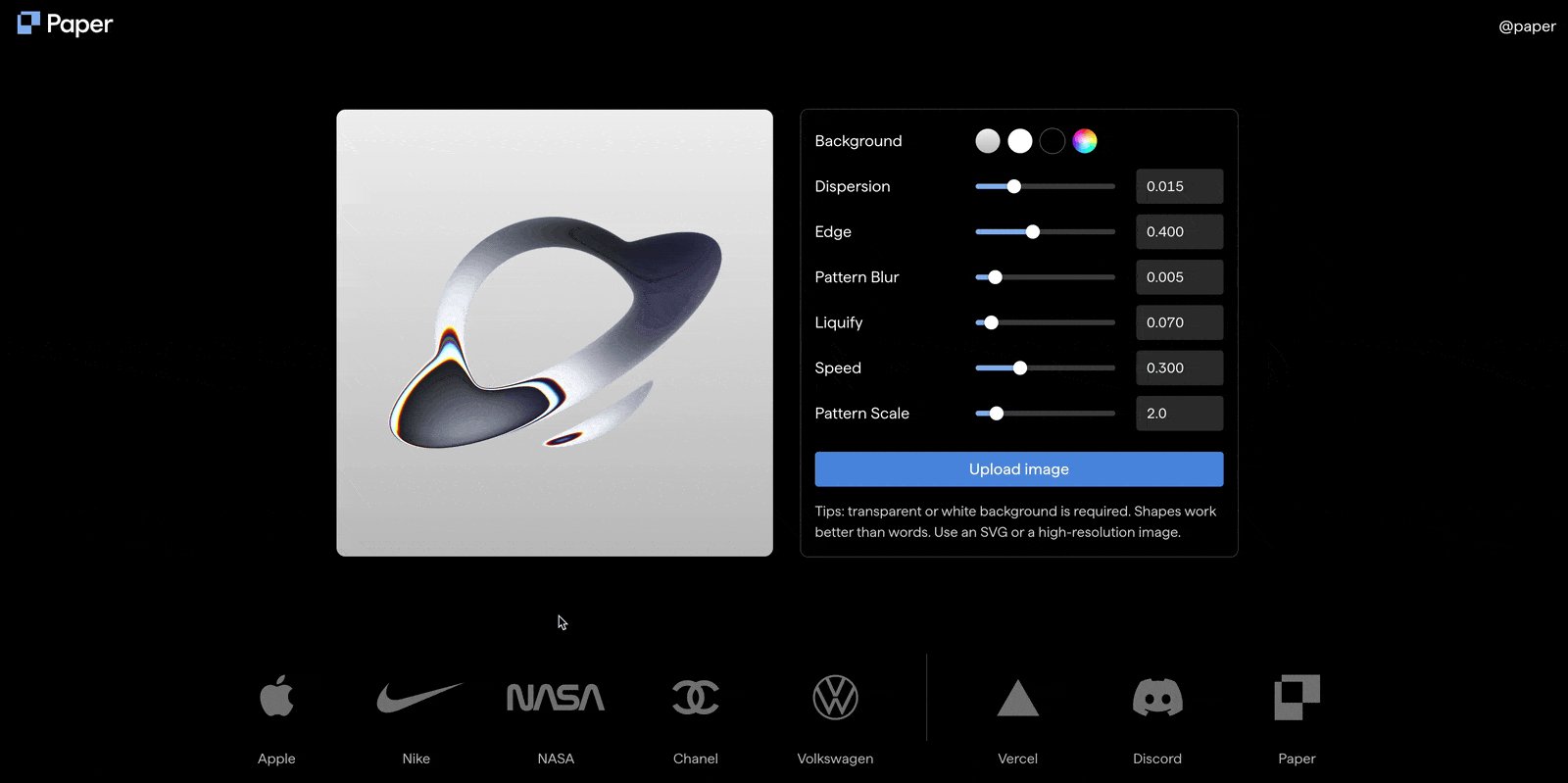
金属流光效果
上周 Apple 发布会的视觉效果,现在可以自定义上传内容制作类似的效果了。需要透明或白色背景。形状比文字效果更好。最好使用 SVG 或高分辨率图像。
https://liquid.paper.design/share/01JMS5TEWHX6ZN1K45NFNY3VBY

AI零基础建站指南
推荐一下朋友 Viggo 最新推出的 AI 教程,这是作者去年独立开发上线了十几个产品的总结和经验。使用 AI 快速开发网站并通过产品有盈利,课程从前期准备来说,到 AI 工具的使用,项目部署营销增长等全流程。工具包括 Cursor 的高级使用,以及 Figma 设计教程。
现在预售 $99,给读者和群友申请 20% 的折扣,购买时输入 SXCC 即可,数量有限先到先得!


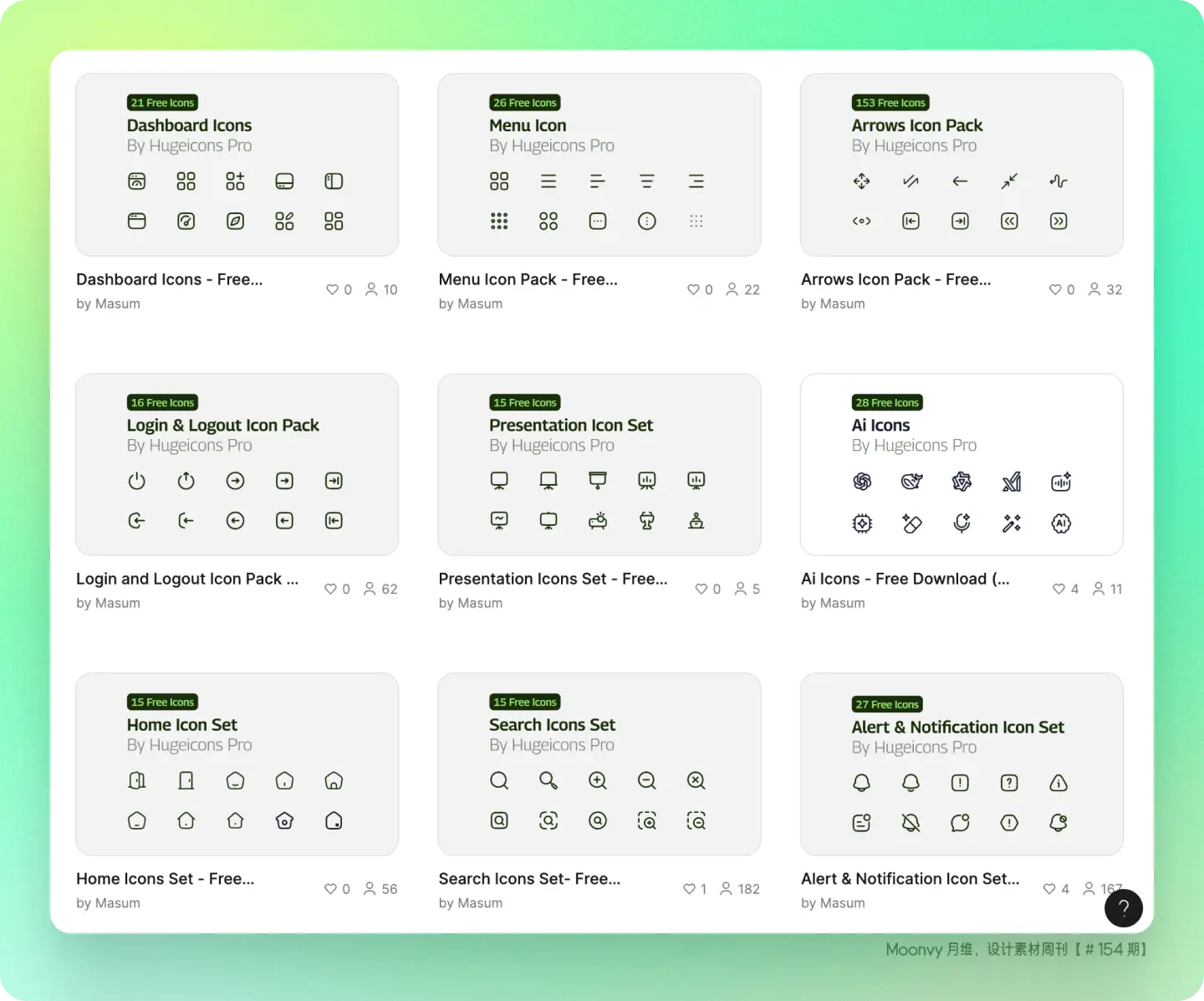
矢量图标库
作者安主题在 Figma 社区中分享了一系列 UI 图标ß

🏖 随便看看
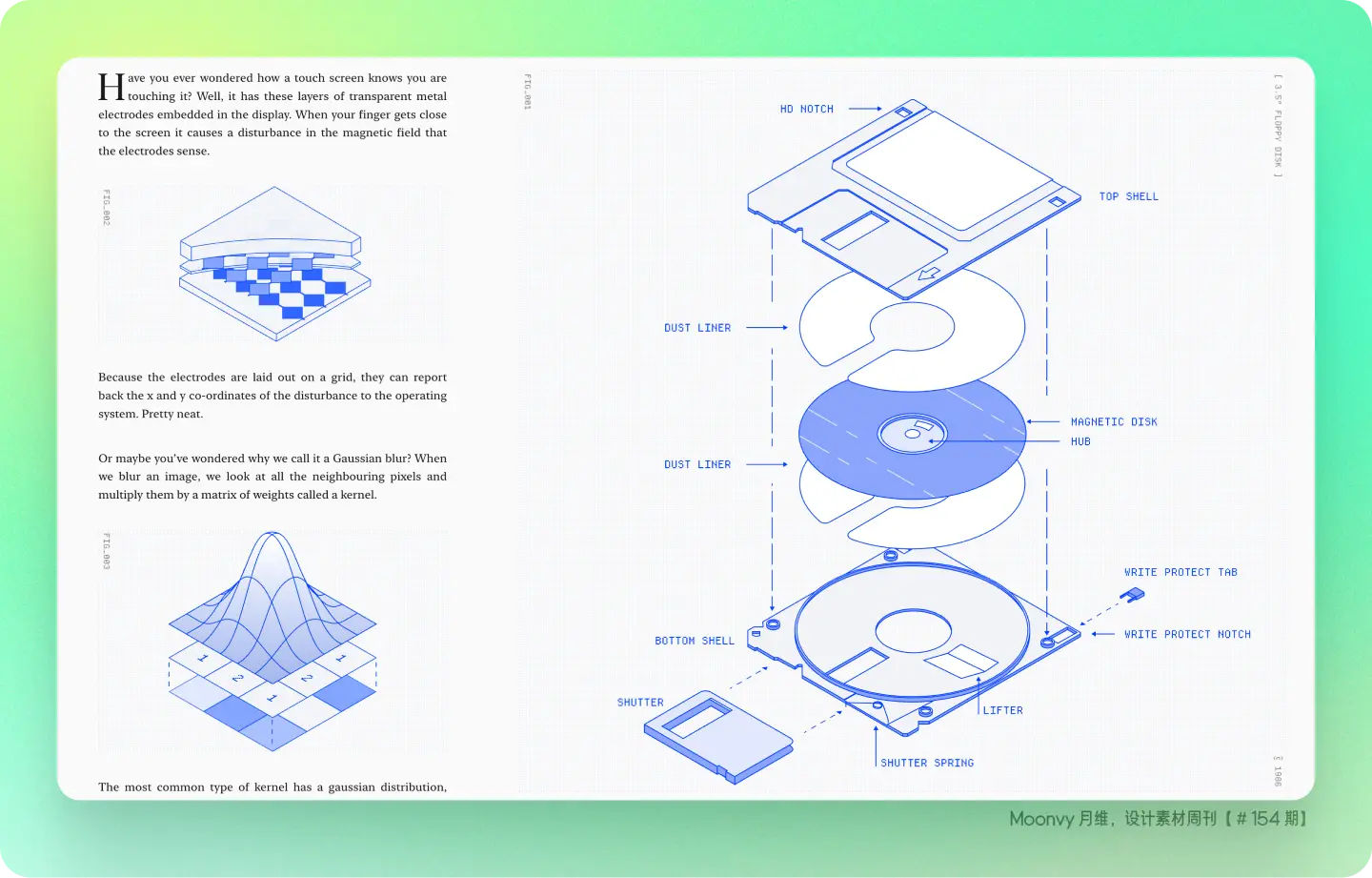
软件设计构建人员的参考手册
有兴趣的可以订阅,网站目录介绍包含像素和颜色、字体和矢量图、3D和着色器、以及人工智能与机器学习、并且还有图片的压缩等知识信息,同时网站的复古插图风格很喜欢。
https://www.makingsoftware.co/

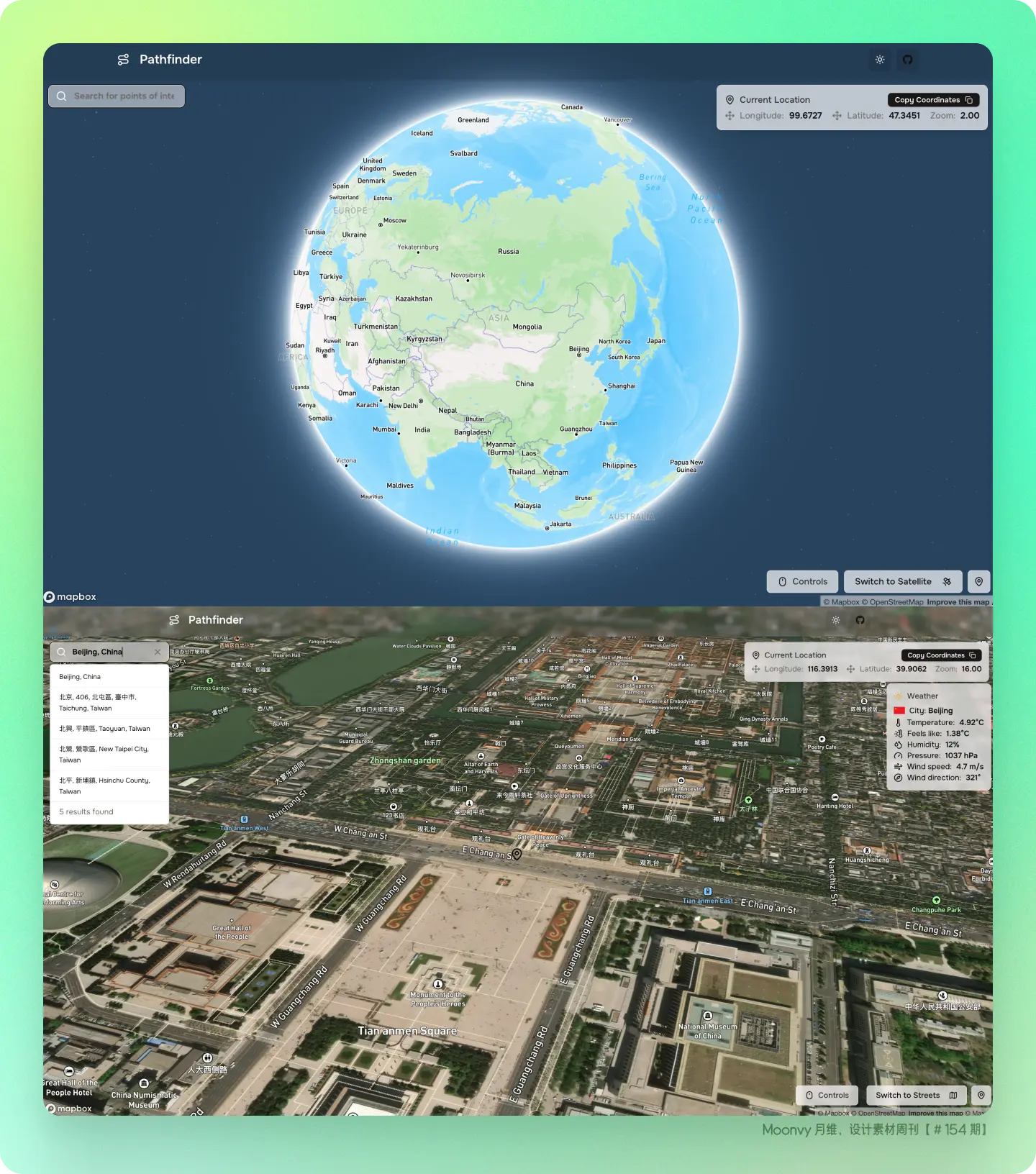
基于 Next.js 实现的 3D 在线地图
使用 Next.js 15、MapboxGL 和 TypeScript 构建的现代交互式地图应用程序。Pathfinder 提供无缝地图体验,具有实时天气数据、位置搜索和可自定义的地图样式等功能。
https://pathfinder.shadowdev.xyz/
https://github.com/shadowoff09/pathfinder

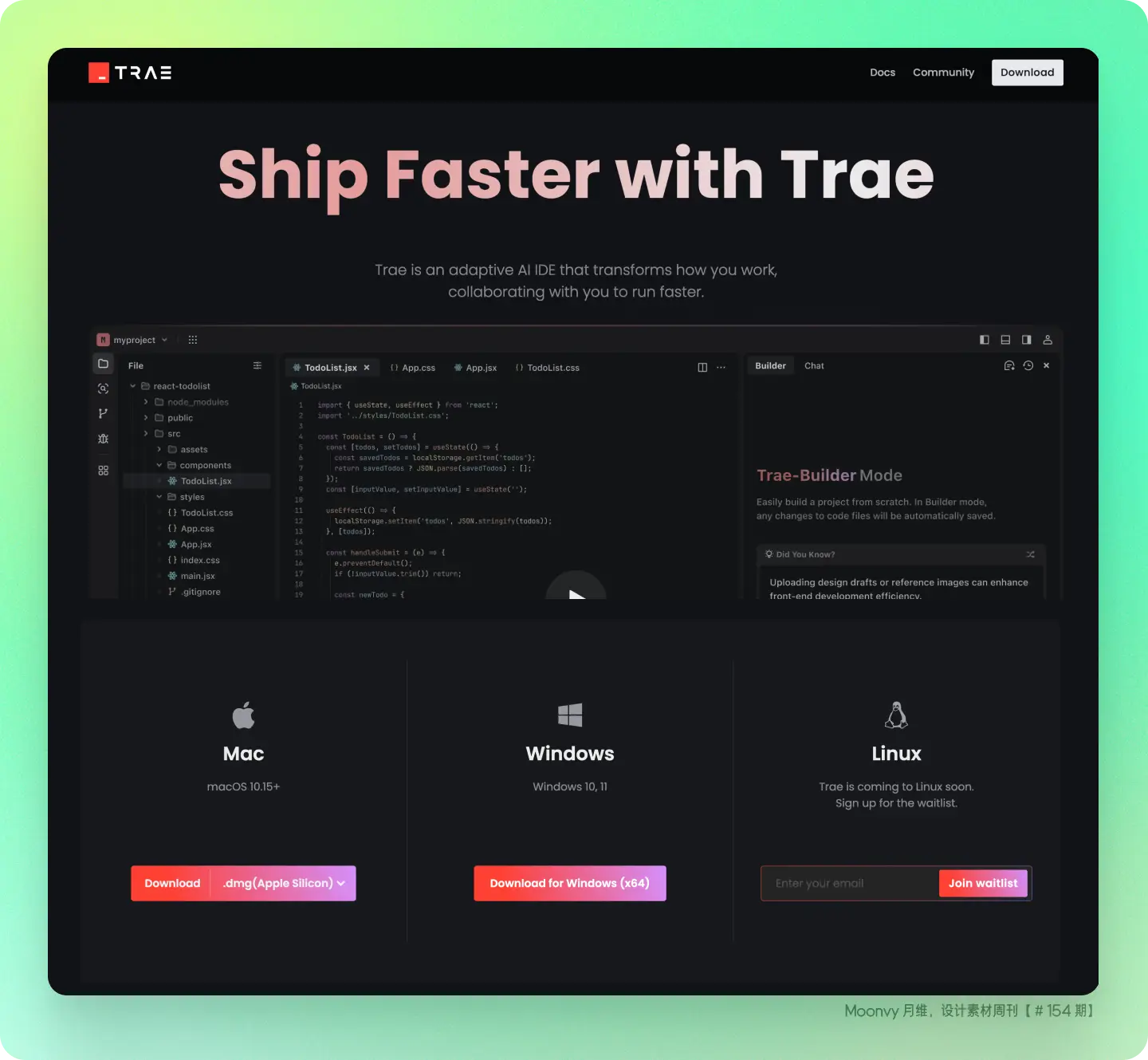
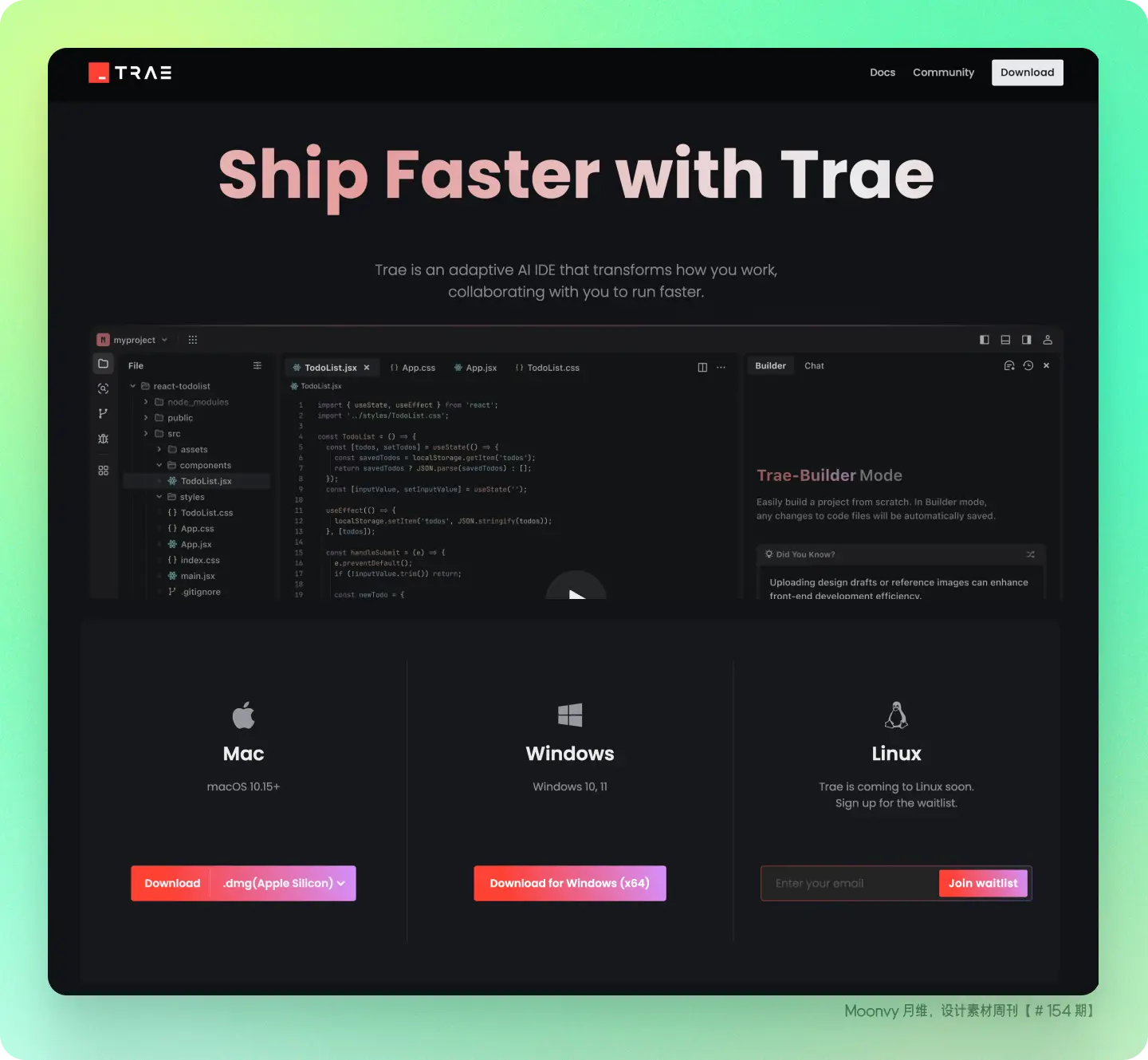
字节智能协作AI IDE:Trae 上线 Windows 系统
在前几期介绍过字节研发的 AI 自然语言编程工具 Trae,支持使用 claude3.5,目前 MacOS 和 Windows 都上线了。