
🏆 产品推荐
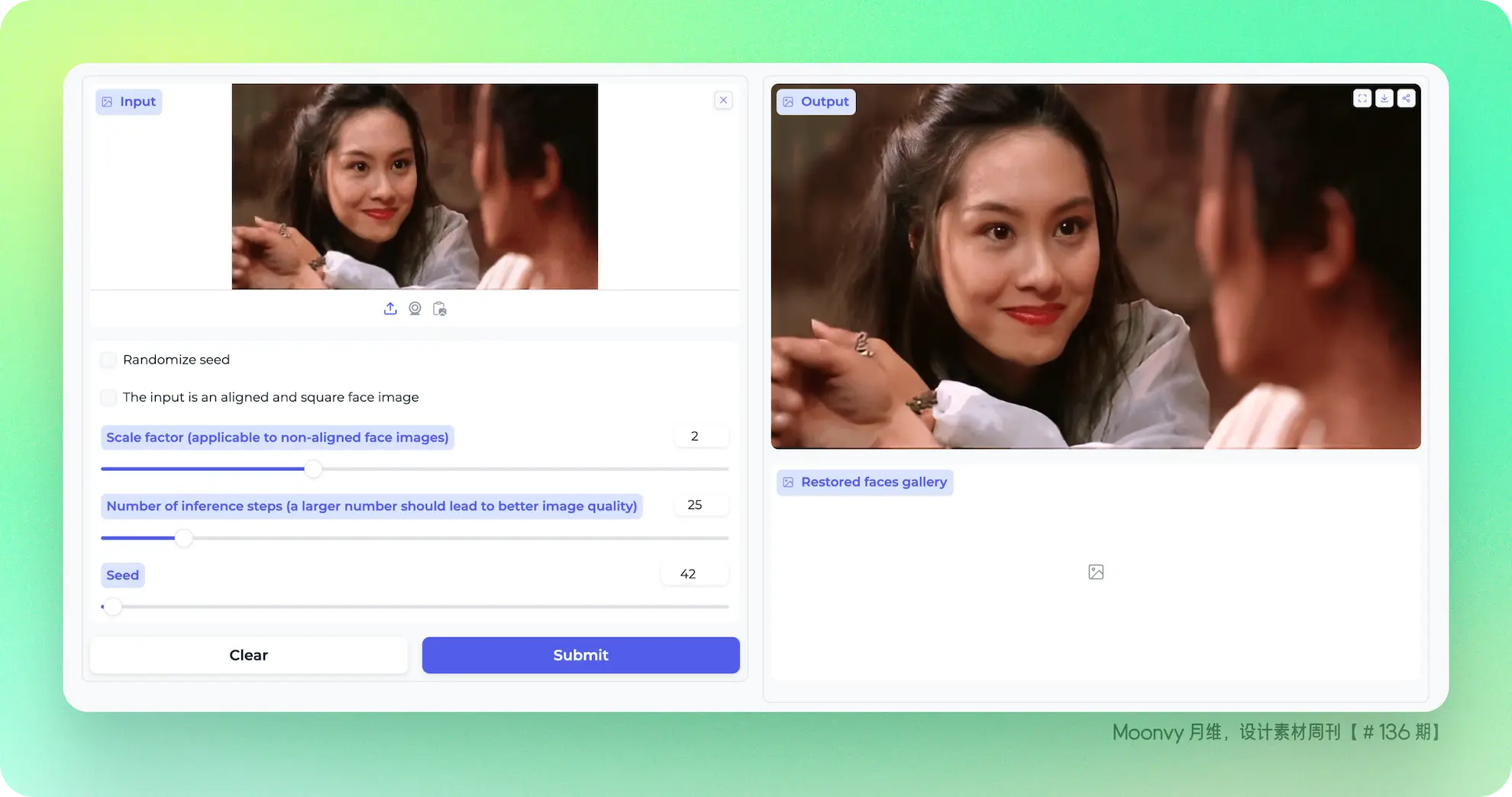
使用 PMRF 算法使人脸高清化
PMRF 是一种全新的图像修复算法,实现高质量修复图像,降低图像失真还原跟自然逼真度。
图像恢复:处理去噪、超分辨率、着色、盲图像恢复和图像修复等任务,生成自然逼真的图像。
降低图像失真提高感知质:不仅关注图片的清晰度,还会确保图片看起来像真实世界中的图像,而不是AI生成(去 AI 味儿)。
https://huggingface.co/spaces/ohayonguy/PMRF

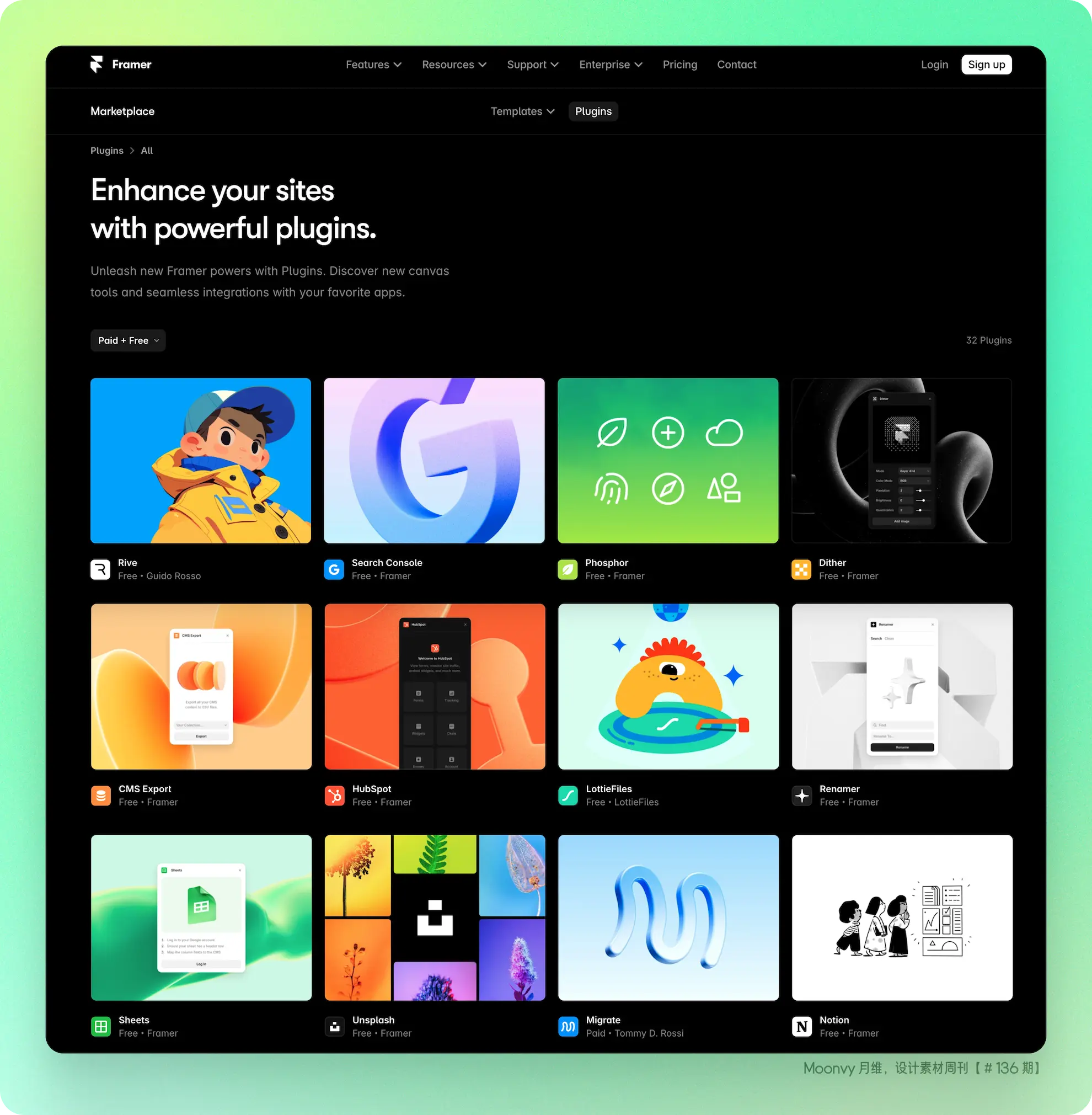
Framer 插件社区
Framer 近日推出了插件社区,汇集了多种扩展工具,增强了设计和开发体验。不少插件来自 Figma 生态。Framer 从最初的原型交互工具转型为集设计、交互、发布于一体的平台。如今,插件社区的上线进一步拓展功能,未来或有望成为更全面的 UI 设计工具,甚至可能取代现有工具。
https://www.framer.com/marketplace/plugins/

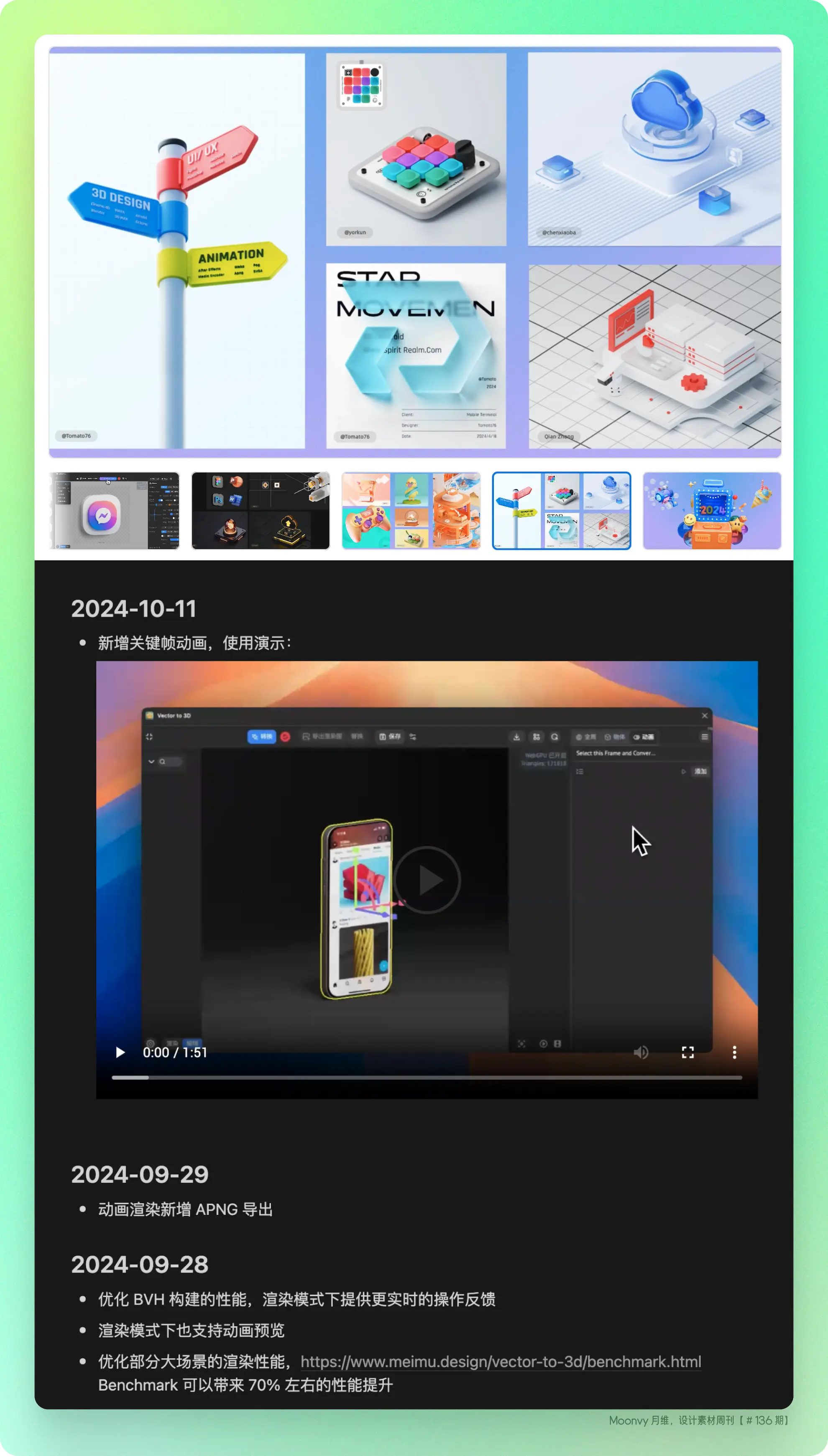
Vector to 3D 新增关键帧动画功能
现在可以在 Figma 里直接制作 3D 动画了!
Vector to 3D 插件允许用户将矢量图层转换为 3D 模型,并进行打光、渲染。最近插件新增了「关键帧动画」功能,再次引发热议,许多人私信我索要优惠码。就趁这个机会,通过周刊分享给大家。
插件: https://www.figma.com/community/plugin/1264600219316901594/vector-to-3d
Pro版 8折优惠码: https://mbd.pub/o/bread/ZZecl5dr?af_user=2175663&discount_code=ORRJTQ

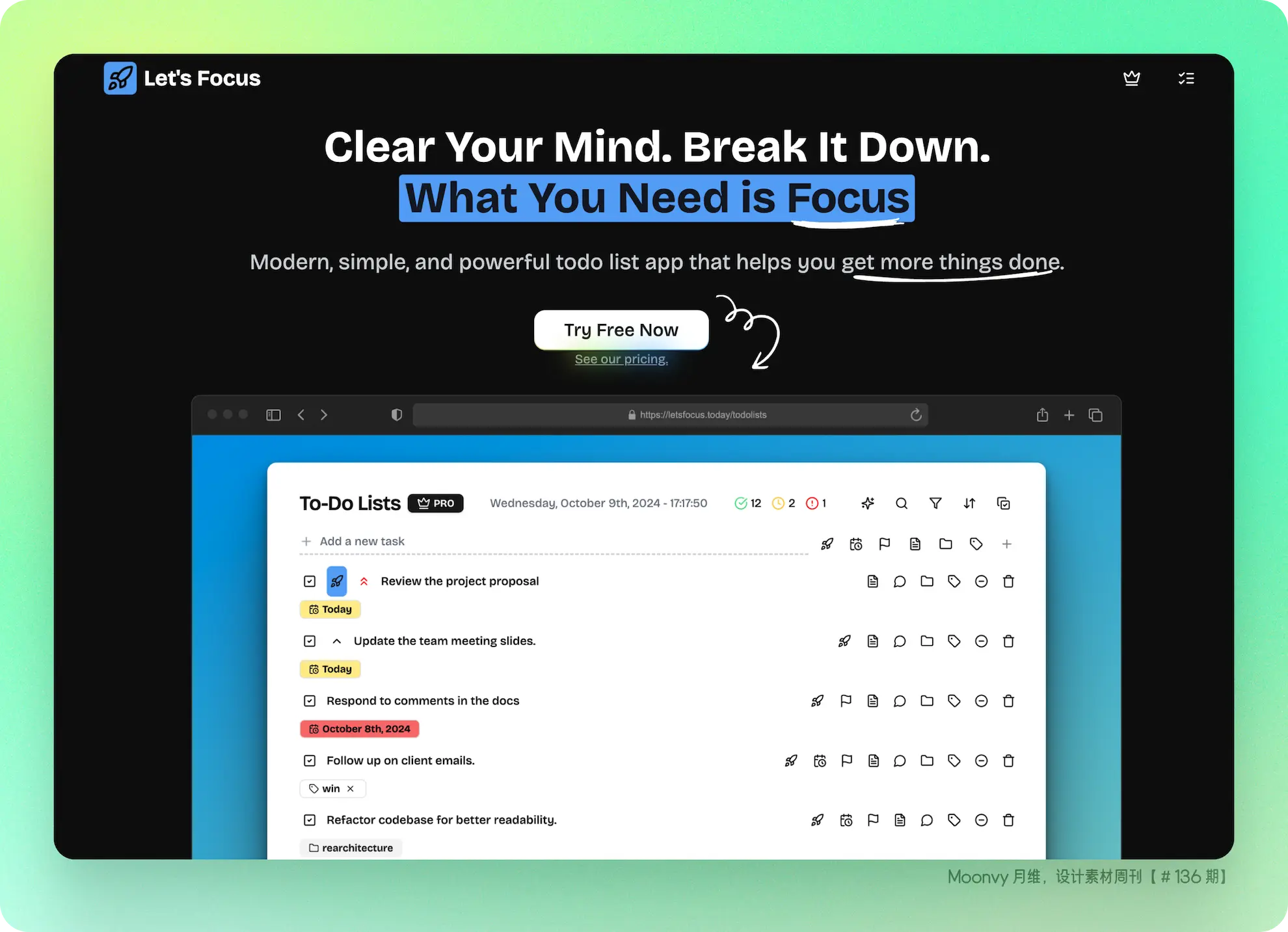
在线的待办事项工具
在线使用操作简单的待办事项列表,方便处理日常任务保持井井有条和高效。

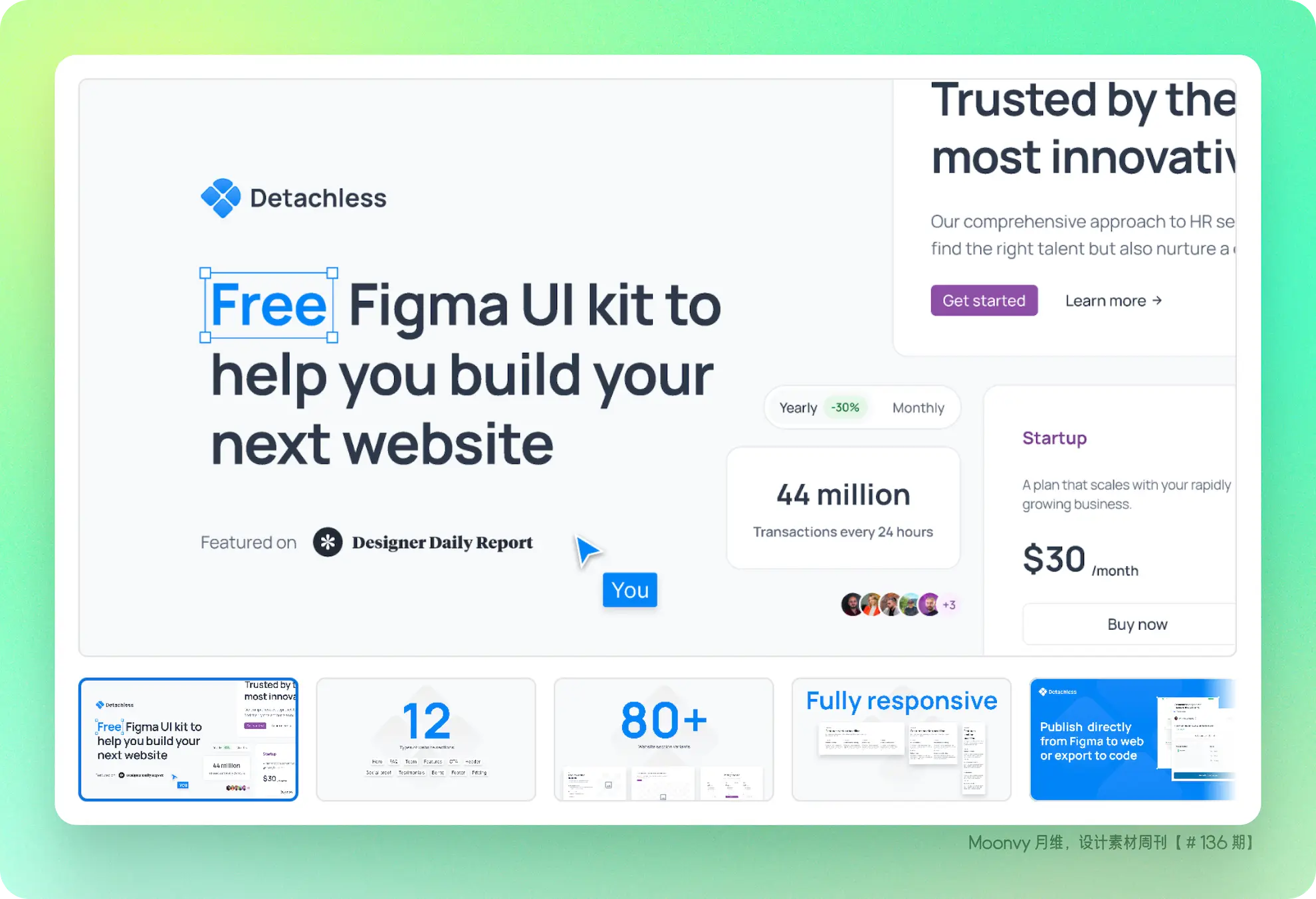
Detachless – 网站设计 UI 组件库
免费 Figma UI 套件,包含设计 80 多个组件以及变体, 12 种类型的网站组件, 6 个真实网站设计图文件。
https://www.figma.com/community/file/1274817356720996014

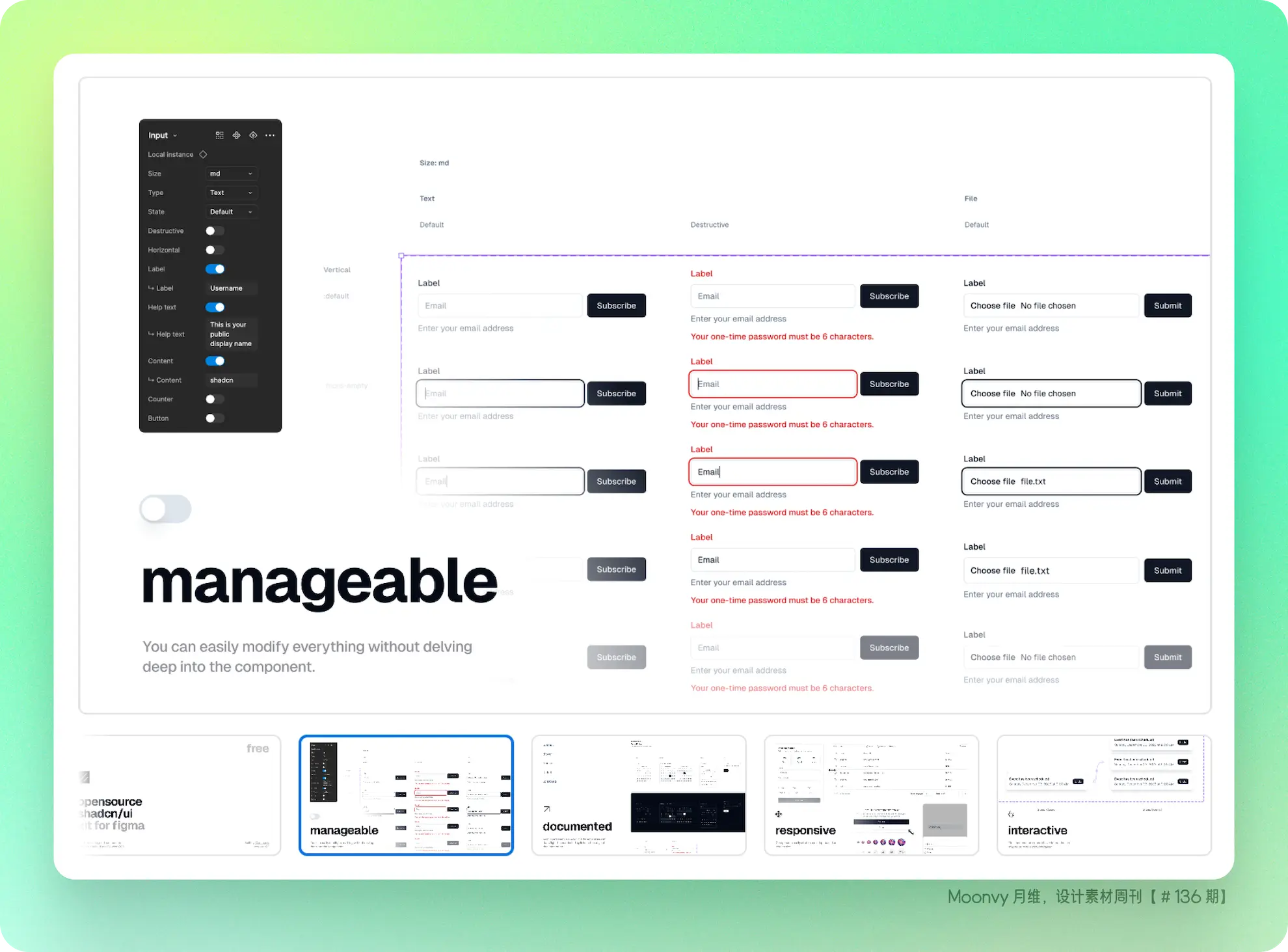
Shadcn UI 的开源设计组件库
Shadcn UI 是一个美观且易用的前端组件库,但没有对应的设计稿组件,所以 作者自己创建了他,并且开源了。
设计组件: https://www.figma.com/community/file/1426161867268046394
前端组件: https://ui.shadcn.com/

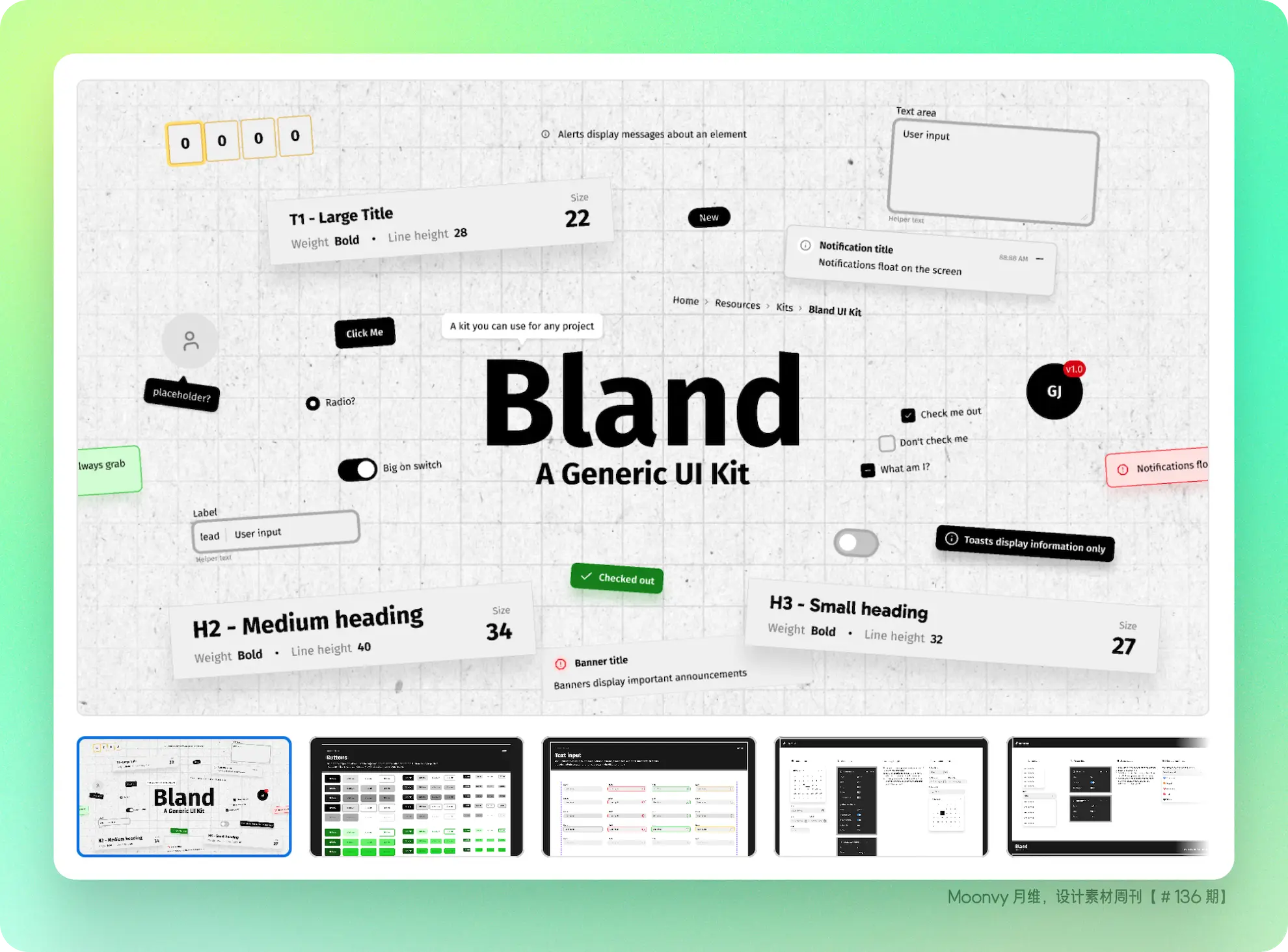
Bland UI 设计组件库
Figma 的 Bland UI 套件,此文件包含日常项目所需的组件。每个组件都是使用最新版本的自动布局、变量、组件道具、变体等创建的。
https://www.figma.com/community/file/1354188872568801069

将 Figma 图标转化为带有 JSON 的精灵图表
GoodWay Sprite Generator 插件可以将选定的图标转换为精灵图(sprite sheets),并生成包含 JSON 元数据的文件。它会生成一个 PNG 格式的精灵图,以及一个包含图标尺寸和坐标的 JSON 文件,非常适合从事网页项目或用户界面库的开发者和设计师使用。
https://www.figma.com/community/plugin/1424139256012895014/goodway-sprite

🎊 设计素材
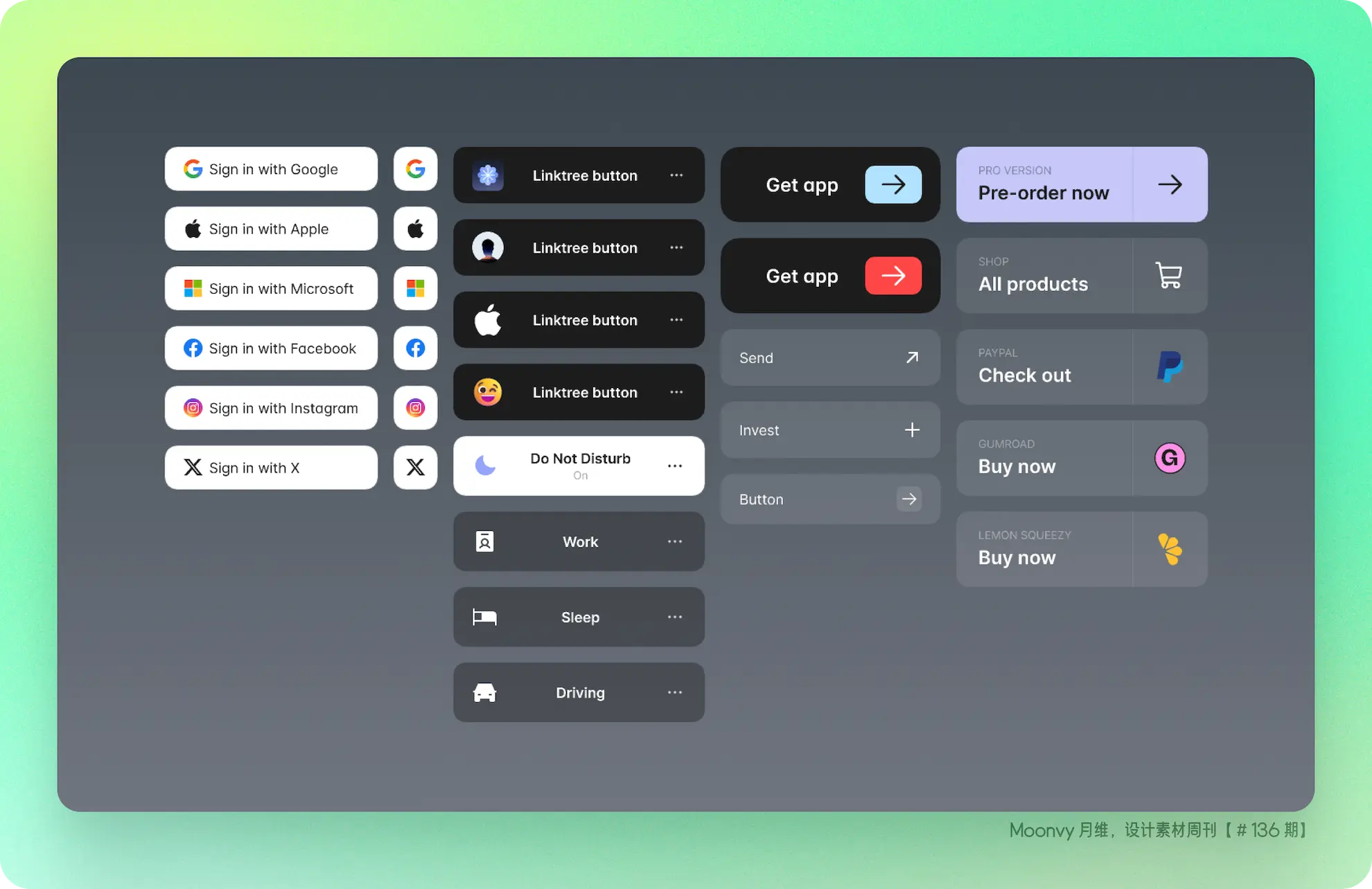
Button 按钮组件
作者分享了常用的一些按钮的设计文件,另外也可以使用 Canned Style 插件 一键复用精美的 UI 样式。
https://www.figma.com/community/file/1281829982328472412
Cannet Style 插件: https://www.figma.com/community/plugin/1392338579595619092/canned-style

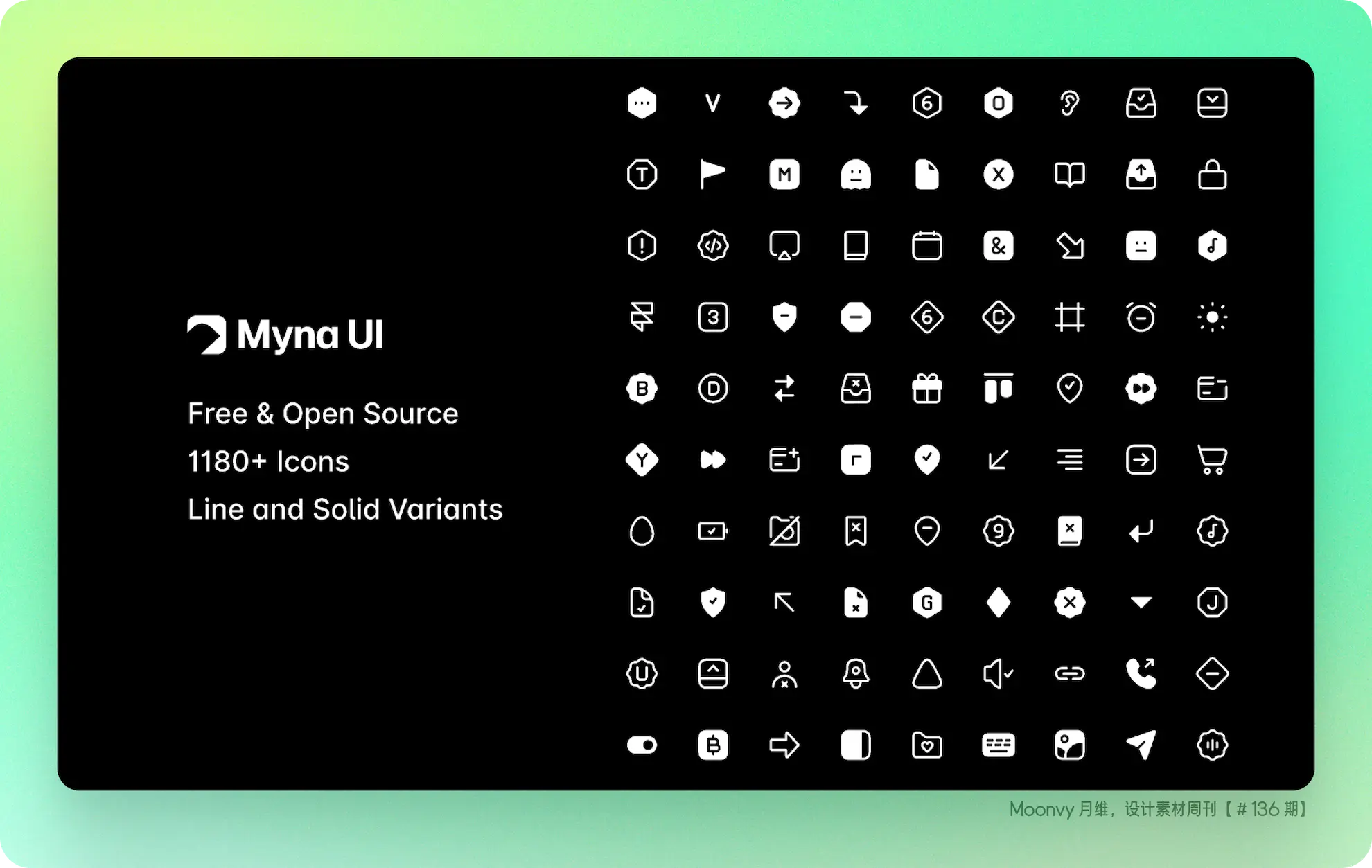
MynaUI 免费开源图标库
1180 多个开源图标,线条和实线变体、SVG 24×24 像素、像素完美 1.5px 描边。 使用 Figma 制作并每个图标都添加了广泛的标签,方便搜索。
https://www.figma.com/community/file/1294009455322332728

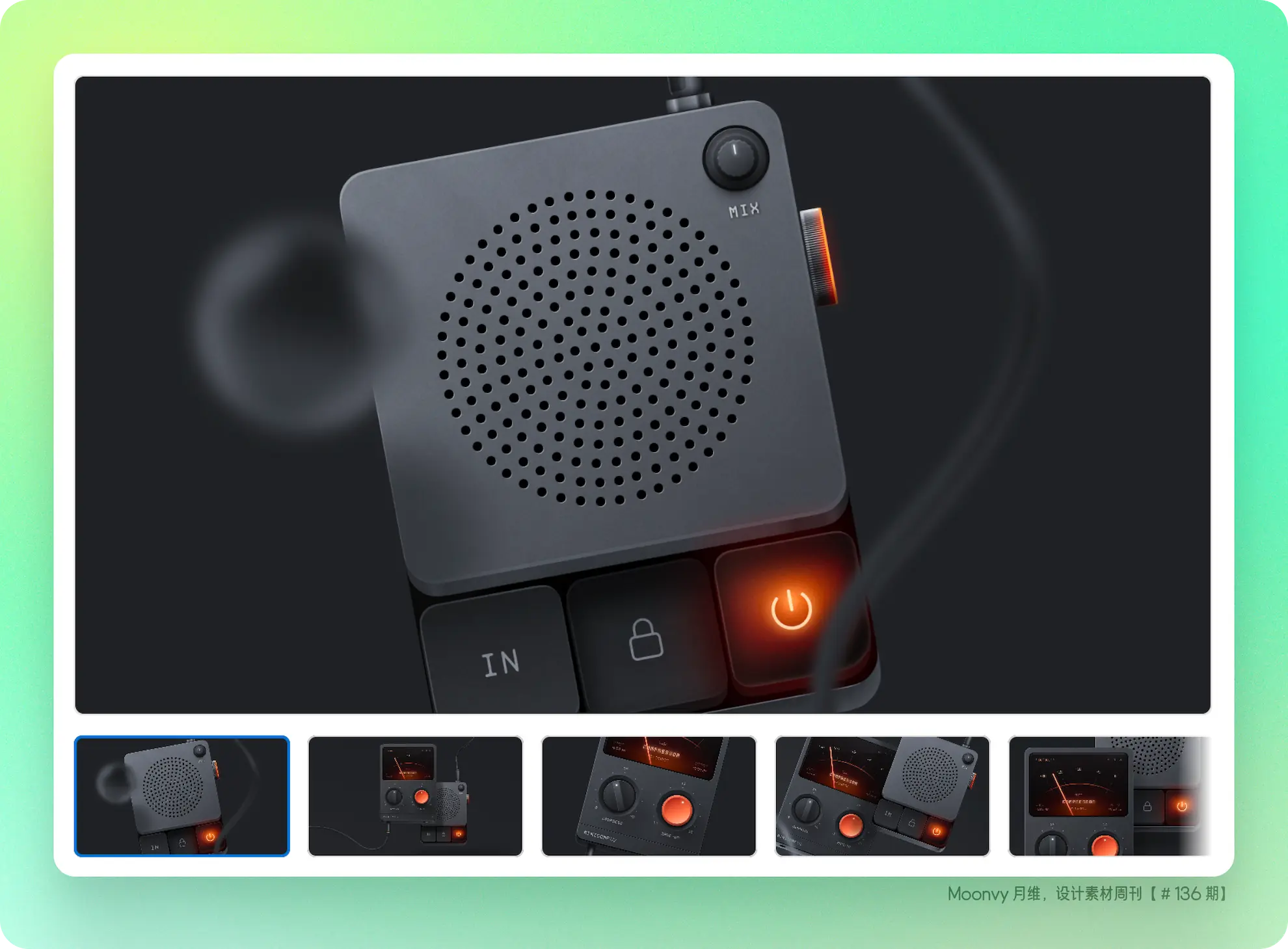
Figma 绘制矢量 3D 音频播放器
https://www.figma.com/community/file/1416143518907754195

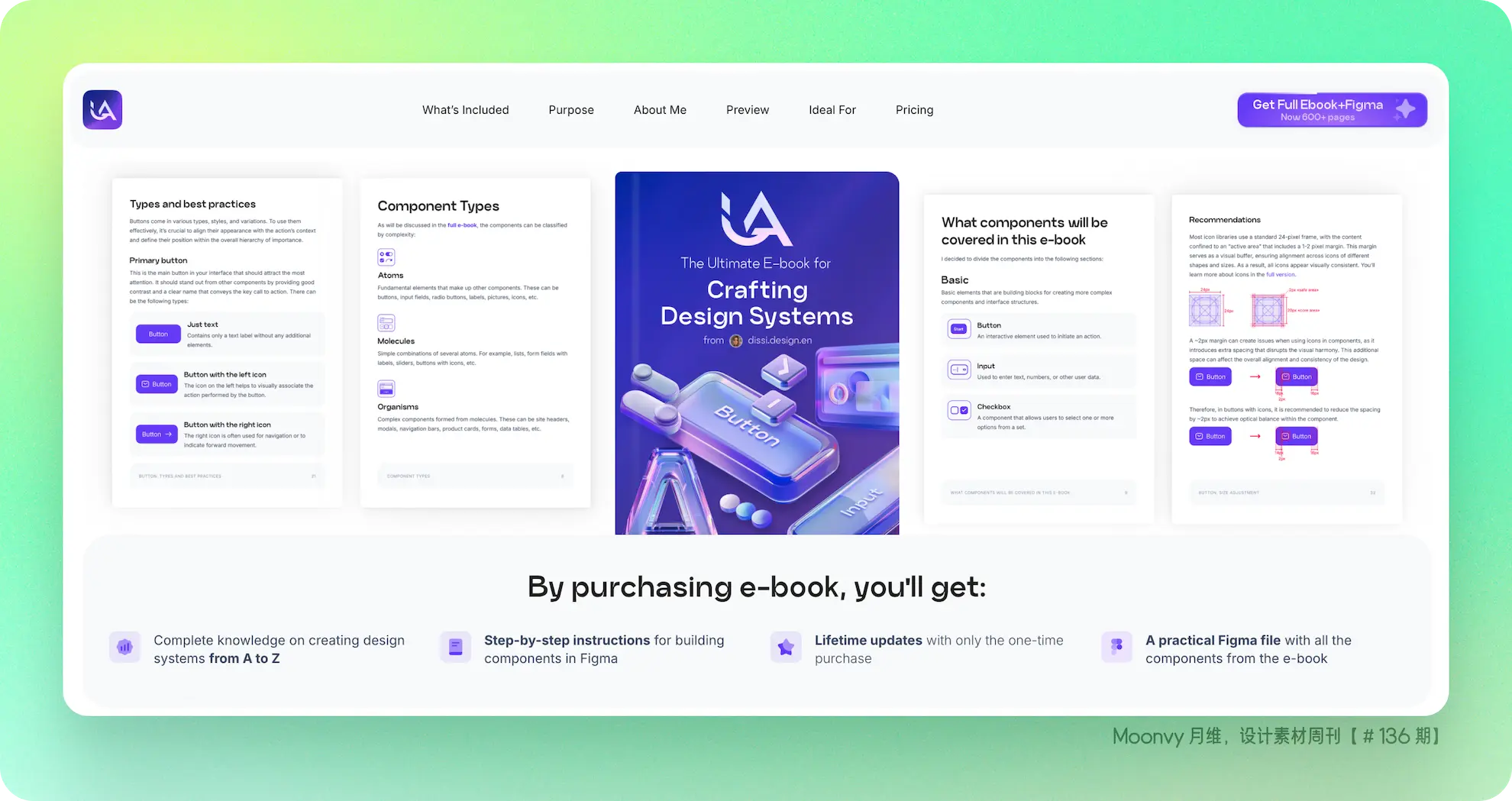
UI 设计系统指南
这本电子书是您在 Figma 中创建和管理设计系统的完整指南,免费部分将 按钮、图标、变量讲解的非常清楚适合 UI 初学者。

🏖 随便看看
Somno 元气睡眠 APP
Somno 元气睡眠,利用 Apple Watch 来追踪监测睡眠,来自常用的开源图标库 Remix Icon 团队 Remix Design 的第一款 APP,UI 设计很有特色,并且在 Figma 社区开放了插画设计文件。
目前刚刚发布,正在限时招募天使用户,天使用户除了早鸟价购买终身之外,还可以免费或以非常划算的价格购买 Remix Design 团队的后续产品。
Figma: https://www.figma.com/community/file/1405488261476464561/somno-sleep-app-illustration-design
官网: https://somno.remixdesign.app/zh/

FigmaEX 自定义皮肤
适配最新 FigmaEX,功能包含:字体面板、动效,及支持深色模式
皮肤地址: https://github.com/liteyais/FigmaEX-CSS-Skin
FigmaEX 网站: https://moonvy.com/figmaEX/

字节豆包推出一款 AI 耳机
10月10日,字节跳动豆包发布了首款 AI 智能体耳机 OlaFriend。 该款耳机接入了豆包大模型,并与豆包 App 深度结合。 用户戴上耳机后,无须打开手机,便能通过语音唤起豆包进行对话。 如果说云端大模型展示了AI的强大技术能力,那端侧AI就是加速AI技术红利普及的载体。
https://www.olafriend.cn/product


竹白平台已经停止更新,邮件订阅也有可能随时失效。建议关注相关公众号,确保能及时获取订阅文章。


