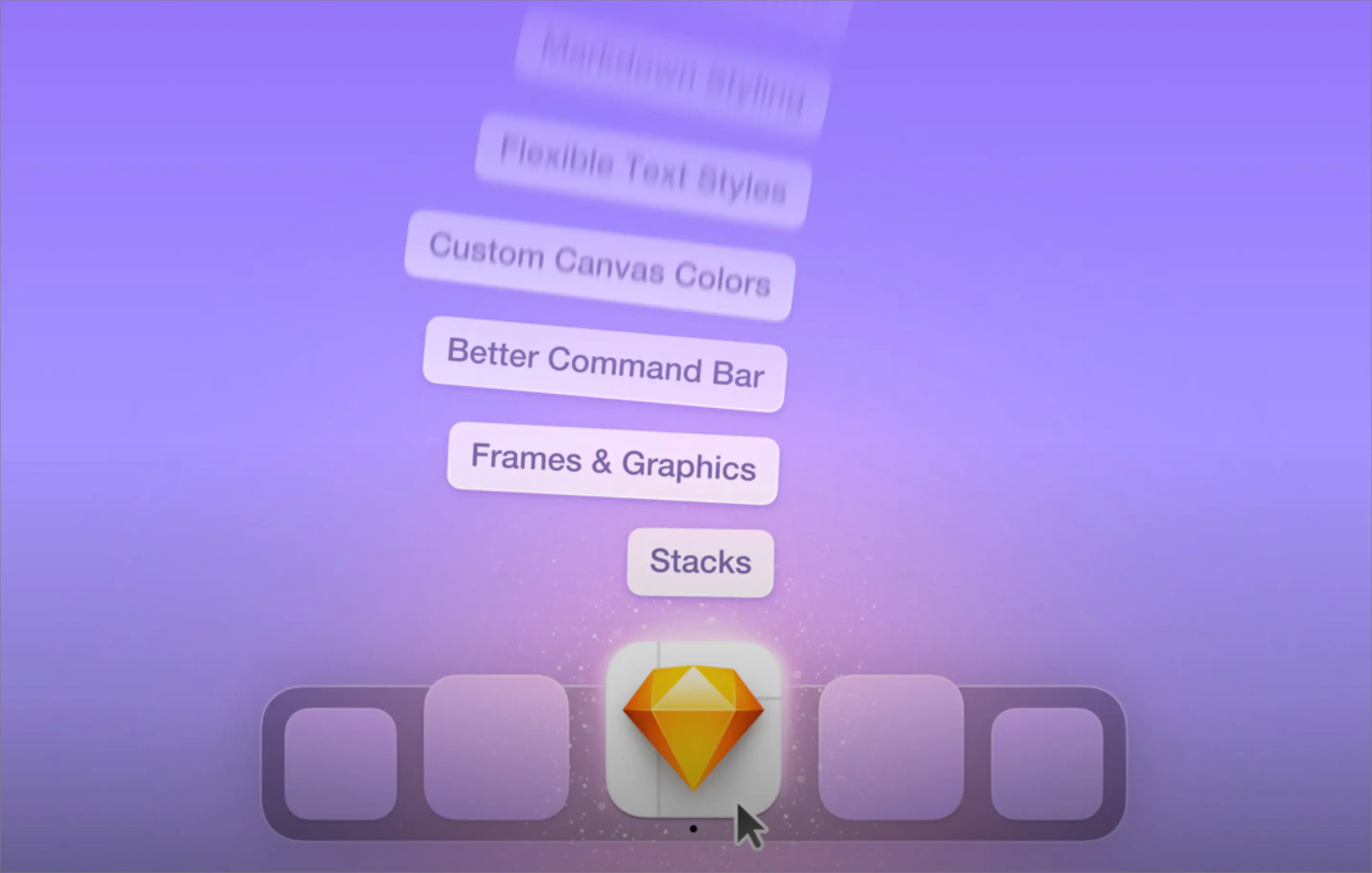
上周 Sketch 发布了他们有史以来最大的更新,推出了期待已久的自动布局功能 Stacks,还发布了 Frames 来取代 Artboards,还有 Graphics 专门来画图标和矢量图形,类似 Framer 里面的绘图功能。此次更新了超过 100 项改动和优化,具体可以看他们的文档。怎么讲,这么多年过去,终于达到了 Figma 三年前的水平吧。

V0 的产品设计剧透了即将发布的新功能,Chat 模块旁边加上了设计,这看起来和 Framer、Figma 没什么区别了,未来的设计开发软件大概都会是这个样子了。

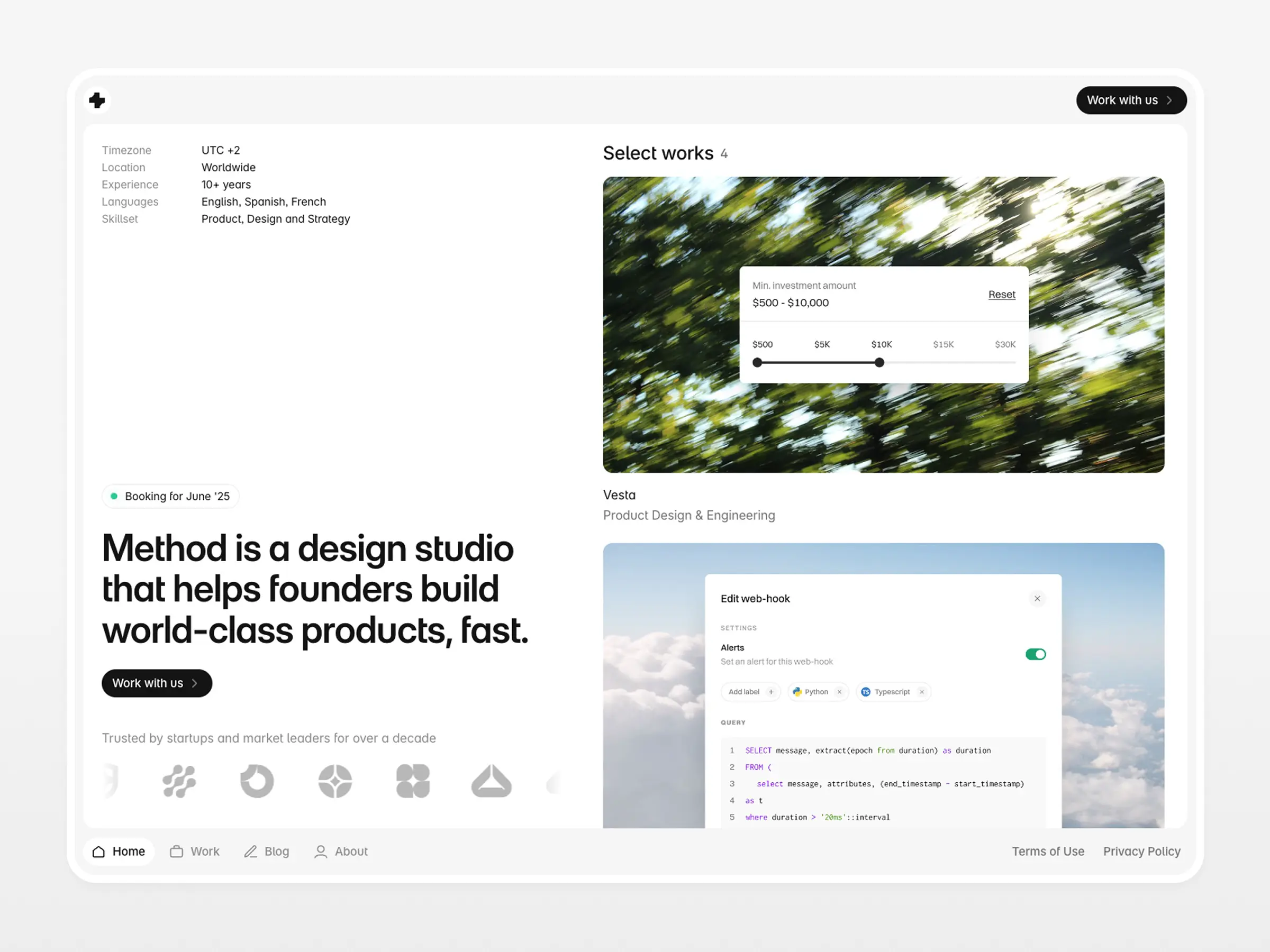
顺便推荐一下这个 Framer 模板,用来做小型 studio 的官网很合适,输入 METHOD45CMD 可以打 55 折。
还有数码荔枝正在搞 618 活动,很多软件都打 5 折了,入手的好机会!
Resources↘
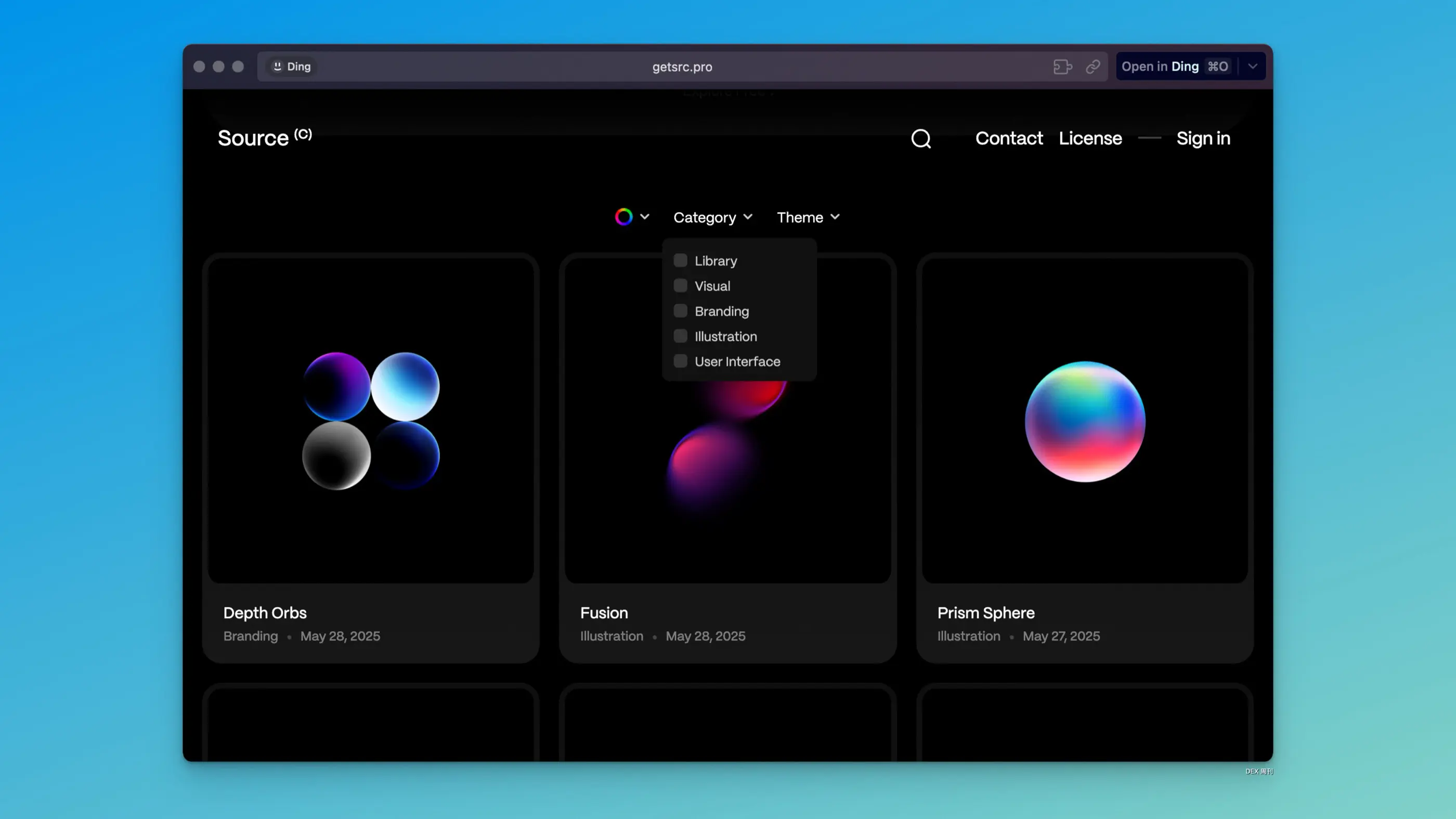
Source - Pro Essentials for Designer
设计师 Wojciech Zielinski 搞了一个设计源文件服务平台,有免费的文件,也可以付费订阅 14.99/月,也许这个模式也是一个不错的尝试。

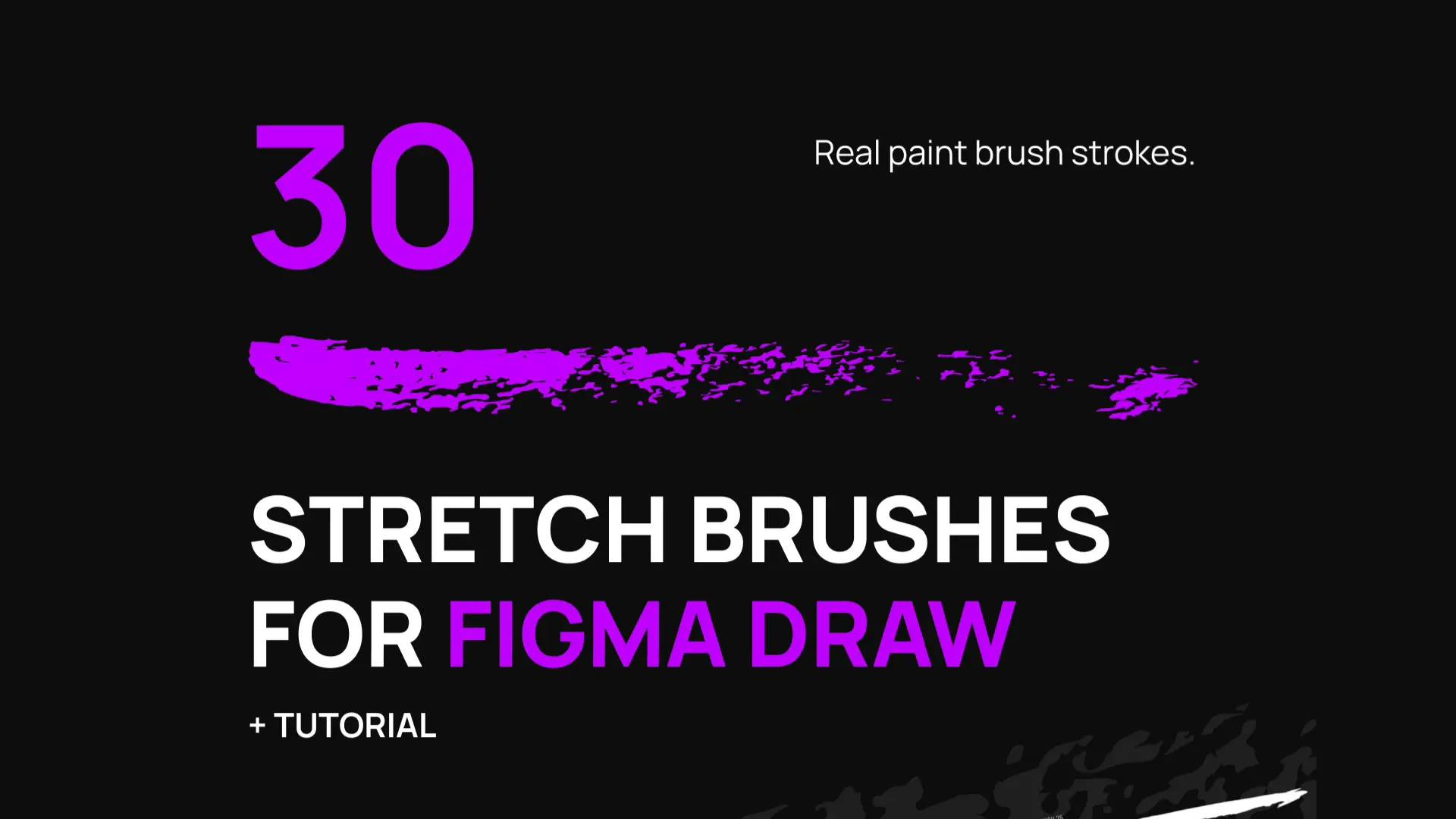
30 STRETCH BRUSHES
包含 30 个免费可用的拉伸画笔纹理的 Figma 资源,自从 Figma 支持笔刷描边后,越来越像 Photoshop 了。

Rinter by Thunder Type
一款免费的,受瑞士现代主义启发的无衬线字体,融合了科技感元素。这款字体源于"Rint"一词(意为努力工作),它致敬了 Helvetica 和 Akzidenz 等标志性的 grotesque 字体。

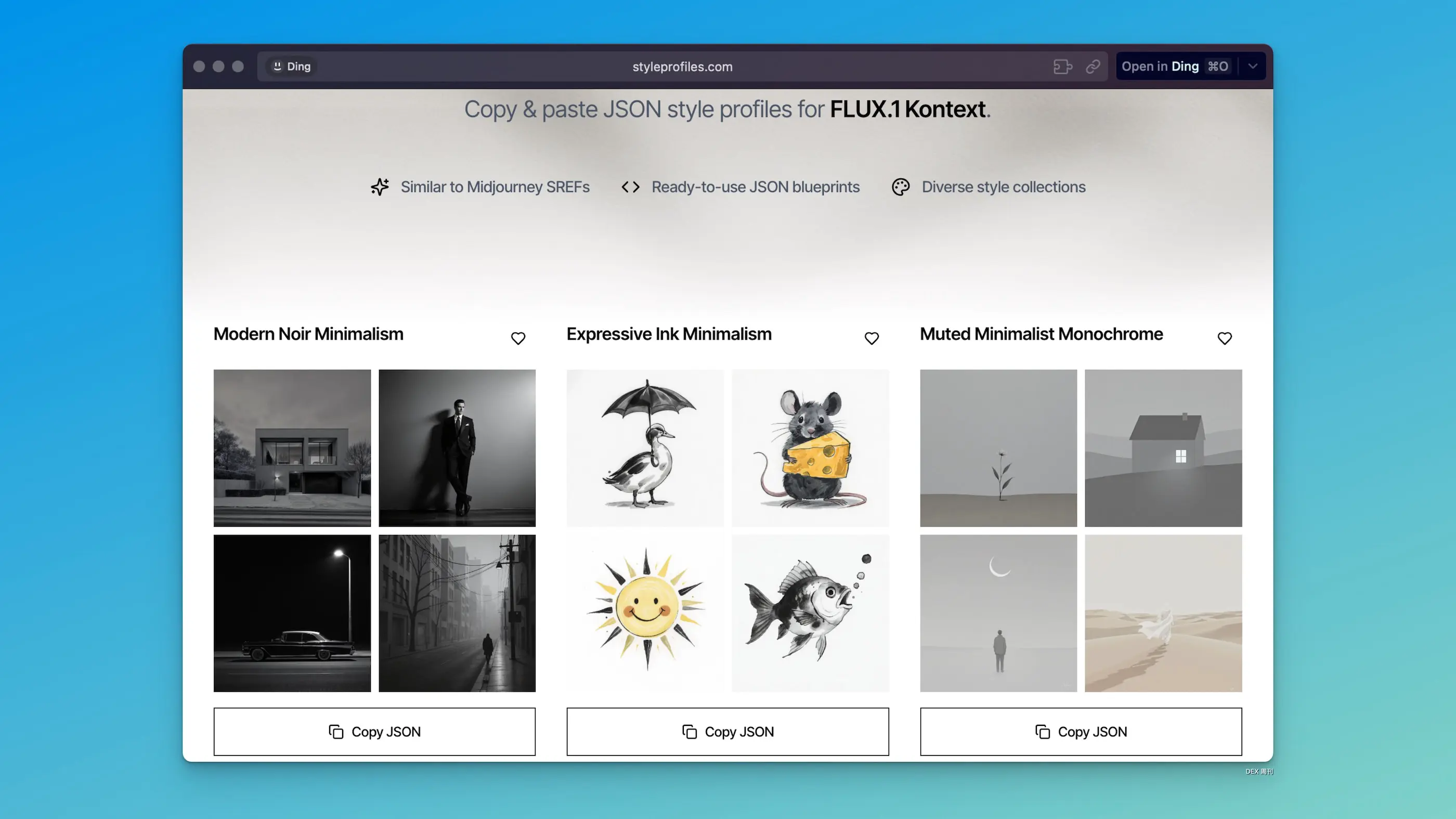
Style Profiles
最近 FLUX.1 Kontext 太流行了,这个网站专门为它提供多样化的 JSON 风格配置文件,包括"现代黑白极简"、"复古科技蓝图"、"霓虹日蚀"等近 40 种独特风格配置。

Case Study↘
Radial Health
Goodside 工作室为 Radial Health 提供了全面的品牌设计服务,包括品牌定位、命名、视觉识别和标志设计。他们选择了 Radial Health 这个名称,其设计灵感来自放射状的图案和冥想迷宫,通过近柔和色调和线性元素,传达出温和、支持性和专业的品牌形象。

Blackalgo
网站设计开发最强二人组的最新作品终于上线了,记得去年底就已经设计了,半年多才开发完成。紫色和科技感元素还是带有作者自己很强的个人设计风格,动画有些过于华丽的都是用 AE 做成视频放上去的。但感觉美中不足是,下面的十字装饰小元素过多,让页面看起来有点乱了。另外他们的工作室网站 Lué Studio 也上线了。