本期封面来自这里,教你用 ChatGPT 生成像素风格图标。

推荐一下一位设计师网友写给开发者的设计入门教程,现在独立开发者最大的问题就是审美太差,基本的设计知识也不会,导致很多好产品都丑的要死,这份教程很好的帮他们解决了这个问题。当然审美品味这个东西还是要自己多看多练习才能提高。
Figma Config 大会还没正式开始,他们即将发布的新东西已经快剧透的差不多了。

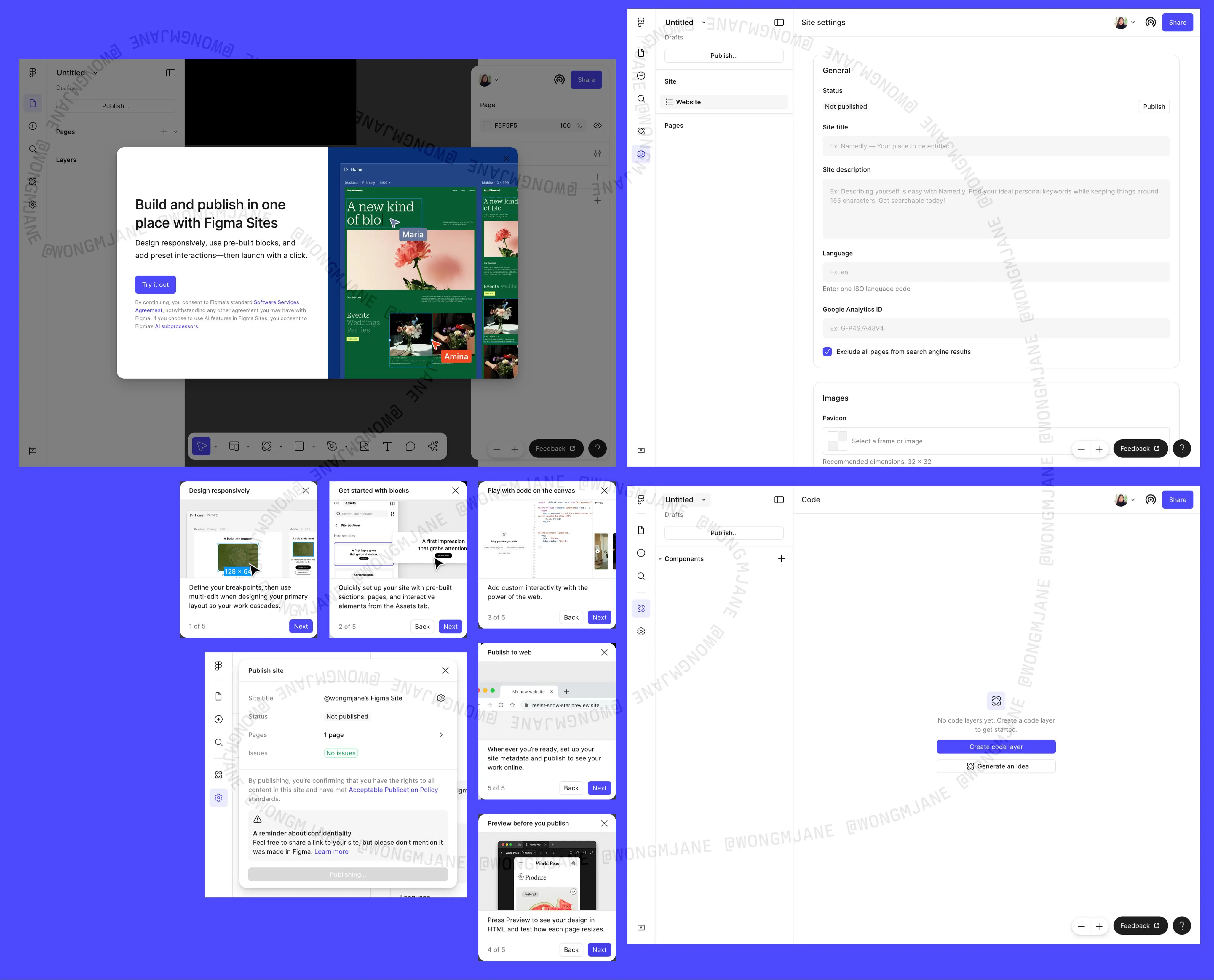
先是 Figma Sites 功能,有人泄露了更多截图,看样子和 Framer 很像,yancymin 通过 Google 已经查到了线上部署的站点了,看起来也是基于 React 的,不过现在已经看不到了。有人表达了和我类似的观点,如果 Framer 现在不抓紧在设计工具和 AI 领域发力,很快就会被 Figma Sites 超越,因为他们有大量的用户基础,设计稿都在里面了,用户无需迁移无需插件,无缝链接的方式肯定会抢走大批用户,如果定价还比 Framer 有优势,那更完蛋了。

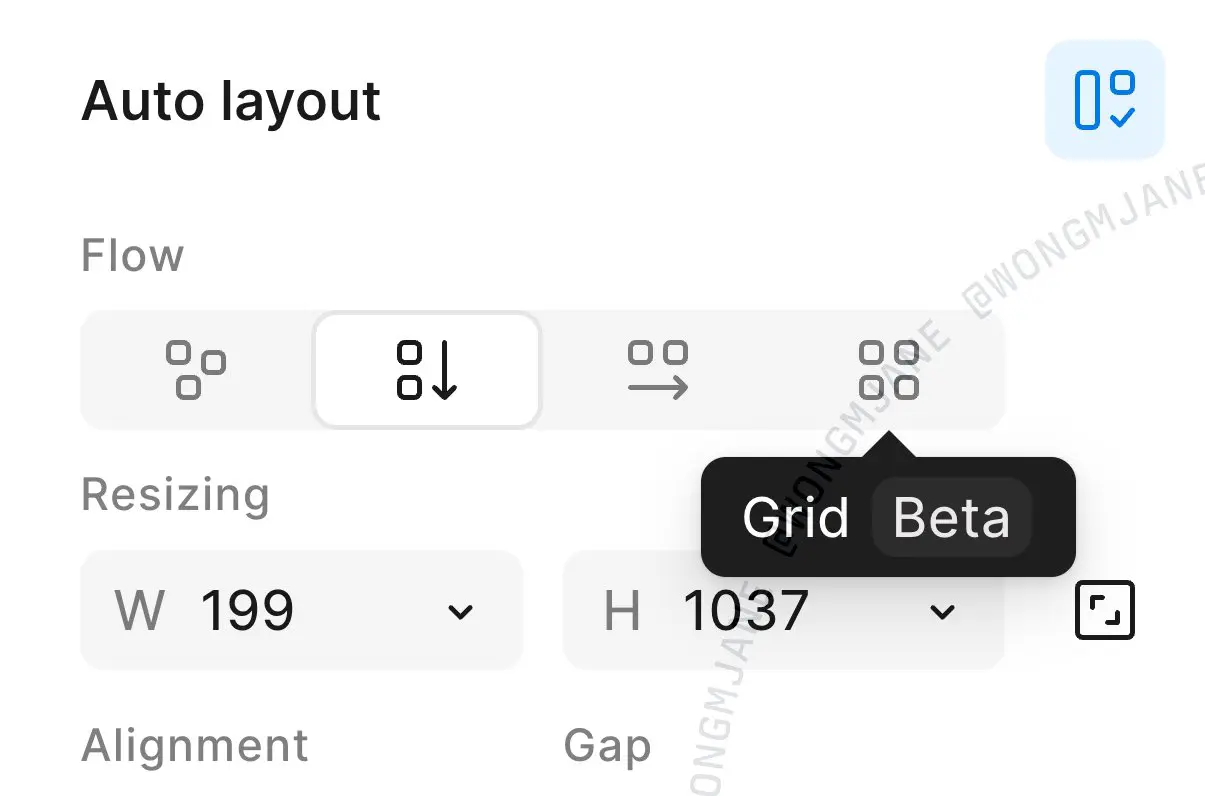
然后是 Grid 布局,和 CSS Grid 的逻辑应该没有区别,等了好几年,终于想起来做这个了。

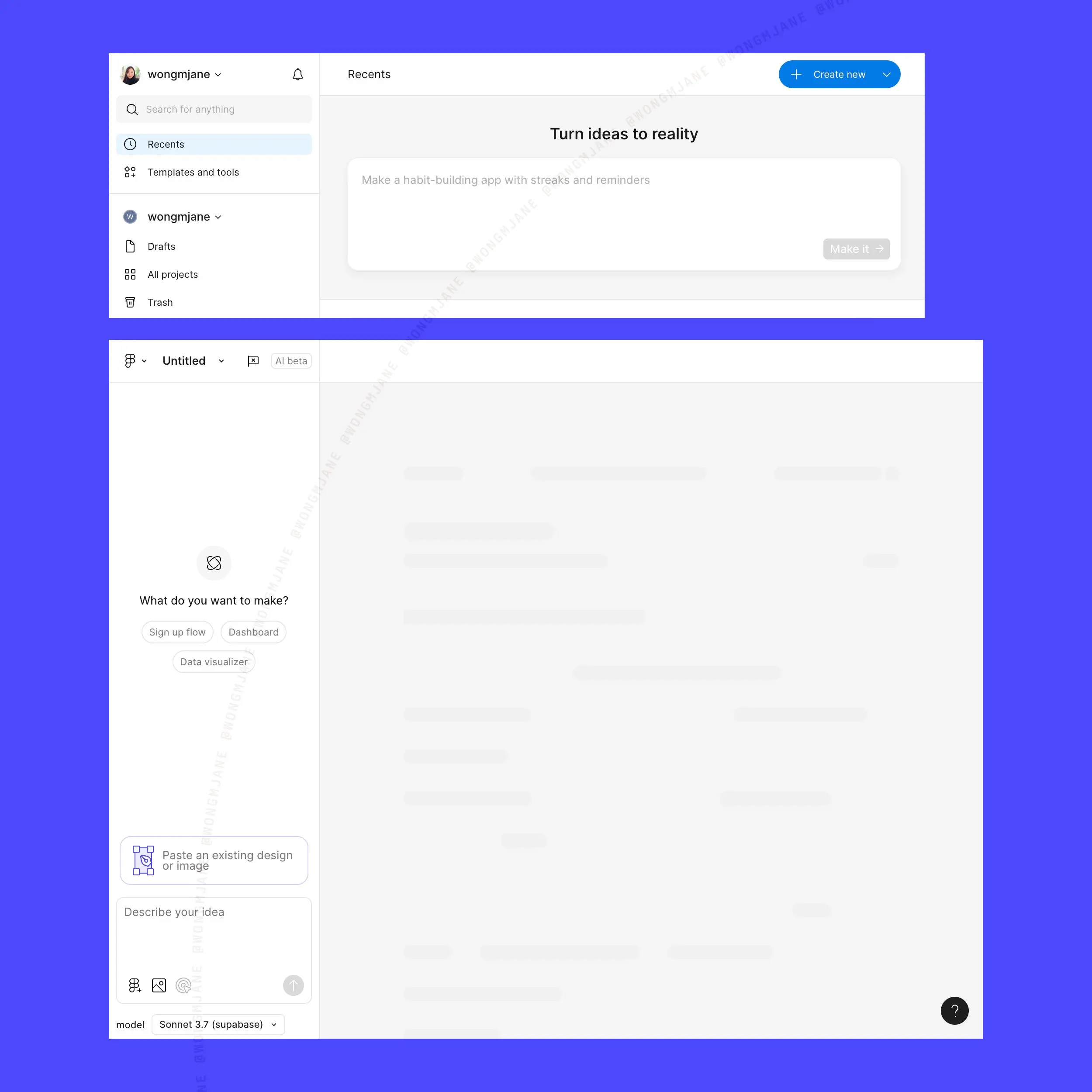
最后是 AI App Maker,可以输入文字、Figma 设计稿、图片等等,具体能做什么还不清楚。没准也能生成网站。
其他事情还包括:
- Figma 收购了曾经非常喜欢的 Modyfi,感觉他们也是做得太早了,时机不对,两年前就推出 AI 生成设计图的功能了,他们预制的动效都很不错,可惜了。
- Figma 发邮件警告 Lovable 不能使用 dev mode 这个词,因为是他们的注册商标,然后全网就炸锅了。现在 Figma 已经快变成贬义词了,大家每天都在吐槽和讨饭他们。好笑的是 Paper 阴阳他们说我们推出了 Dev Mod,还有人恶搞了一个 ™igma 的界面。
- Figma 近期还提交了 IPO 申请,难怪搞这么多事情。我预感真上市后靠做空它,肯定能把这些年交的订阅费再赚回来……

上周还有两个同样号称自己是世界上第一个 agent 浏览器的产品,一个是印度人做的 Meteor,一个是国人做的 Fellou,好不好用不知道但是国人做的这个网站是真业余啊,want it 按钮典型的中式英语,Pingfang 字体用在英文,甚至连标点符号都没用对……打开背后的前端代码更是惨不忍睹。就这水准还要在网站上 diss 人家 Dia 浏览器?
