这些产品有新的迭代:
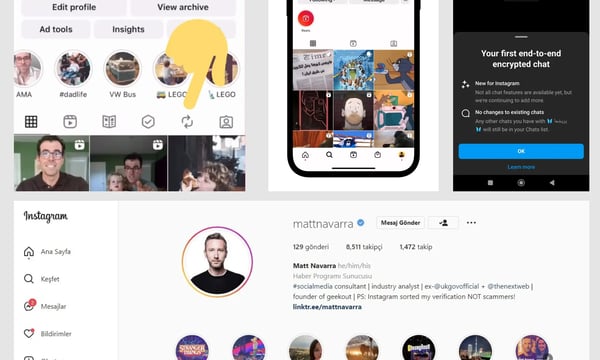
自twitter支持连接自己的数字钱包,使用NFT作为头像开始,国外的各家应用也开始了自己的支持计划。其中爆料已久的 IG终于迎来了用户内测。目前只有部分受邀创作者和收藏家能体验到,与twitter不同的时,在内测期间,便支持:
- 双链:以太链和Polygon
- 钱包支持:Rainbow, MetaMask, and Trust
目前与社区的结合点是在个人主页展示,以及分享到post,其他更多信息还没有给到。

除此之外,IG还在内测的功能包括


· Google I/O 2022
Google I/O 2022在上周开展,全系列产品都带来了不同程度的更新,核心摘录:
- 谷歌翻译新增24种语言的支持。
- YouTube增加智能进度条。
- Google doc支持自动生成文档简介。
- 发布新的Google wallet。
- Android 13 新增大屏交互操作。
完整的更新 见这里。

· 其他更新
- 抖音内测 内容偏好 设定,可以对你偏好的内容品类手动调节。
- Facebook支持用户打开自己的 post打赏,让其他人可以直接在评论中发送star。
- 淘宝上线官方「 比价」功能。
- 支付宝推出 国际版。
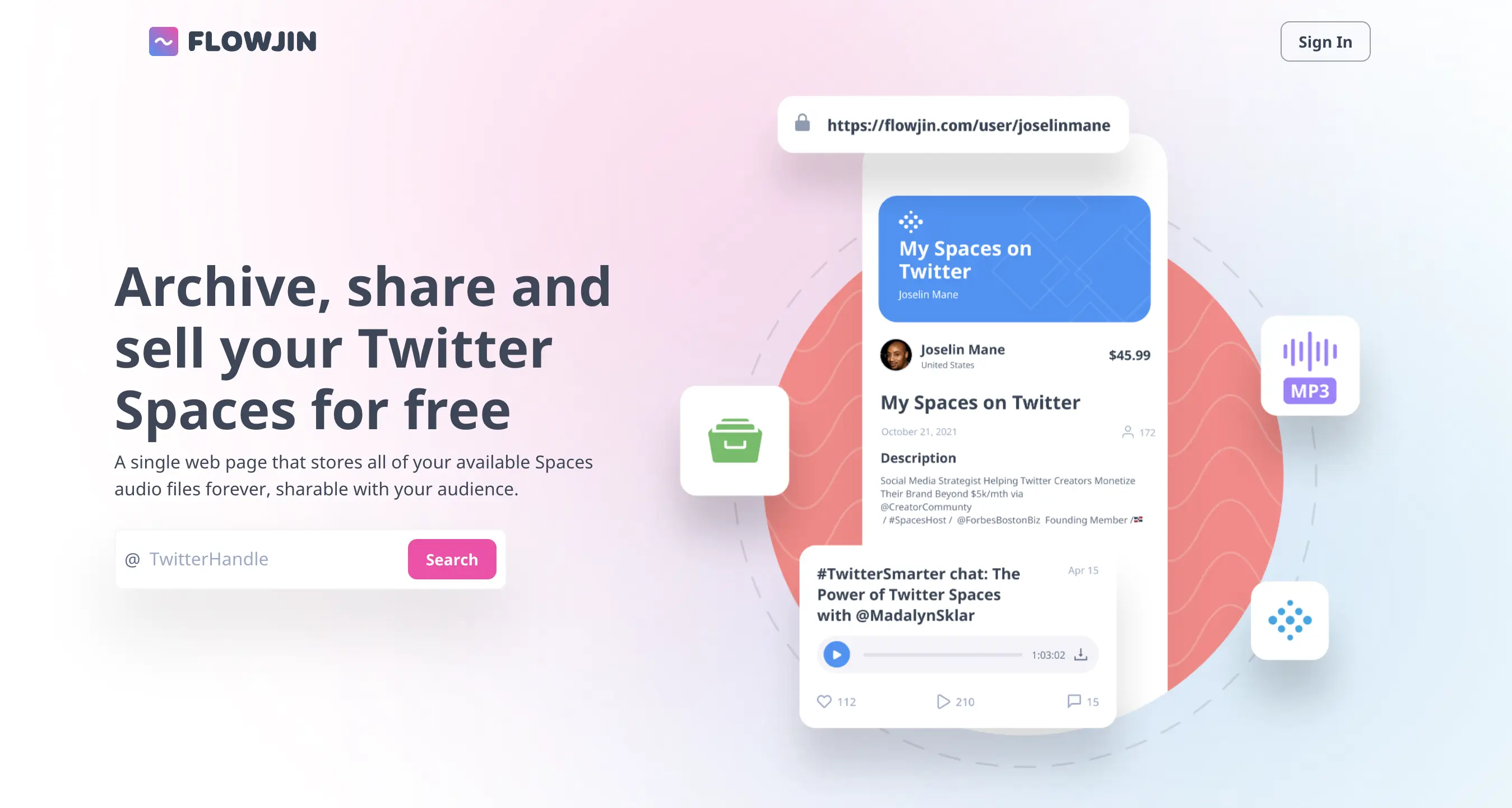
· FlowJin
一个帮助你方便、快速寻找和保存TwitterSpace音频的应用,对于没有赶上的直播,可以存下来当播客听。

· Muselink
特赞公司推出的数字名片服务,对标的是海外的linktree。类似的产品国内有一些,希望能有一款出街。

UI设计中最容易被忽视的细节-反馈
在设计APP的时候,反馈往往是最容易被忽略的细节。一个个像强盗般横在屏幕中间的弹窗,一个个像黑底膏药一样时常跳出来的toast,这样的设计并不少见。大部分时候,反馈UI能够满足“反馈信息”的基本功能,但是它在设计上是否合理,恰当,谦虚与美观考验着设计师们。
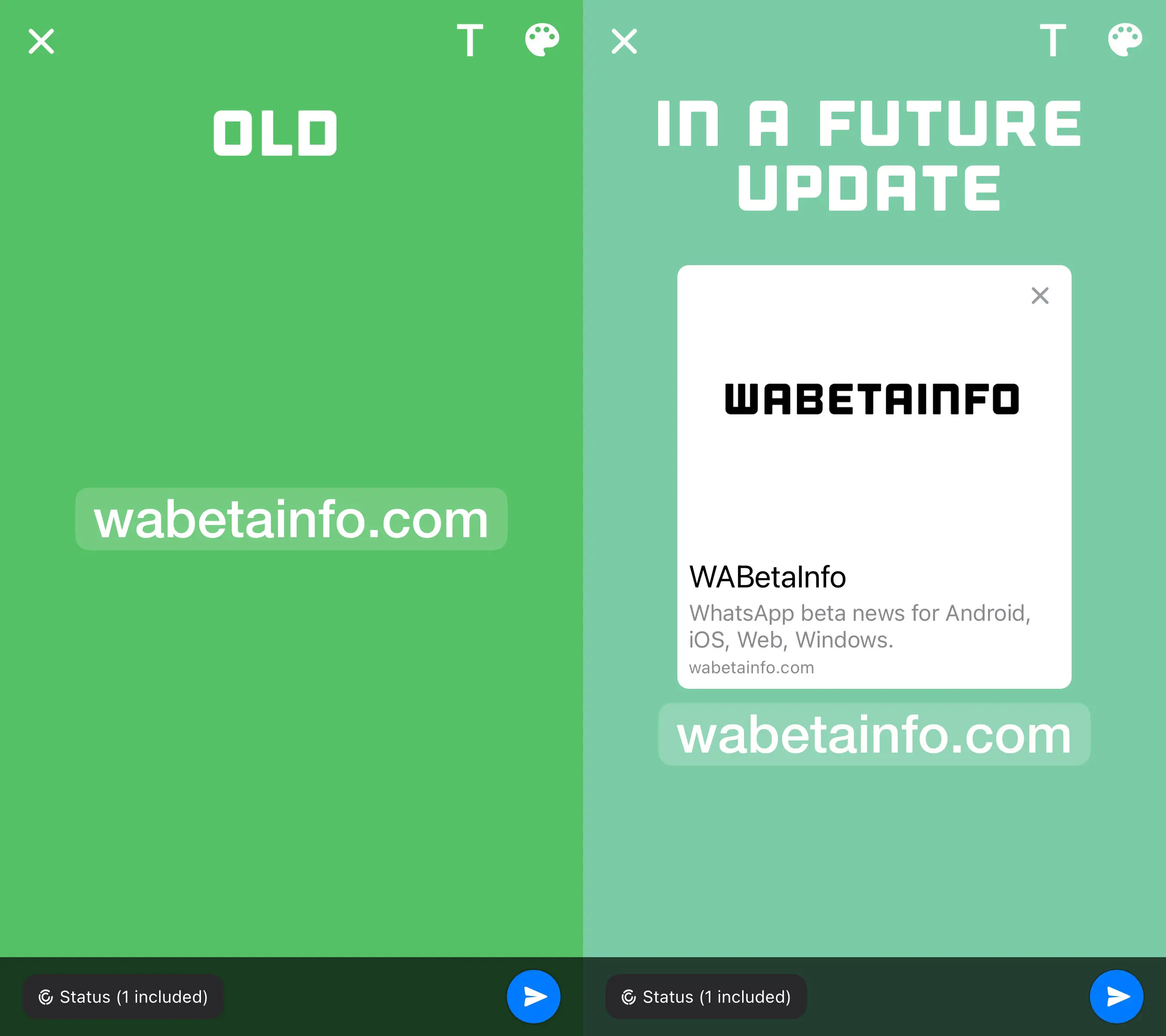
随着App设计日益成熟,往日千篇一律的黑底toast现在逐渐被新样式取代。
与用户保持沟通和提供及时的反馈是建立信任的关键
Use notifications to inform users of updates or changes to system status. Communicating with users and providing immediate feedback are important for building trust. While notifications are an effective method of communicating with users, they are disruptive and should be used sparingly.
IBM Carbon Design System
使用消息通知让用户知晓App状态的更新或改变,与用户保持沟通和提供及时的反馈是建立信任的关键。虽然通知是一种有效的沟通手段,它们通常具有打扰性,在使用的时候应该克制。
重新认识反馈
用户需要及时地知道他们是否离“目标”更进一步,请保证APP内的通知是相关的、及时的和有用的。
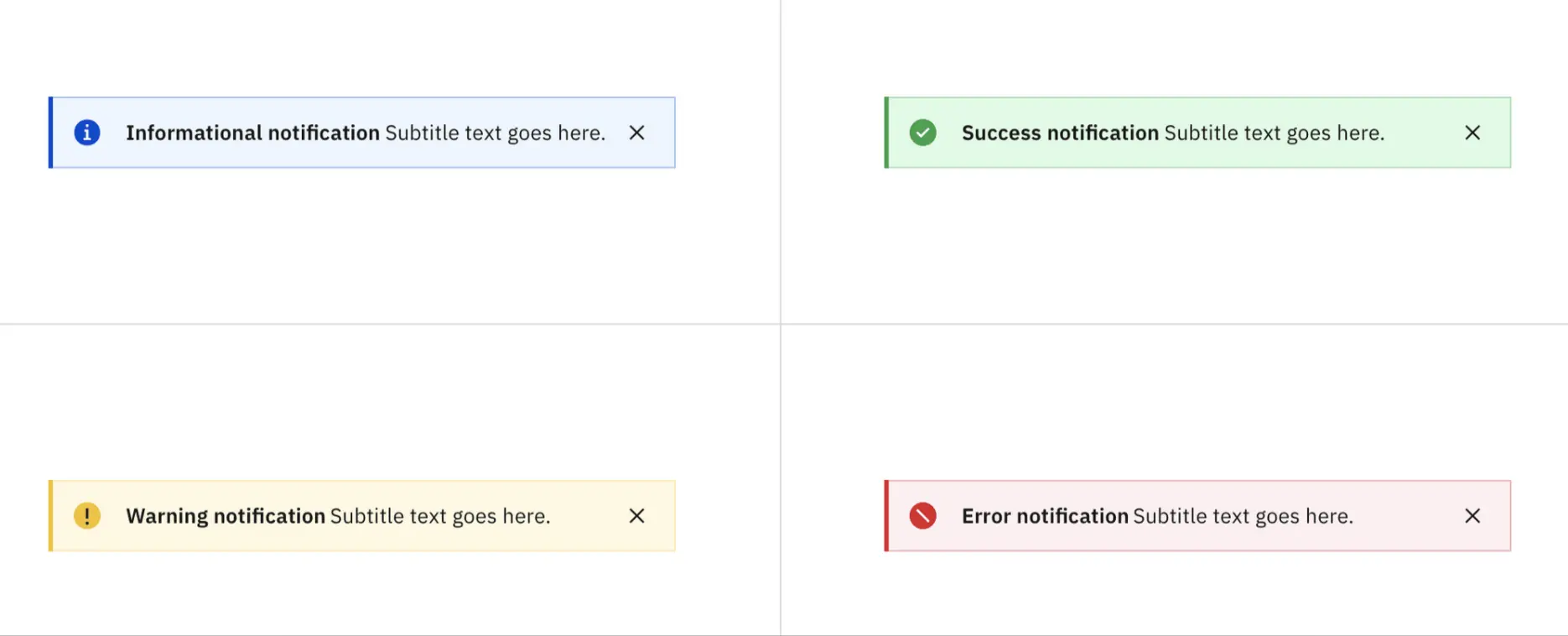
状态
- 普通
- 成功
- 警告
- 错误

类型

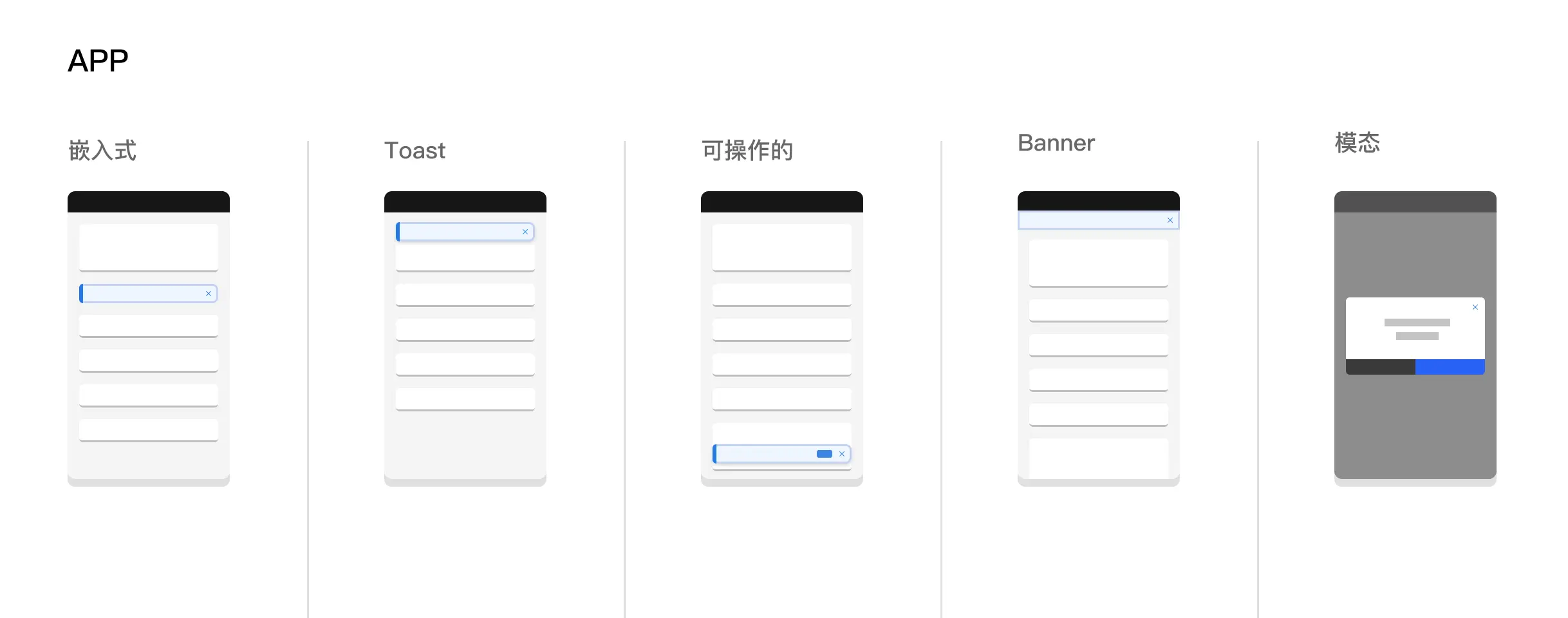
- 嵌入式:为用户提供轻打扰的反馈或者行为的状态,只到用户主动关闭才会消失。保证嵌入式反馈紧邻相关的内容,并且用精炼的话语告知用户应该做什么。
- Toast:弹出式反馈往往基于时间,自动消失或被用户主动关闭,这样的反馈在Carbon Design里分低优先级与高优先级。
- 可操作的:不管是嵌入式和Toast,都会存在需要交互的情况。这样的UI里会包含一些可交互元素,比如按钮。需要用户主动关闭或操作后消失。
- Banner:一般用于系统级或页面级的通知,而非指向某个特定功能。可能会包含按钮和链接,需要用户主动关闭。
- 通知面板:一般由图标触发,是能容纳许多信息的面板,经常用来承载系统消息。
- 模态弹窗:高打扰性反馈,向用户传递重要信息或请求决定。在处理弹窗之前用户无法进行其它操作。

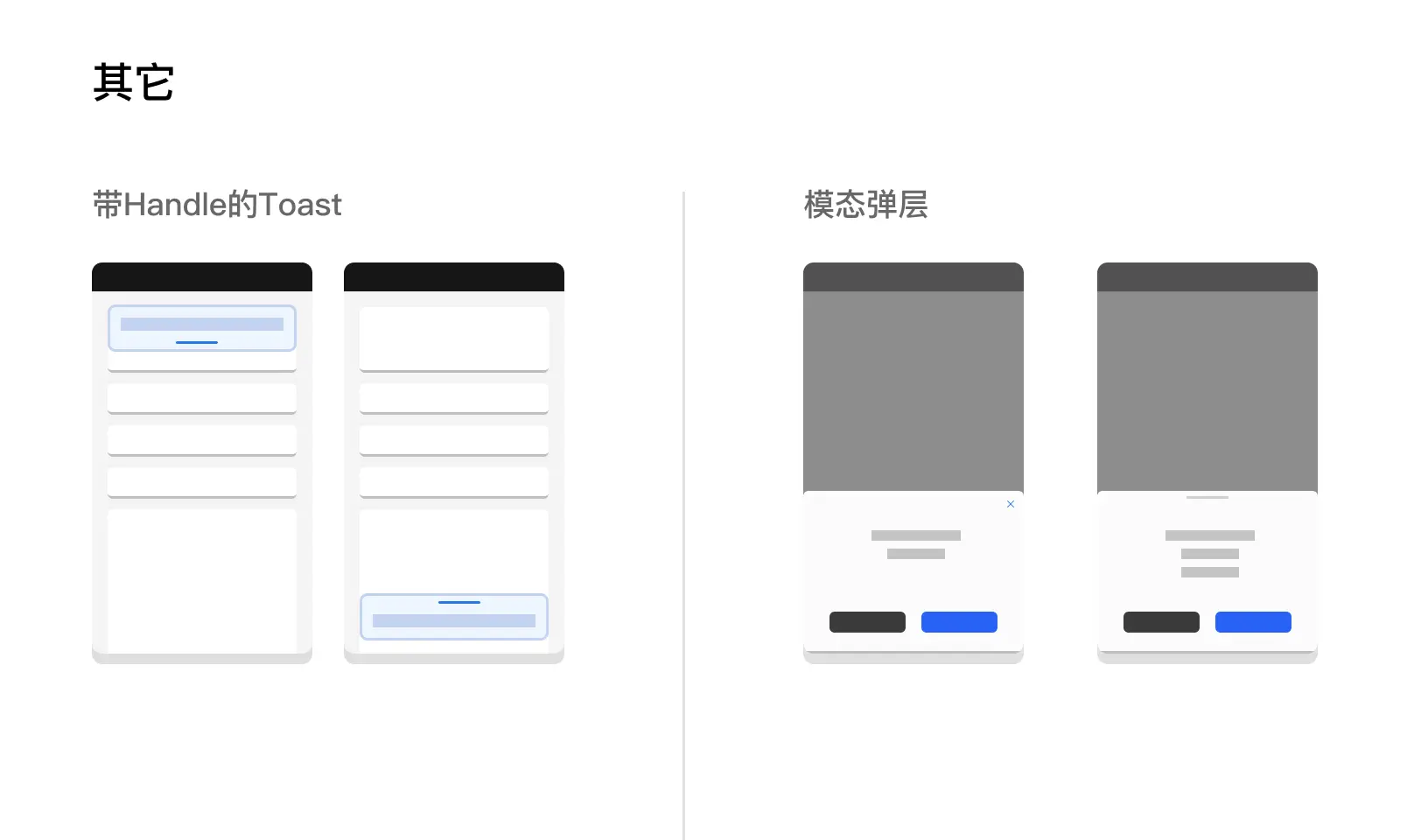
根据Carbon Design的模板整理了一份APP样式。由于手机屏幕比电脑小很多,所以反馈类型比web少。尽量避免在手机UI上使用半屏式面板去承载信息。

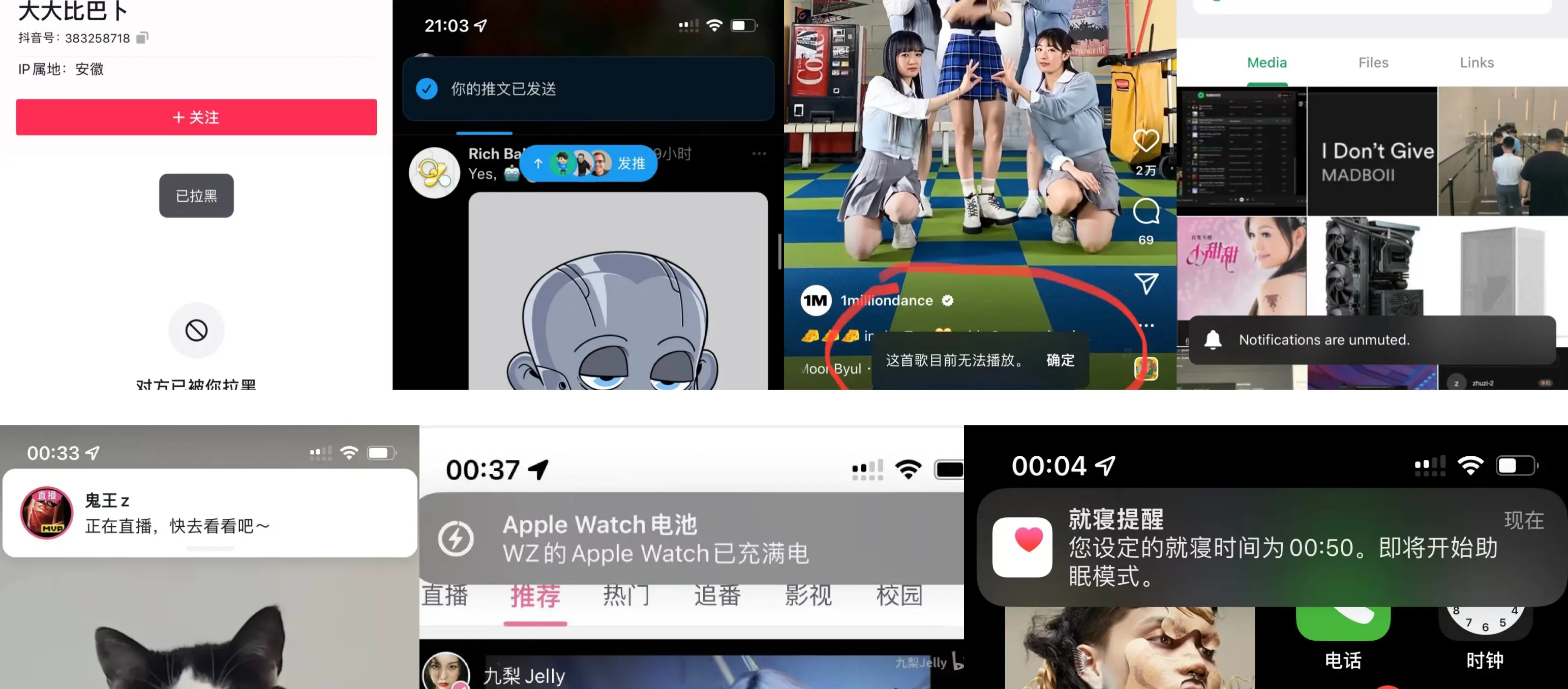
来看看iOS端App toast样式截图:

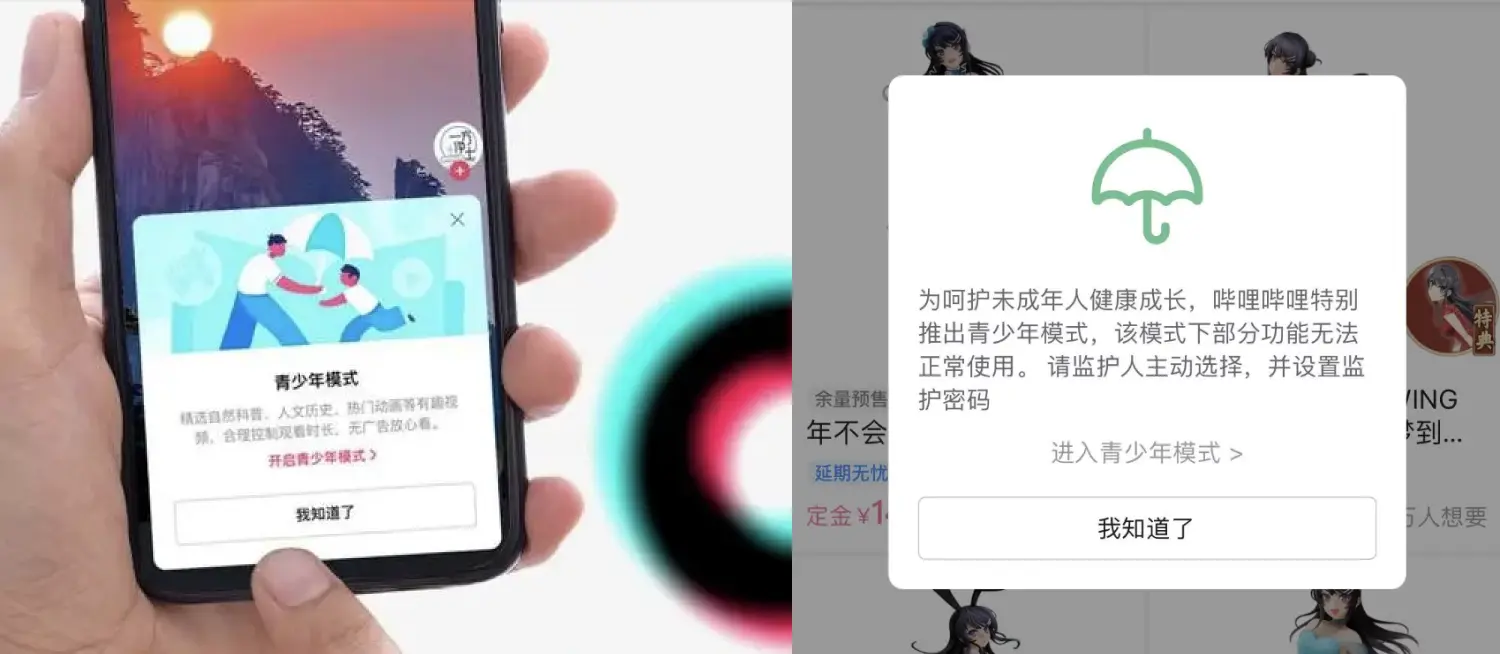
最后看一个例子,在为即刻APP设计青少年弹窗的时候,我观察了一下其它产品的做法。由于这个弹窗的特殊性,需要在APP每次启动的时候出现。像B站选择了出现在屏幕中的模态弹窗,而抖音则改良为的出现在屏幕底部的弹层。体验下来抖音的做法更胜一筹,因为拇指每次都能轻松地在屏幕底部关闭掉这个讨厌又无用的弹窗。而最近打开B站的时候发现他们对弹窗做了弱化处理,变得更白,之前似乎是一个粉色配图,不知道是不是察觉到了打扰呢?

做好反馈的处理,能够让产品更加谦逊友好,获得更多喜爱。
感谢你的阅读