🏆 产品推荐
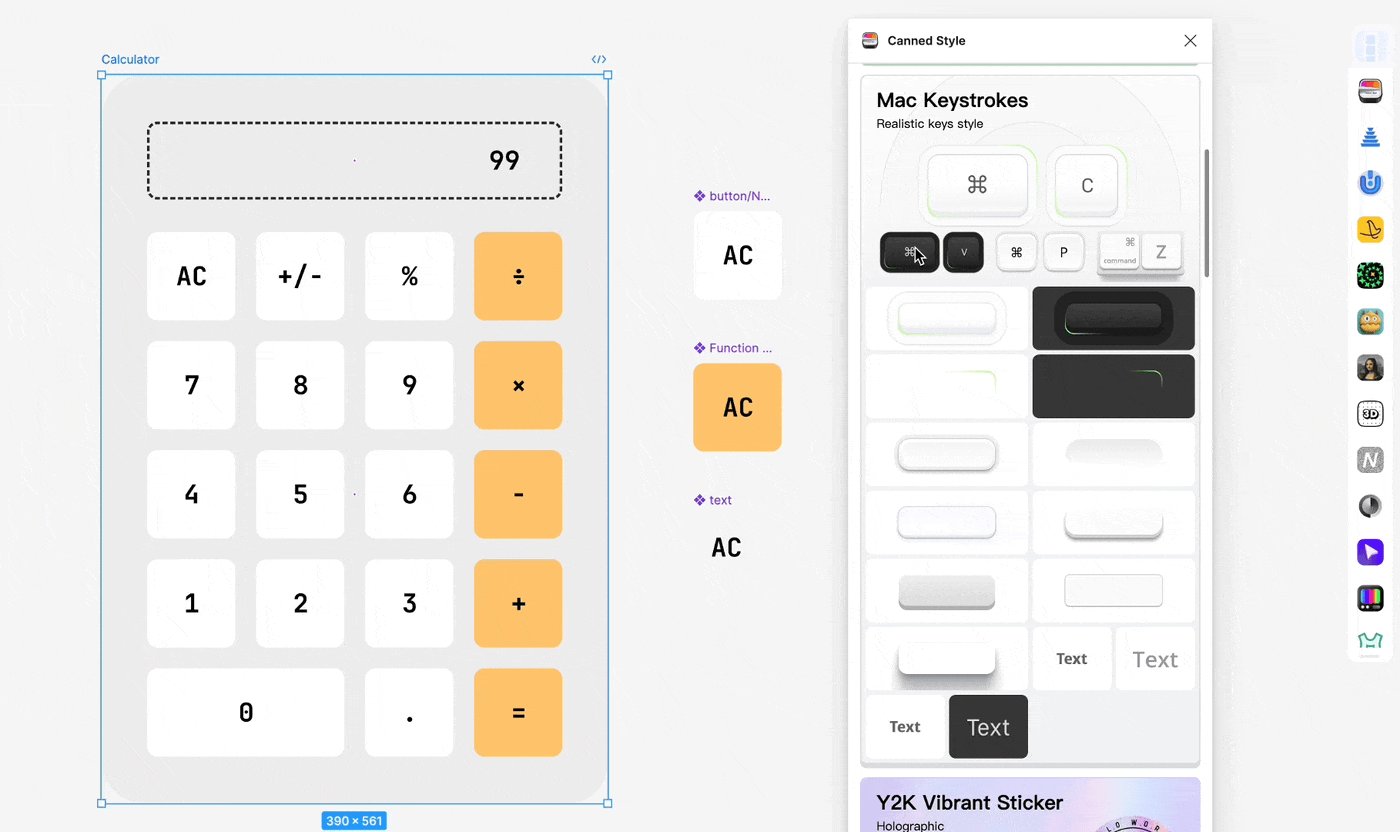
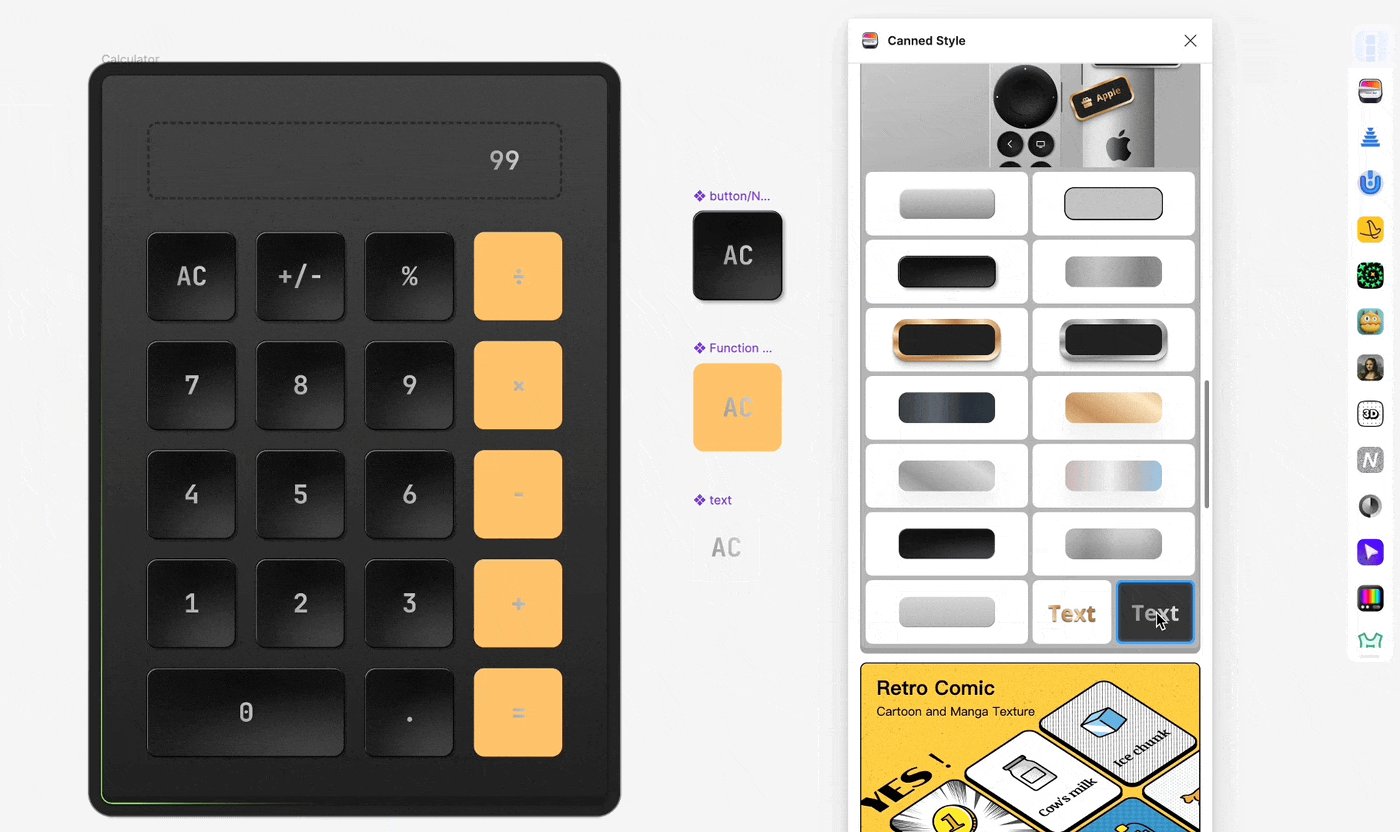
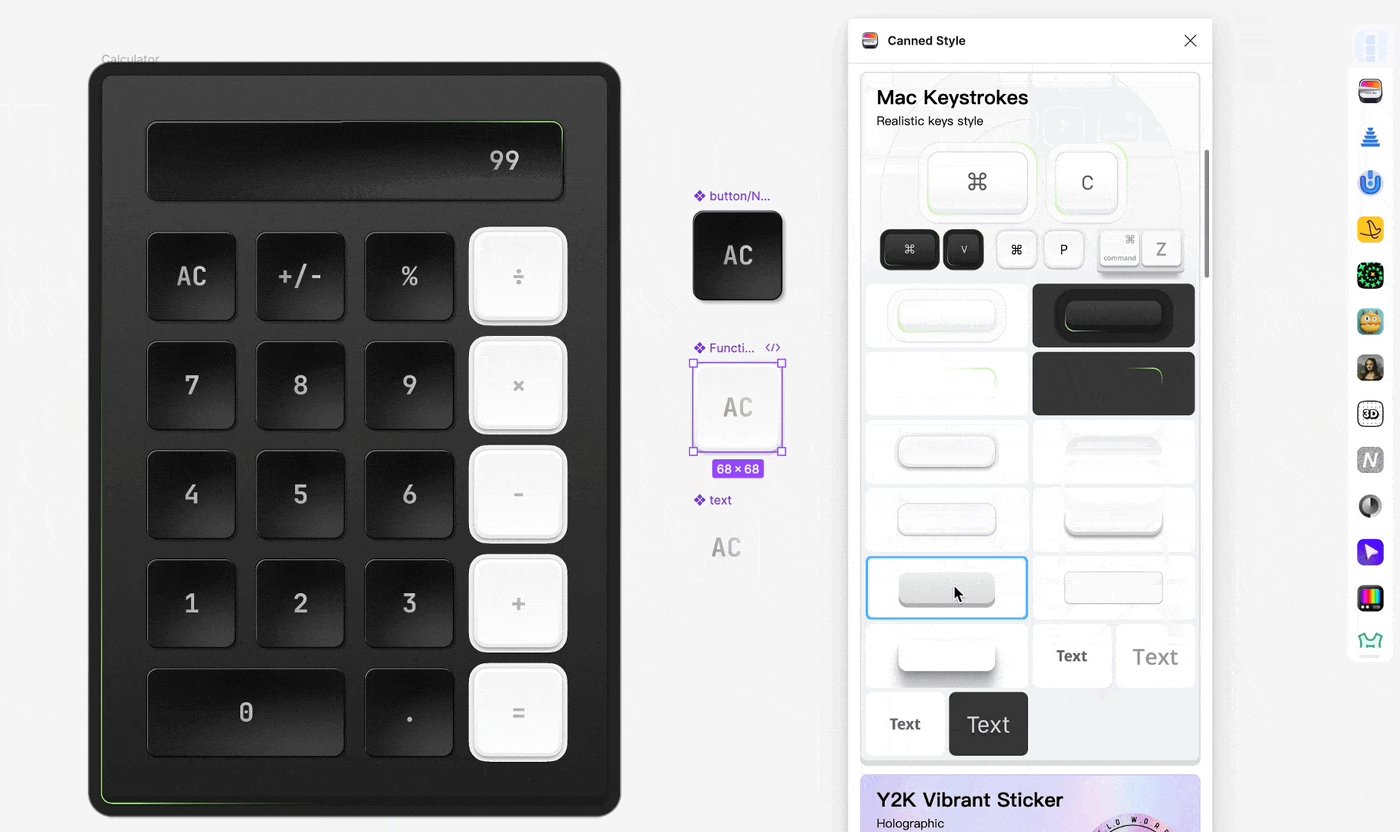
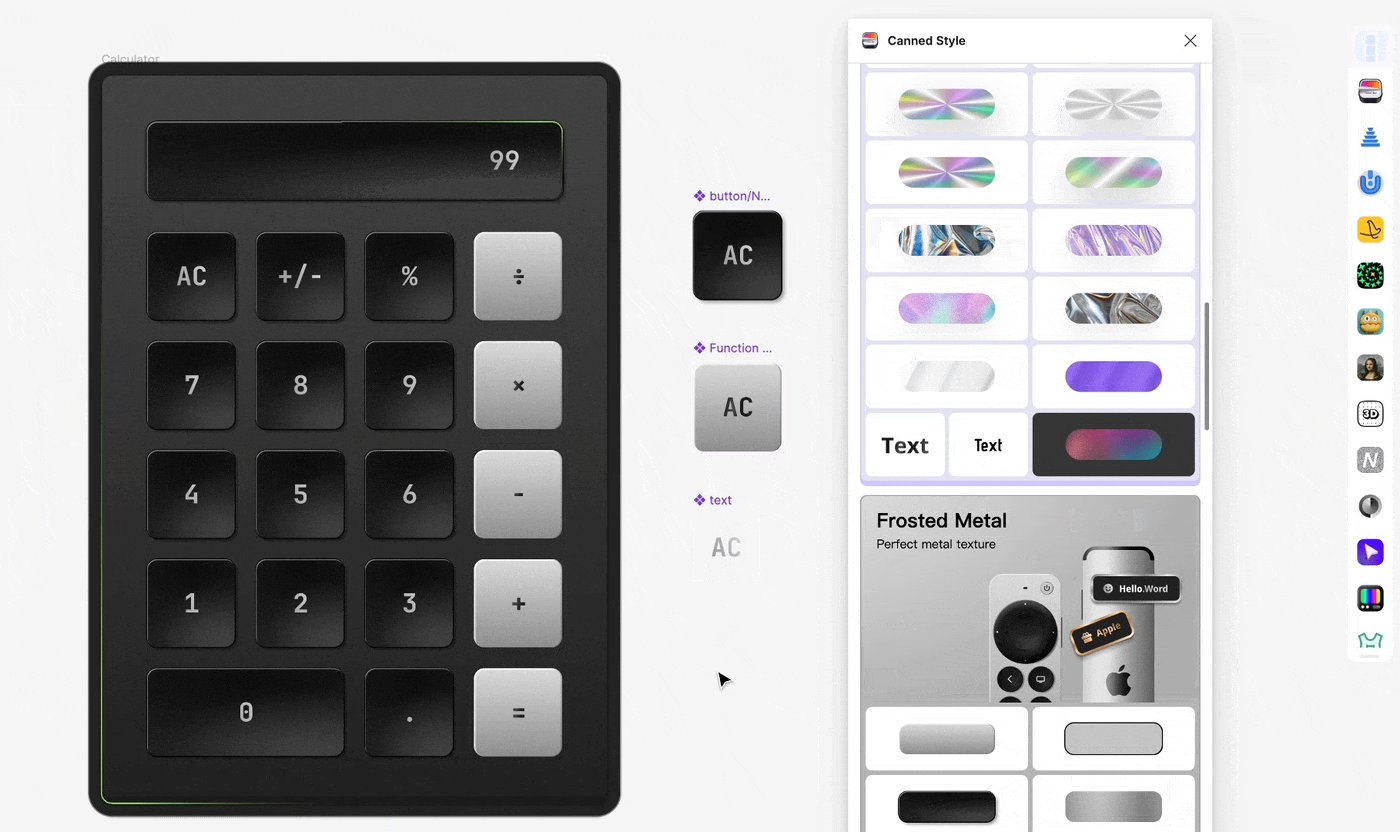
Figma 样式插件:Canned Style
使用 Canned Style 插件,可以选中设计图中的形状并快速应用多样的精选风格。这一过程不仅简化了设计流程,还使得您的设计图能够迅速展现出令人瞩目的效果,实现多样化风格尝试,提升设计效率和创意表现。
https://www.figma.com/community/plugin/1392338579595619092/canned-style

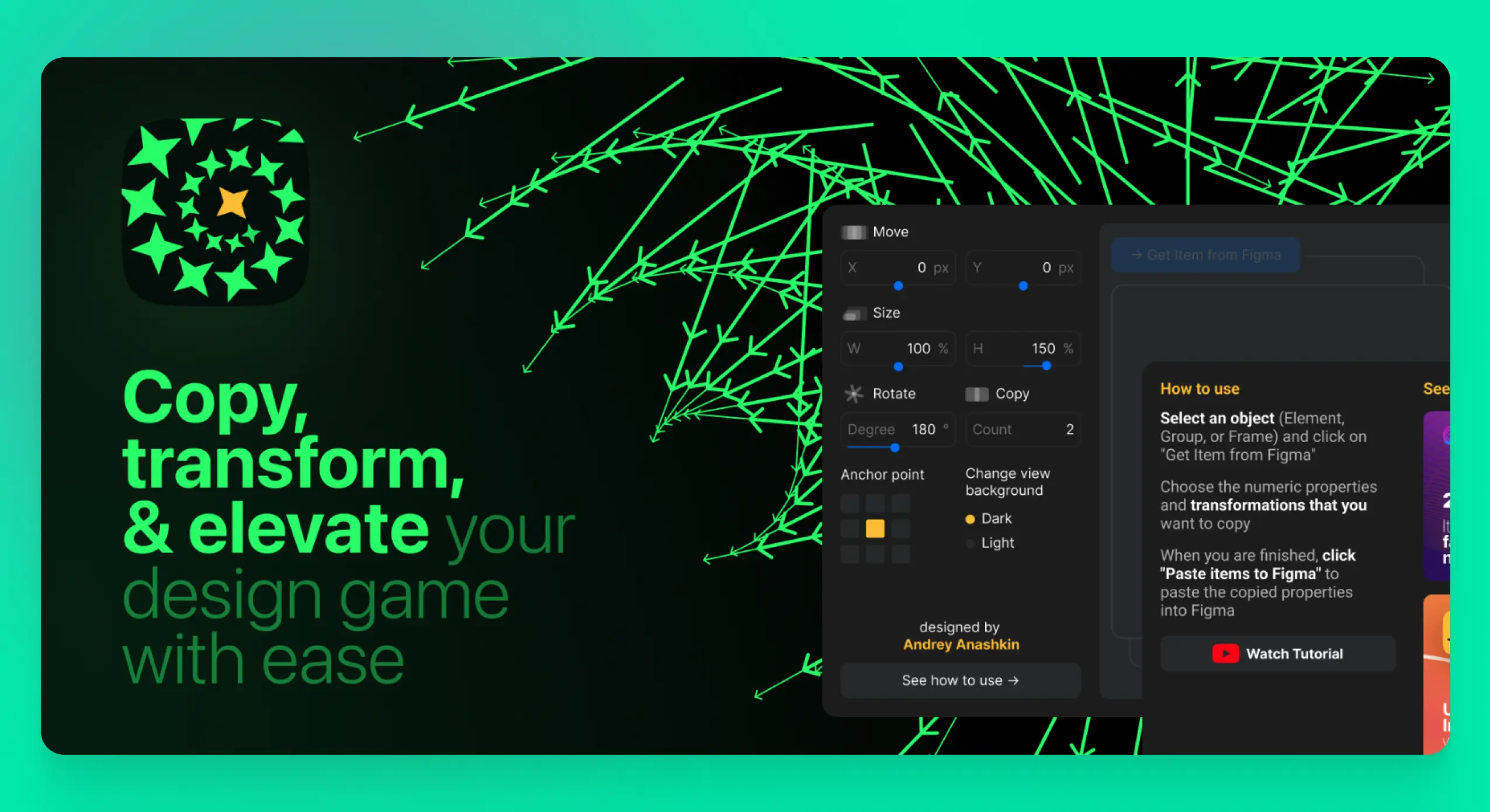
Figma 矢量元素编辑插件:TransformMe
以其简便的操作特性,用户通过在不同维度上重复和变换设计元素,如调整大小、旋转角度、复制等,从而快速生成多样化的新设计元素。这些功能简化了设计流程,提升了设计工作的效率。
https://www.figma.com/community/plugin/1232337715228033465/transformme

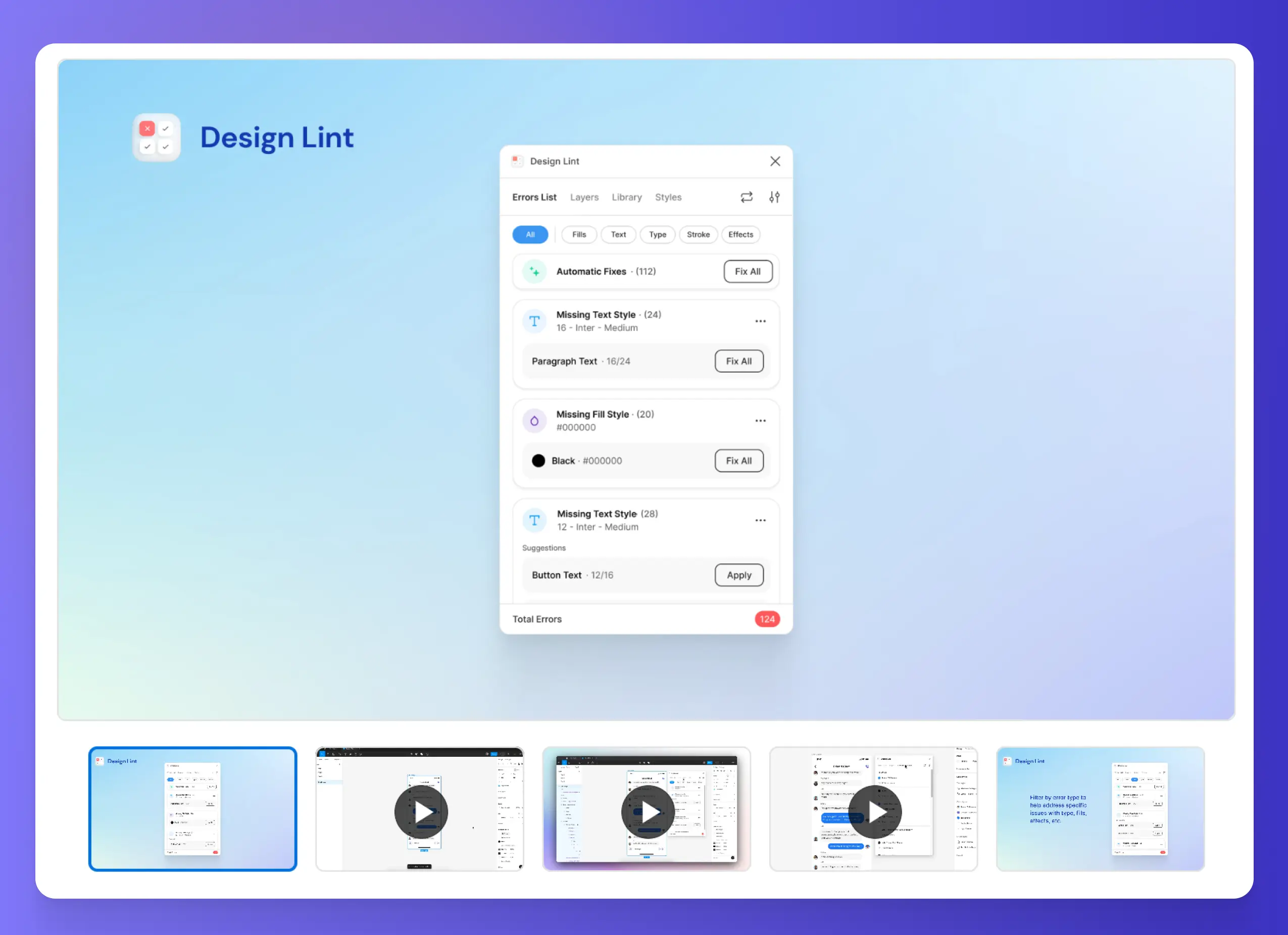
设计纠错插件:Design Lint
Design Lint 是一款设计纠错插件,能够自动识别并修正设计中的样式问题,简化了设计系统的错误检测和修正流程。
https://www.figma.com/community/plugin/801195587640428208/design-lint

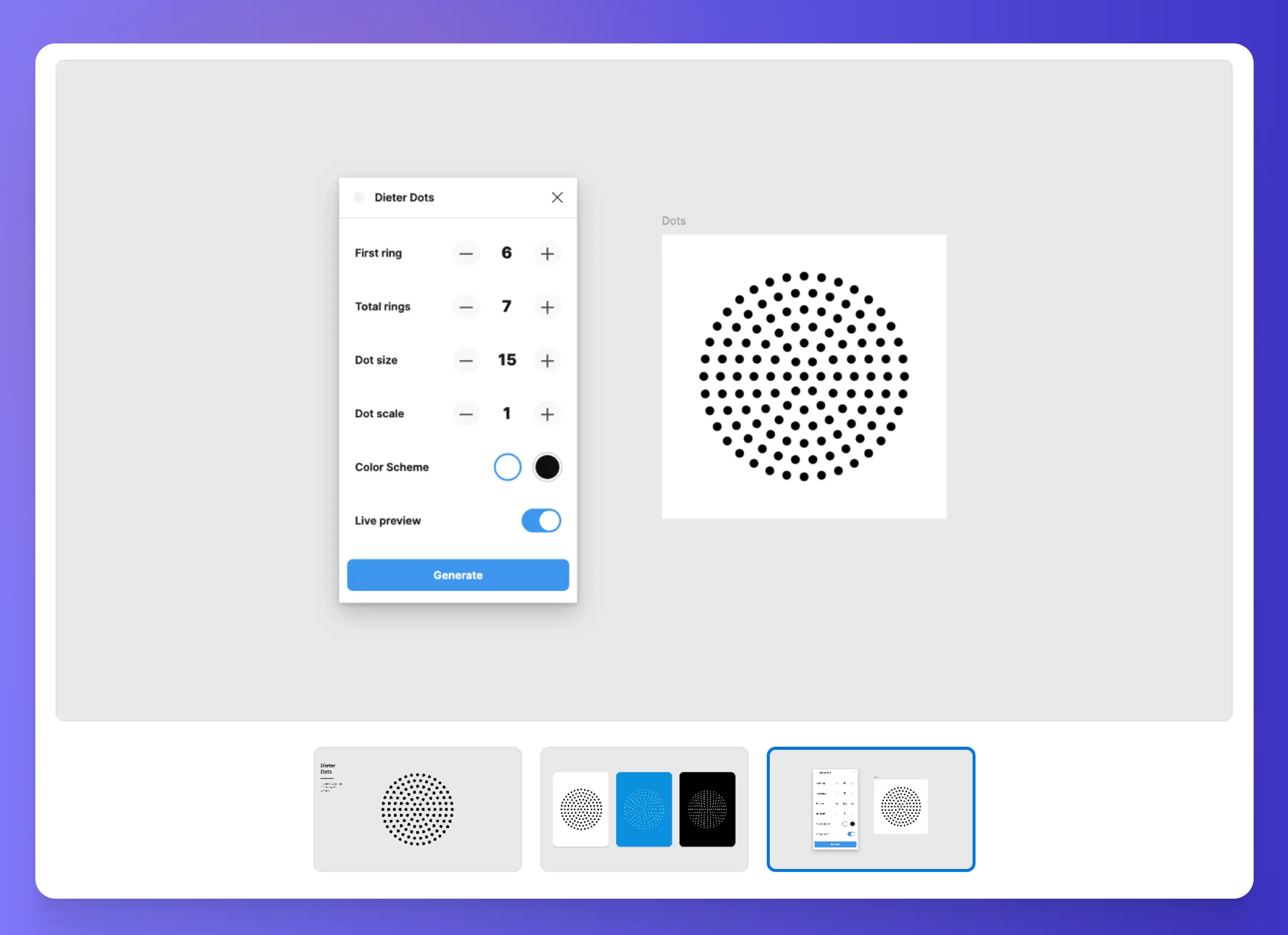
生成矢量点阵插件:Dieter Dots
Dieter Dots 是一个用于生成圆形点阵的工具,插件支持设置初始环的大小、环的数量,并且可以调整点的大小和比例。它主要用于为您的设计添加视觉元素。
https://www.figma.com/community/plugin/1394023081182668346/dieter-dots

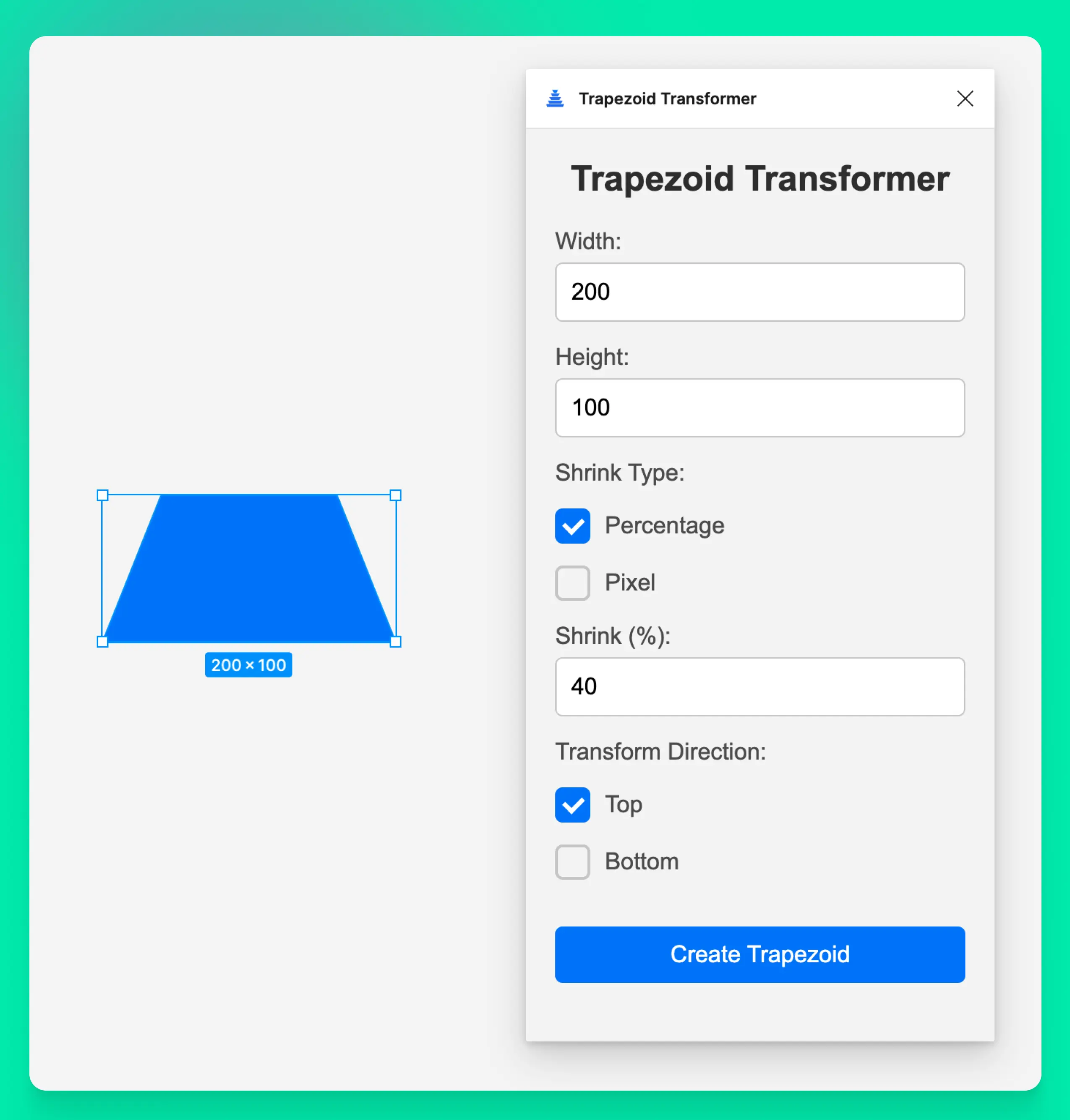
一键生成梯形插件:Trapezoid Transformer
插件中输入形状尺寸以及梯形的百分比,即刻快捷创建一个矢量的梯形图层。
https://www.figma.com/community/plugin/1395061003133745159/trapezoid-transformer\

🎊 设计素材
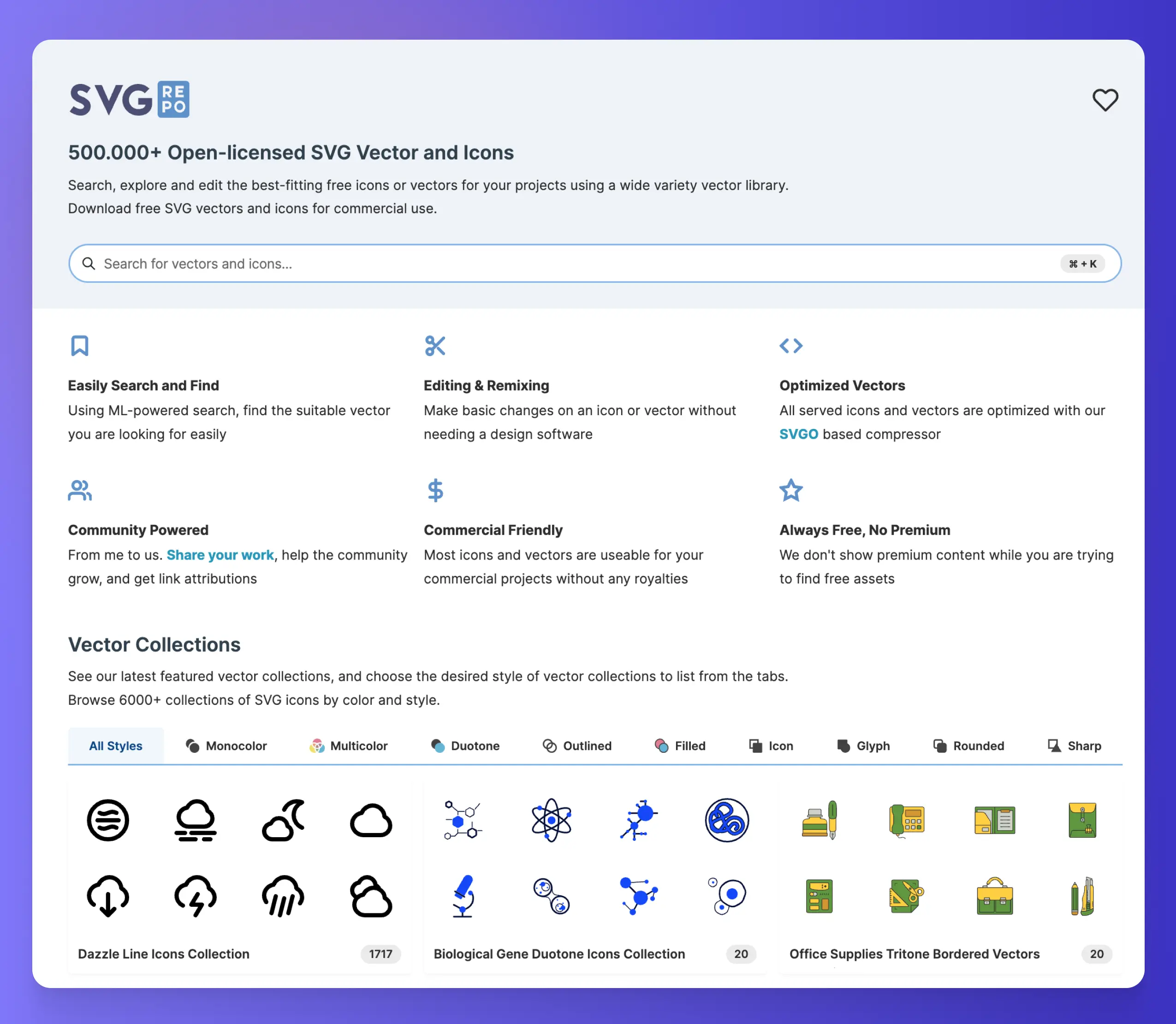
免费商用 SVG 图标库:SVG REPO
500.000+ 开放许可的 SVG 矢量和图标,种类繁多的矢量库,搜索、探索和编辑最适合您项目的免费图标或矢量图。下载免费的 SVG 矢量图和图标以供商业使用。

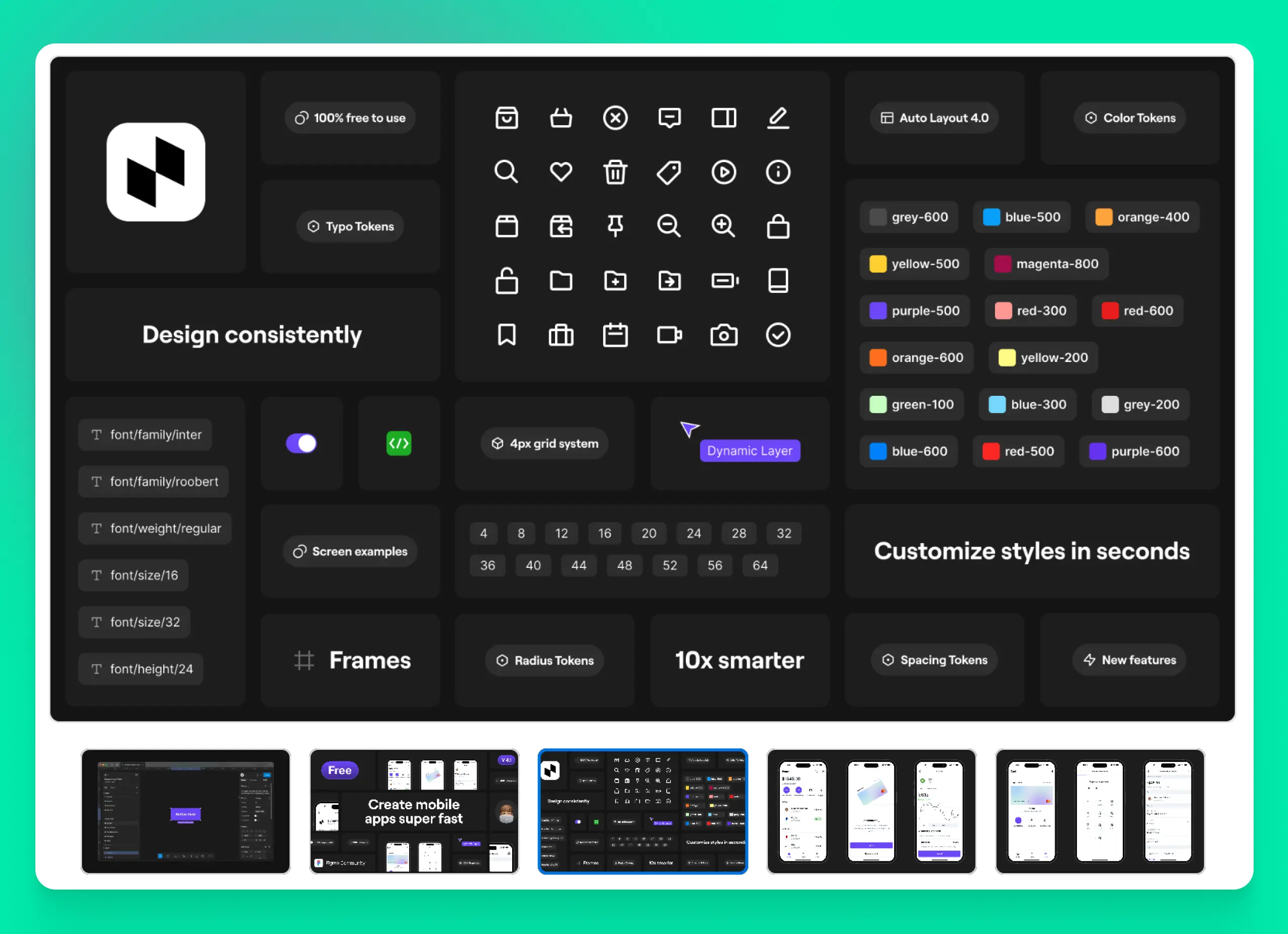
Dynamic Layer 移动应用程序 UI 套件源文件
Dynamic Layer 是移动应用 Figma、Swift、Compose 和 React 原生 UI 套件和设计系统。
官网: https://www.dynamiclayer.io/
免费文件: https://www.figma.com/community/file/1226993304994576514

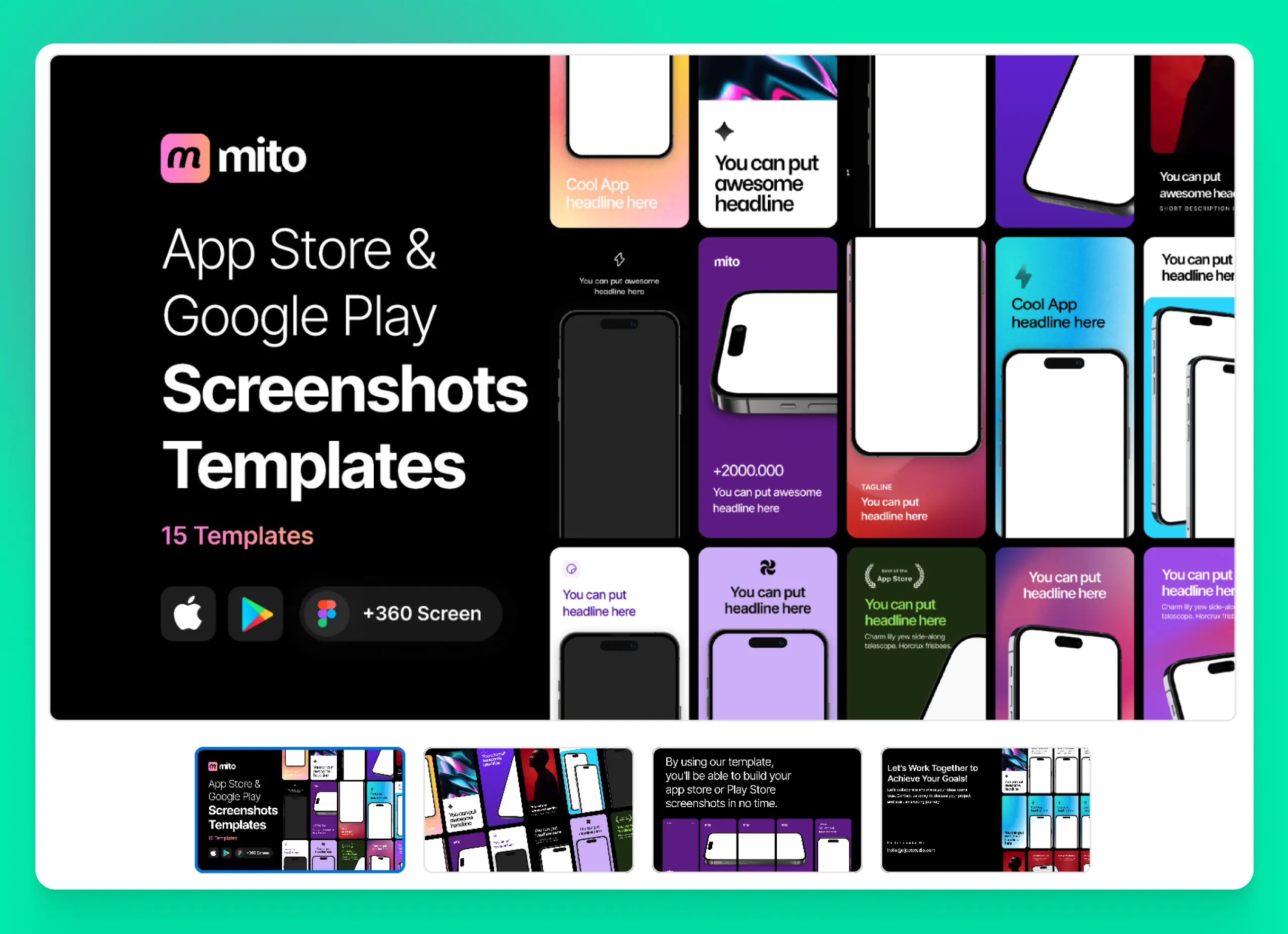
手机应用商店截图模板
手机应用商店的截图模板集,共包含15套精美设计。本文件特别提供2套模板的免费源文件(其他为图片预览)。精心设计的截图不仅能够吸引用户的目光,还能有效提升APP的下载量。文件内的模板分类明确,便于用户根据自己的需求进行选择和定制,即使是初学者也能轻松上手,打造出专业的应用截图。
https://www.figma.com/community/file/1393623259361383910

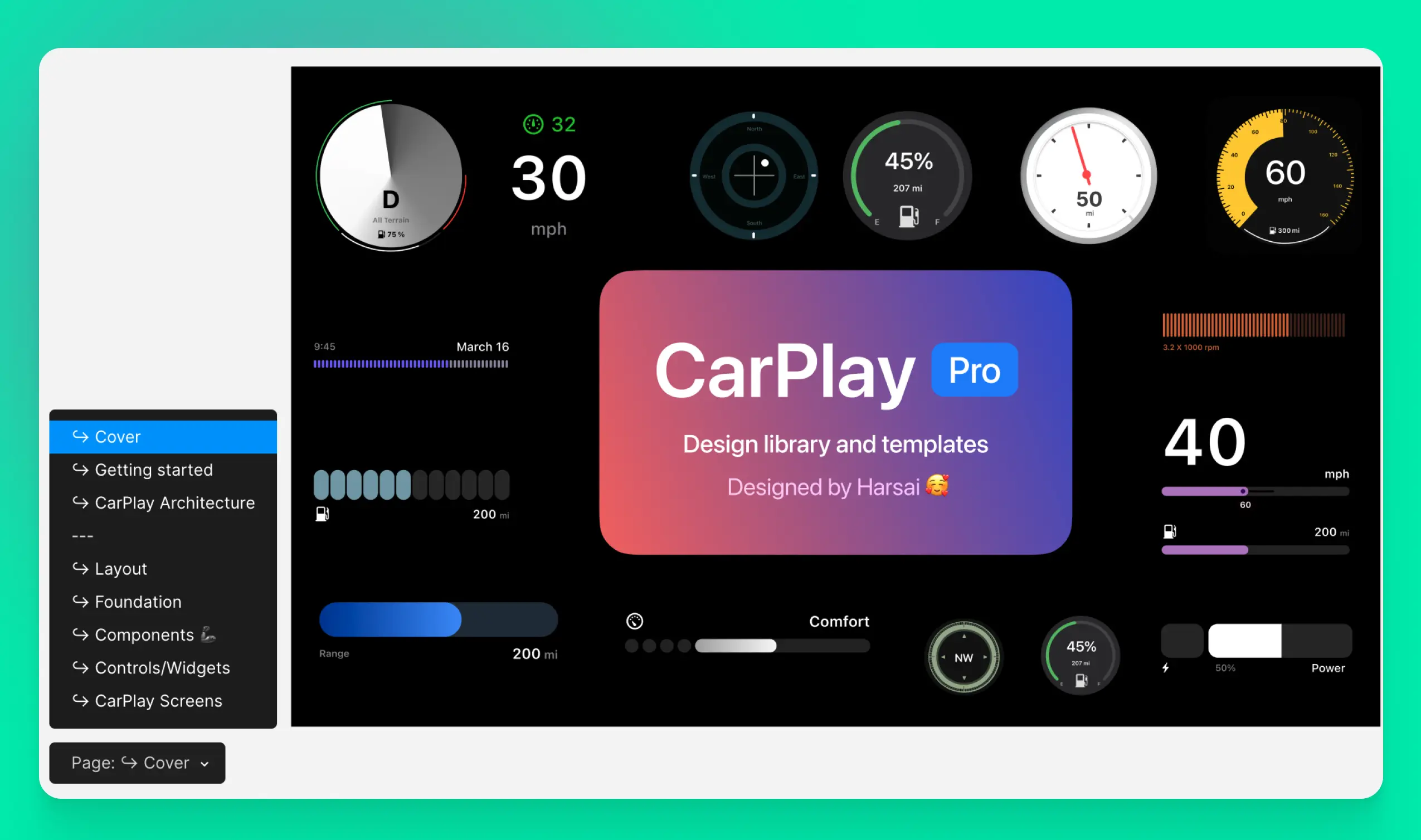
苹果 CarPlay Design 设计系统源文件
一站式工具包,CarPlay 界面组件以及元素、规范,打开即可使用,适合导航或者新能源汽车的场景。
投稿人:Gavinxxx
https://www.figma.com/community/file/1384385816001053279/carplay-design-system

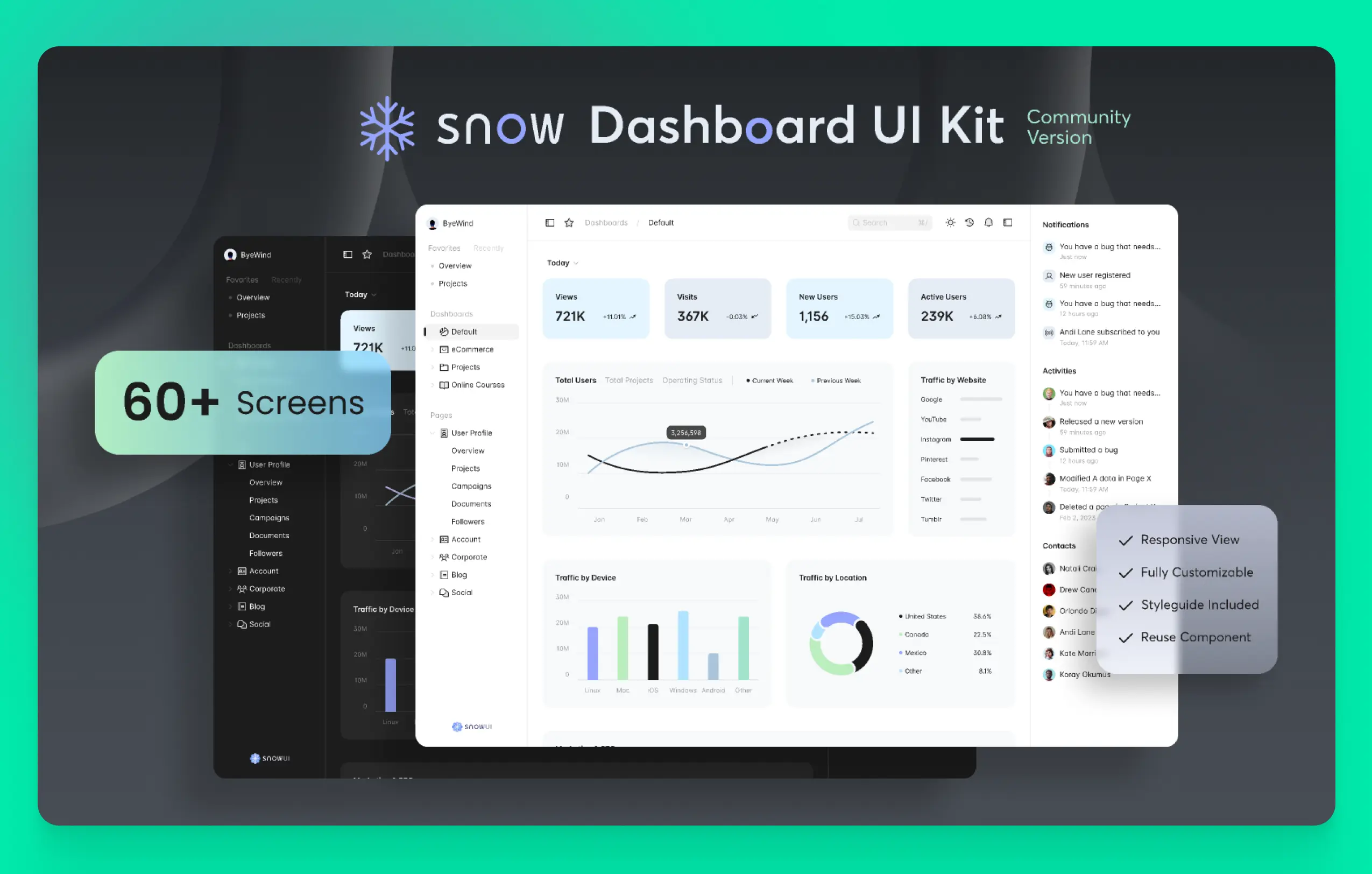
后台程序 UI 设计库:Snow Dashboard UI Kit
提供了简洁的设计规则、风格和组件以及页面布局,使你能够根据业务需求定制页面。
https://www.figma.com/community/file/1168811417705255214

数据可视化图表组件文件
文件中提供了图表、坐标轴、图形、装饰、背景、颜色样式等丰富的数据图表相关的内容。
https://www.figma.com/community/file/1370696783883454570

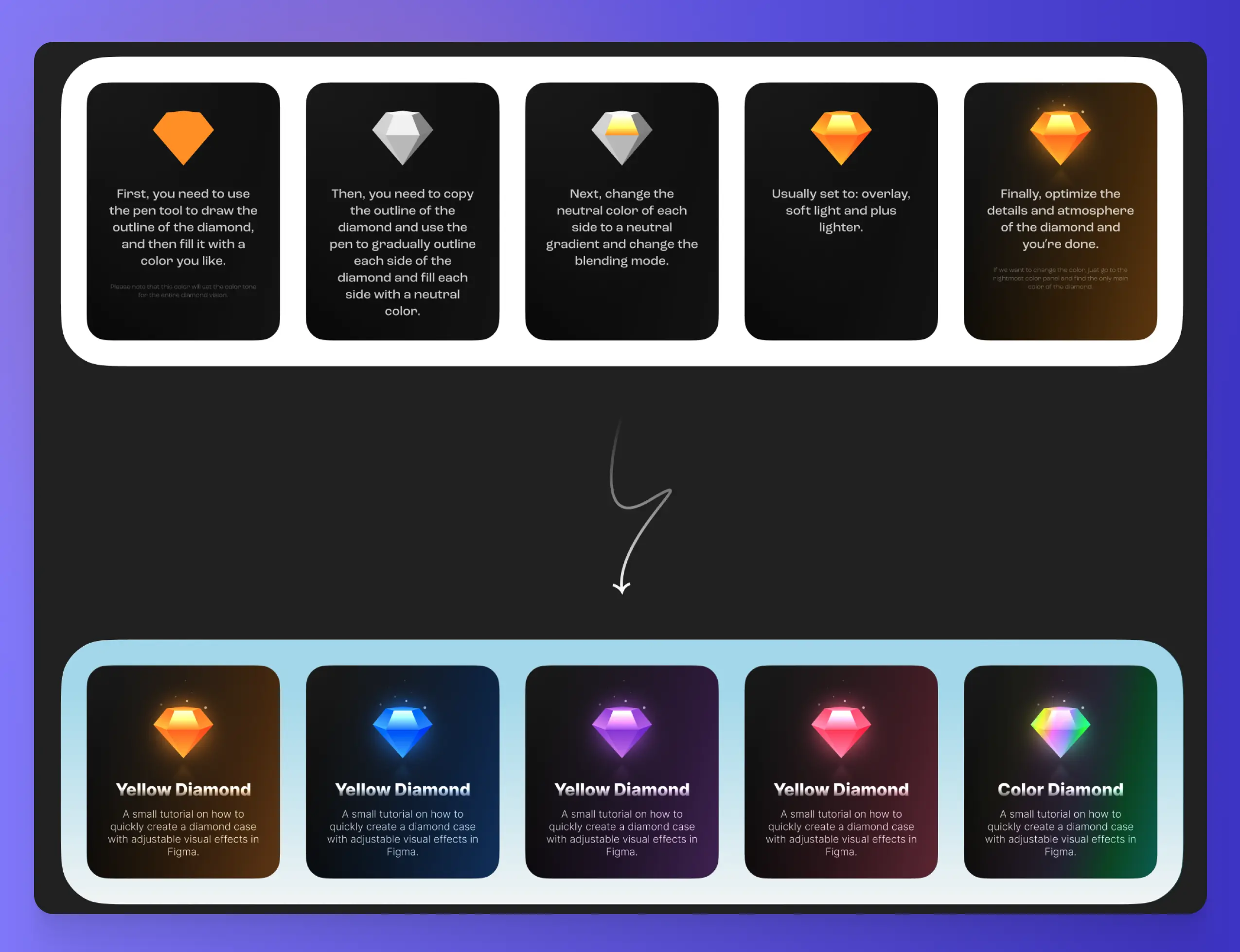
绘制「可快捷换色图标」的设计技巧
这是一个如何在 Figma 中快速创建并更改钻石颜色的可视化示例。设计中只有一个全局主颜色。更改这个主颜色可以改变整个视觉效果的颜色。
投稿人:Yu
https://www.figma.com/community/file/1396089151273563043

🏖 随便看看
Figam 插件作者的个人网站
Figma 混合效果插件 BlendingMe 也是该作者开发的。

来自 NextUI 团队,设计系统开源平台:zigma
项目还未开放,可以通过链接加入候补名单。

设计师为最近的微软蓝屏事件设计的 LOGO
https://dribbble.com/shots/24554561-Bluescreen-Day

开源的 Figma 客户端如何提前使用 Figma UI3 界面
群友分享的开源方法,使用Surge脚本绕过候选名单,强制开启Figma测试版UI3
项目地址: https://github.com/kailous/Figma-UI3-Surge
浏览器如何提前使用 Figma UI3: https://www.bilibili.com/video/BV1qS421d7qS/
Figma UI2 的幕后花絮
如果你喜欢旧的 Figma UI2,这里有一个有趣的幕后花絮,可以了解它最初是如何设计的。 它包括徽标背后的想法、组件的创建方式、图标设计、UI 机制等。