多くの作家は自身のウェブサイトを持っており、そこにニュースレターの購読フォームを追加することで、より多くの購読者を獲得できます。
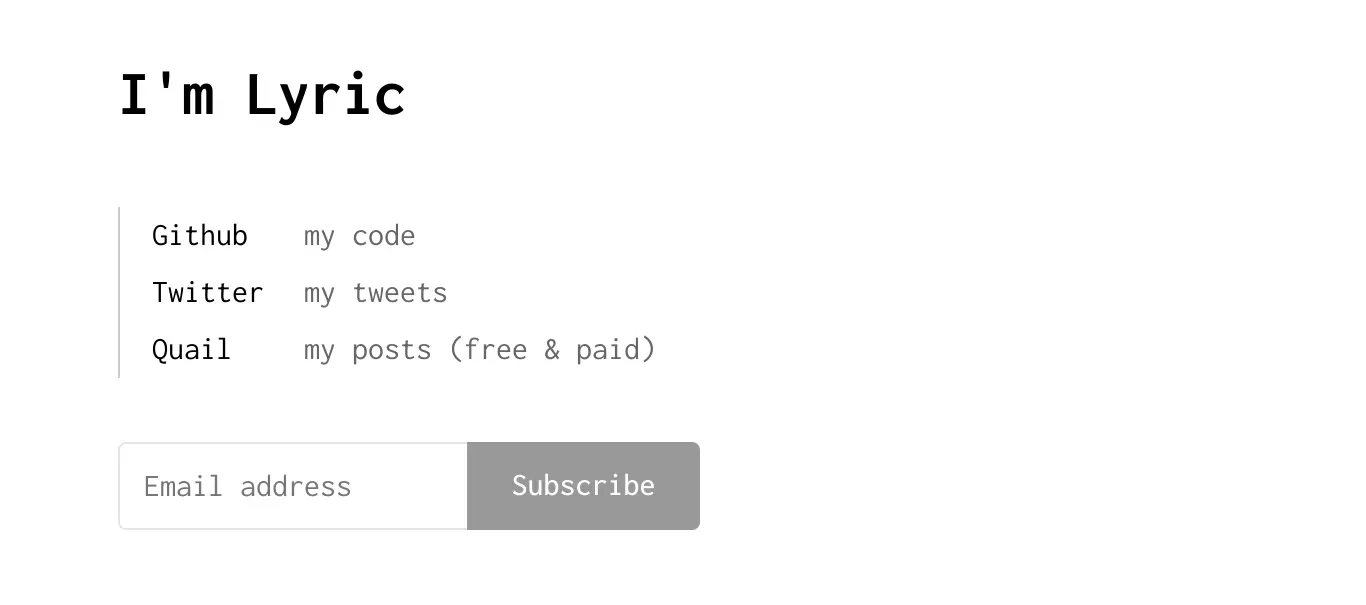
例えば、私の個人ウェブサイト:

あるいは Quail の公式ウェブサイト:

しかし、どうすれば購読フォームをウェブサイトのスタイルに合わせることができるでしょうか?カスタム CSS を挿入できれば、自由に自分のスタイルをカスタマイズできるのが理想的です。
新しい Quail Widget の設定を使用すれば、このゴールを達成できるようになりました。
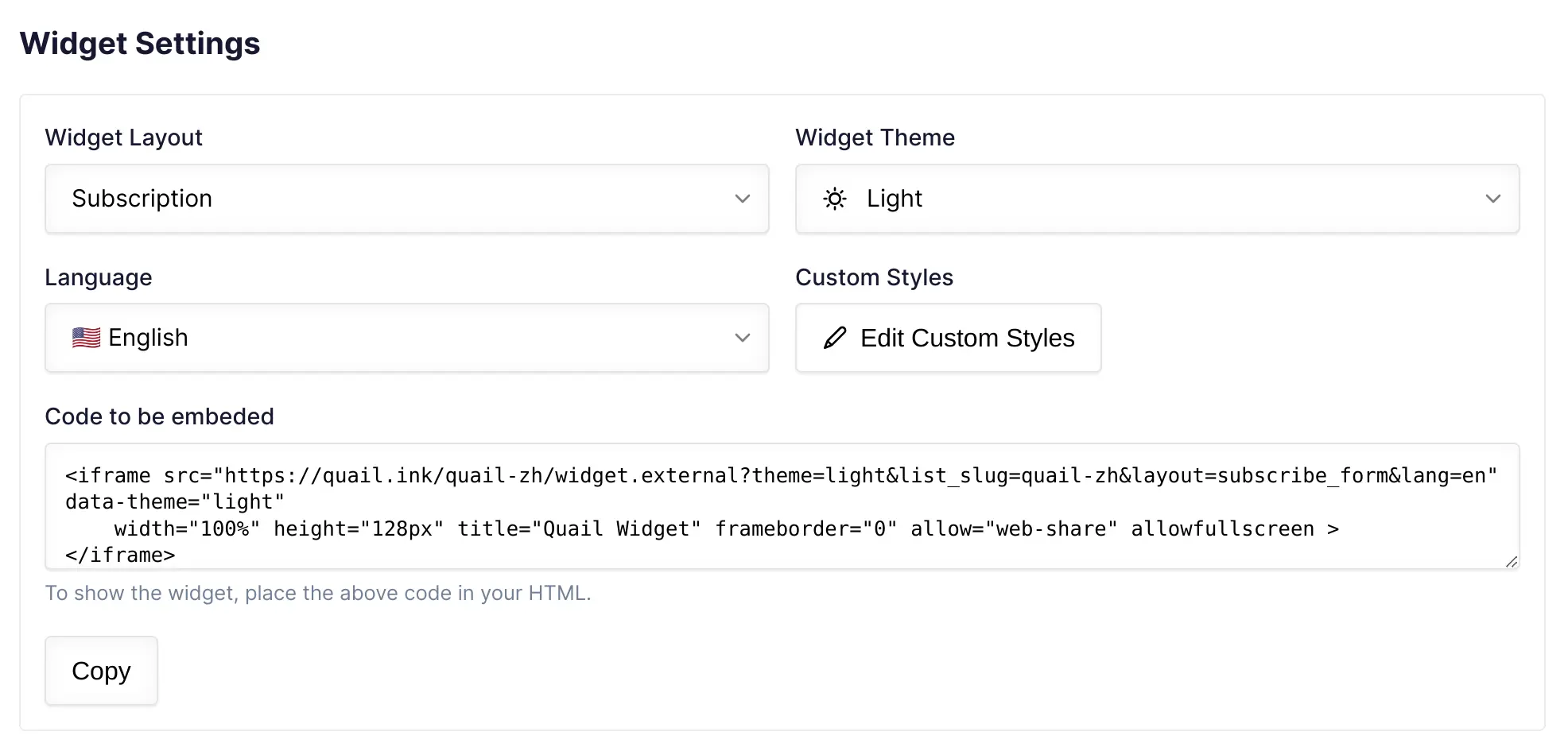
- まず Subscription を選択
- 次に Edit Custom Style をクリック
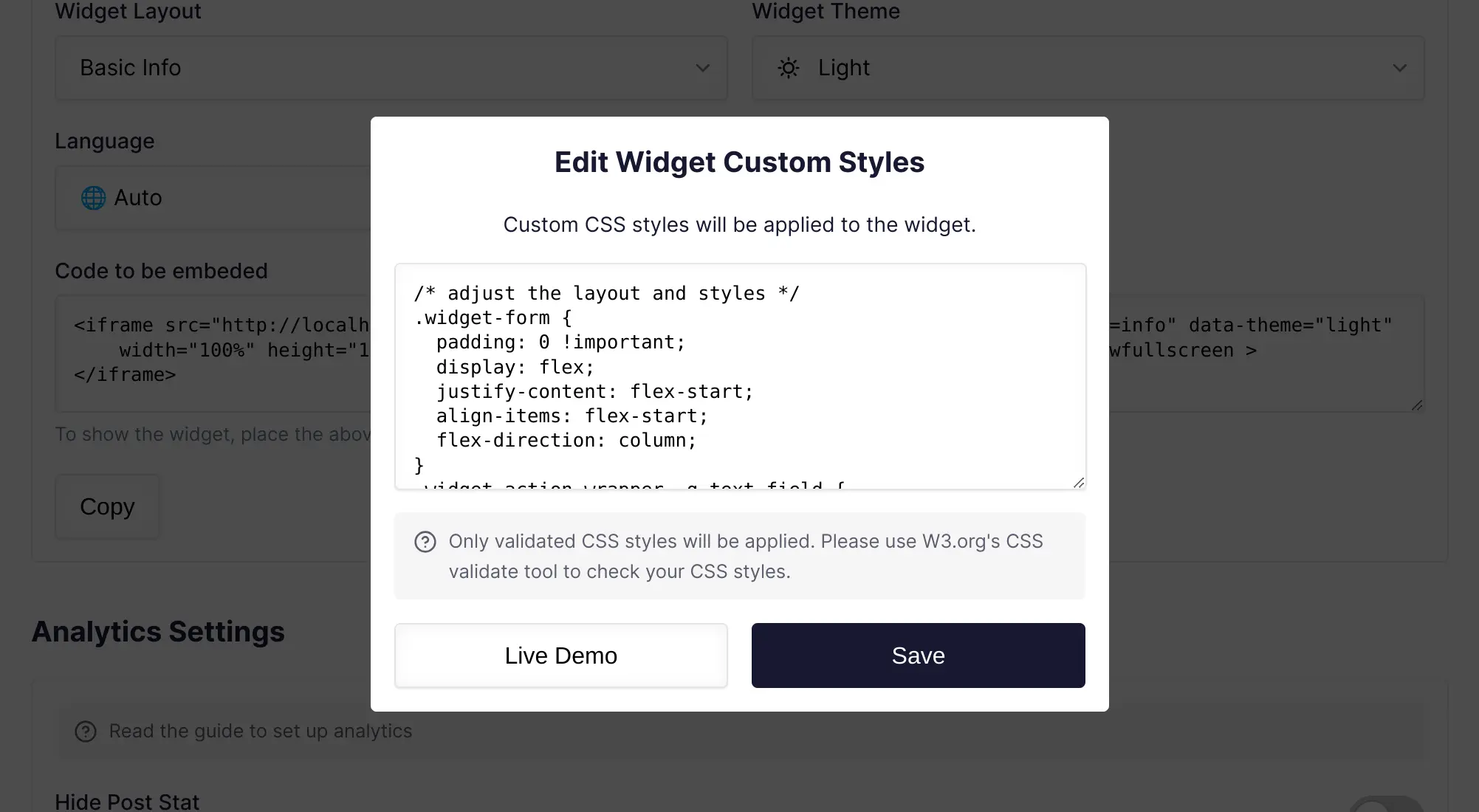
- そして CSS コードを入力
- コピーボタンをクリックし、生成されたコードを購読フォームを挿入したい場所に貼り付けるだけです
 まず Subscription を選択
まず Subscription を選択
 次に Edit Custom Style をクリック
次に Edit Custom Style をクリック
CSS の記述に困っていますか?
「このドキュメント」で、Quail はいくつかのスタイルを参考用に提供しています。
例えば、Quail 公式ウェブサイトのスタイルは以下のようになっています:
/* スタイルを変更 */
.widget-form {
padding: 0 !important;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-direction: column;
}
.widget-action-wrapper .q-text-field {
text-align: left !important;
}
/* 使用していない要素を非表示 */
.block-drop-shadow::after,
.widget-stat-form-row,
.widget-other-methods-form-row,
.widget-list-subtitle-form-row,
.widget-list-title-form-row,
.widget-list-avatar-form-row {
display: none;
}
サポートが必要な場合は、私たちの開発者コミュニティにぜひご参加ください。